Okuyucuların Seçimi
Popüler Makaleler
Genellikle en iyi galeriler jQuery'de oluşturulduğundan, esas olarak jQuery tipi kaydırıcılara odaklandık, ancak birkaç basit CSS galerisi de var.
Bu koleksiyon, tercih ettiğiniz bölüme kolayca geçiş yapabilmeniz için beş ana kategoride düzenlenmiştir. Başlamadan önce, ücretsiz veya premium bir çözüme gitmenin size kalmış olduğunu söylemek istedik.
Keyif alacağınız birkaç ücretsiz kaliteli görüntü çözümü bulduk. Tabii ki, birinci sınıf kaynaklarla - bizi havaya uçuran bazı galeriler vardı.
Koleksiyonu gözden geçirin ve ihtiyaçlarınız için en iyi görüntü çözümünü bulun. Kişisel bir projeyse kesinlikle para harcamak istemeyeceksiniz. Ancak diğer yandan, serbest çalışan bir işse, müşteriniz üzerinde gerçekten bir etki bırakmak ve aynı zamanda çok fazla zaman kazanmak için biraz para harcamaya değer olabilir!
Sanırım önerdiğim şey, her zaman ücretsiz bir çözümü değiştirmenin, kurmanın veya kurmanın ne kadar zaman aldığına bakmak. Bu kadar yetenekli değilseniz veya zaman alıyorsanız - kesinlikle önceden hazırlanmış kodlara ve bunun gibi ucuz ama yüksek kaliteli araçlara bakın.
Aşağıda en iyi jQuery slayt gösterilerini bulacaksınız. Genellikle en önemli kısımları en şık şekilde sunmak için web sitesinin üst kısmında slayt gösterileri kullanılır.

Sıra, CSS çerçevesine dayalı bir JavaScript kaydırıcısıdır.

Slayt gösterisi 2 resim galerisi
Slideshow 2, Mootools 1.2'nin web sitenizdeki görüntülerin sunumunu yayınlaması ve canlandırması için bir JavaScript sınıfıdır. Tam özellik listesi için lütfen web sitelerini ziyaret edin.

Çok basit bir görüntü kaydırıcı çözümü.
Bu dinamik JavaScript slayt gösterisi, hafif (5kb) ve ücretsiz bir resim galerisi / slayt gösterisi komut dosyasıdır.
Görüntüleri otomatik olarak görüntülemek, kaydırma hızını, küçük resim opaklığını ayarlamak veya küçük resim kaydırıcısını devre dışı bırakmak için kolayca ayarlayabilirsiniz. Çok hafif olduğu için bu koleksiyona dahil etmek istedim. Bu slayt gösterisini indirmek ve canlı önizlemesini görmek için buraya tıklayın.
Bu bölümde Resim Galerilerini bulacaksınız. Portföyler için en uygun olanlardır, ancak bloglarda da kullanılabilirler. O halde içeri girelim.






Bu bölüm, en iyi ve en güzel kaydırıcılara, premium ve ücretsiz kabinlere ayrılmıştır. Slayt Gösterileri ile benzer bir iş yaparlar, ancak içerik sahiplerini vurgulayabilirler.


LayerSlider Duyarlı jQuery Slider Eklentisi.


Ana Kaydırıcı - jQuery Dokunmatik Kaydırıcı Kaydırıcı

Accordion Slider - piyasadaki en iyi jQuery akordeon kaydırıcısı.
Resimlerinizi veya resimlerinizi göstermenin basit bir yoludur, ancak sizi şaşırtacak kadar güçlüdür. Kullanımı ücretsizdir. Bunu kontrol et.


Yaban mersini jQuery görüntü kaydırıcısı
Blueberry image slider, duyarlı web tasarımı için özel olarak geliştirilmiş bir jQuery eklentisidir. Blueberry image slider, cssgrid.net'ten 1140px ızgara sistemine dayanan açık kaynaklı bir projedir. Bu basit ve aynı zamanda mükemmel bir ücretsiz seçenek.
Benim kadar beğeneceğinize eminim. Canlı önizleme ve indirme seçeneğini kontrol edin.

Rhinoslider kaydırıcı - En esnek kaydırıcı


Slideme jQuery slayt gösterisi
Bu jQuery eklentisi, çalışmanızı sunmak veya hakkınızda daha fazla şey söylemek için web sitesinin en üstünde olması için harika.
Slideme, her tür cihaz için ayrı ayrı kaydırıcınızı nasıl ayarlayacağınız konusunda eksiksiz belgelere ve bir eğitime sahiptir. Tasarım, CSS3 animasyonları ile tamamen duyarlıdır. Kurulumu kolaydır ve genel bir API sağlar.
Slideme'in kullanımı ücretsizdir ve kesinlikle bir göz atmaya değer. Demoya buradan göz atın.

Pgw kaydırıcısı, resimlerinizi sergilemek için tasarlanmış bir jQuery kaydırıcısıdır. Bu kaydırıcı tamamen duyarlı. Hafiftir ve tüm tarayıcılarla uyumludur. Pgw kaydırıcı ayrıca SEO dostudur.
Bu kaydırıcı, en son yayınınızı veya makalelerinizi gösterebileceğinden, haberler veya blog web siteleri için çok uygundur.


Lens Slider jQuery ve WordPress eklentisi
Lens Slider, açık kaynaklı bir projedir ve bu nedenle tamamen özelleştirilebilir. Slider, sırasız bir listenin çok basit HTML işaretlemesini kullanır. Görüntüler, ekran görüntüsünde gördüğünüz gibi gösterilmektedir. Başka bir seçenek mevcut değildir. Lens Slider ayrıca bir WordPress eklentisi olarak mevcuttur ve kullanımı ücretsizdir.
En uygun kullanım ürün, hizmet veya ekip sunumu için olacaktır.
Buradan kontrol edin.

Gridder jQuery ve Ajax eklentisi
Gridder, çalışmanızı sergilemek için harika bir kaydırıcıdır. Gridder türü Google görsel aramayı taklit eder. Daha büyük resmi görmek için bir küçük resme tıklarsınız ve resim genişler. Bu, aynı anda çok sayıda görüntüyü göstermenin harika bir yoludur.
Gridder, jQuery veya Ajax küçük resim önizleyicisi olarak mevcuttur. Bir sonraki portföy projeniz için harika bir ücretsiz çözüm.
jQuery canlı önizleme için burayı kontrol edin. Ajax istiyorsanız buraya tıklayın.

Barack JS- JavaScript slayt gösterisi
Barack Slideshow, JavaScript ile yazılmış zarif, hafif bir slayt gösterisidir. Bu slayt gösterisi dikey, yatay ve düzensiz listelerle çalışabilir. Görüntüler MooTool Assets ile önceden yüklenmiştir. Kodunuzu temiz tutmak için CSS kodunu kontrol etmelisiniz. Bu, gerekirse bazı parçaları değiştirmek anlamına gelir.
Barack Slideshow, portföy vitrini, ürün listesi ve hatta müşterilerinizi listelemek için kullanılabilir.
Burada bir demo bulabilir ve farklı seçenekleri test edebilirsiniz.

Jq yakınlaştırma evrimi
JQZoom, popüler jQuery JavaScript çerçevesinin üzerine inşa edilmiş bir JavaScript görüntü büyütecidir. jQZoom, görüntünüzün bölümlerini büyütmek için harika ve kullanımı gerçekten kolay bir komut dosyasıdır.
Bu görüntü büyüteci, çevrimiçi mağazalar ve restoran menüleri için en uygun olanıdır.
Belgeleri ve demoyu burada bulabilirsiniz.

Multimedya Portföyü 2-jQuery kaydırıcısı
Multimedia Portfolio 2, her medya dosyasının uzantısını otomatik olarak algılayabilen ve uygun oynatıcıyı uygulayabilen bir jQuery eklentisidir. Görüntüleri ve videoları destekler. Multimedya Portföyü basit HTML işaretlemesi kullanır ve kullanımı kolaydır.
Bu kaydırıcı, ürünleri, hizmetleri ve hatta haberleri sergilemek için en uygun olanıdır.

jQuery sanal turu
jQuery Virtual tour, basit panorama görüntüleyicinin bir uzantısıdır. Bu jQuery sanal turu, bazı panoramik manzaraları sanal bir tura dönüştürmenize olanak tanır! Bakmaya değer harika bir eklenti.

Dikey Haber kaydırıcısı - jQuery eklentisi
jQuery Vertical News kaydırıcısı, sitelerinde bazı haberleri veya pazarlama kampanyalarını göstermek isteyen web siteleri için çok kullanışlıdır. Duyarlıdır ve CSS3 animasyonlarını kullanır. Dikey Haber kaydırıcısı, kaydırıcının stilini tamamen özelleştirmenize de olanak tanır.

En saf CSS Tabanlı Galerileri bulacağınız son bölümümüze geldik. O kadar popüler olmayabilirler ama kesinlikle denemeye değer. Kendiniz görün.

HoverBox Resim Galerisi
HoverBox Resim Galerisi, temel olarak, CSS'den başka hiçbir şey kullanmayan, süper hafif (8 kb) bir roll-over fotoğraf galerisidir. Daha hızlı yükleme için küçük resim ve roll-over önizleme için yalnızca bir görüntü kullanır. Tüm büyük tarayıcılar desteklenir. HoverBox Resim Galerisi, kendi projeleriniz için ücretsizdir.
En iyi fotoğrafçılar, her türlü portföy ve restoran menüleri için bir fotoğraf vitrini olarak kullanılır.



Saf CSS3 resim galerisi
Bu, resme tıkladığınızda bir açılır pencere efekti yaratan basit bir CSS3 resim galerisidir. Web sitelerinde portföyleri sergilemek için uygundur. Eğer ilgileniyorsanız, kendiniz yapmak için öğreticiyi de takip edebilirsiniz.
Canlı önizlemeye göz atın.

CSS Lightbox resim Galerisi saf CSS
Bu resim galerisi başka bir saf CSS galerisidir. Tıklandıklarında görüntüleri uzaklaştırır. Kaynak kodunu indirebilir veya beğendiyseniz öğreticiye gidebilirsiniz..
CSS Lightbox resim Galerisi, kaydırılamayan bir web sitesinde kullanılmalıdır. Ancak bu, öğreticinin sonunda yer alan tek bir JavaScript satırı ile geçersiz kılınabilir. En uygun kullanım bir portföy vitrini olacaktır.

Slidea - Daha Akıllı Duyarlı Bir Slider Eklentisi
Ve işte bu koleksiyonun bir cevheri, Slidea. Slidea, çok amaçlı bir içerik kaydırıcısıdır. Bu kaydırıcı eklentisi jQuery, VelocityJS ve Animus animasyon çerçevesi üzerine inşa edilmiştir. Slidea ile animasyon sınırlaması yoktur - onunla çok fazla muhteşemlik yapabilirsiniz!
Ne kadar havalı olduğunu açıklamaya çalışabilirim, ancak aşağıdaki demoyu kontrol edin ve neden bu kadar çok sevdiğimi anlayacaksınız!
Bu eklentileri araştırmaktan gerçekten keyif aldığımı söylemeliyim. Bir sonraki projeniz üzerinde daha verimli çalışmanıza yardımcı olacak harika kaydırıcılar bulduk. Burada her durum için bir şey var.
O kadar çok şaşırtıcı kaydırıcı ve slayt gösterisi var ki, neyin tam olarak belirleneceğine karar vermek zor. Ama bence Gridder kaydırıcısını kesinlikle kontrol etmelisiniz, çünkü özellikle ücretsiz olarak yapabilecekleri gerçekten şaşırtıcı, bu yüzden bir kazan-kazan durumu.
Ve kesinlikle Slidea'yı da unutmamalısınız. Evet, birinci sınıf bir kaydırıcıdır, ancak o kadar çok değer taşır ki, yatırıma değer!
Makalemizi beğendiyseniz, yorum yapın, arkadaşlarınızla paylaşın ve favori kaydırıcınızı kaçırıp kaçırmadığımızı bize bildirin.
Favori galeri eklentiniz hangisi? Deneyimlerinizi duymak isteriz!
Popüler haber bültenimize abone olun ve en son web tasarım haberlerini ve kaynaklarını doğrudan gelen kutunuza alın.
Zaman durmuyor ve onunla birlikte ilerliyor. Bu aynı zamanda internetin genişliğini de etkiledi. Sitelerin görünümünün nasıl değiştiğini zaten görebilirsiniz, duyarlı tasarım özellikle popüler. Ve bu bağlamda, epeyce yenileri ortaya çıktı. duyarlı jquery kaydırıcıları, galeriler, atlıkarıncalar veya benzeri eklentiler.
1. Duyarlı Yatay Gönderiler Kaydırıcısı
Ayrıntılı kurulum talimatlarına sahip uyarlanabilir yatay karusel. Basit bir tarzda yapılır, ancak istediğiniz gibi şekillendirebilirsiniz.
2. Glide.js'de Kaydırıcı

Bu kaydırıcı herhangi bir site için uygundur. Açık kaynak Glide.js kullanır. Kaydırıcı renkleri kolayca değiştirilebilir.
3. Eğik İçerik Slayt Gösterisi

Duyarlı içerik kaydırıcısı. Bu kaydırıcının öne çıkan özelliği, görüntülerin 3B efektinin yanı sıra farklı rastgele görünüm animasyonlarıdır.
4. HTML5 tuvalini kullanan kaydırıcı

Etkileşimli parçacıklar ile çok güzel ve etkileyici kaydırıcı. HTML5 tuval kullanılarak yapılır,
5. Kaydırıcı "Morphing görüntüleri"

Geçiş efektli kaydırıcı (Bir nesneden diğerine sorunsuz dönüşüm). Bu örnekte kaydırıcı, bir web geliştiricisinin portföyü veya bir web stüdyosu için portföy olarak iyi çalışır.
6. Dairesel kaydırıcı

Çevirme efektli daire şeklinde bir kaydırıcı.
7. Bulanık arka plan kaydırıcısı

Arka planı açıp kapatan uyarlanabilir kaydırıcı.
8. Uyarlanabilir moda kaydırıcısı

Basit, hafif ve duyarlı web sitesi kaydırıcısı.
9. Slicebox - jQuery 3D görüntü kaydırıcısı(GÜNCELLENMİŞ)

Düzeltmeler ve yeni özelliklerle Slicebox kaydırıcısının güncellenmiş sürümü.
10.Ücretsiz Animasyonlu Duyarlı Görüntü Izgarası

Farklı animasyonlar ve zamanlamalar kullanarak çekimleri değiştirecek esnek bir görüntü ızgarası oluşturmak için bir jQuery eklentisi. Bu, yeni görüntülerin görünümünü ve geçişlerini özelleştirebildiğimiz için sitede bir arka plan veya dekoratif öğe olarak işe yarayabilir. Eklenti birkaç versiyonda yapılmıştır.
11. Esnek kaydırıcı

Web siteniz için evrensel ücretsiz eklenti. Bu eklenti, çeşitli kaydırıcı ve atlıkarınca seçenekleriyle birlikte gelir.
12. Fotoğraf çerçevesi

fotoramaçok yönlü bir eklentidir. Birçok ayarı var, her şey hızlı ve kolay çalışıyor, slaytları tam ekran görüntüleme özelliği var. Kaydırıcı hem sabit boyutta hem de küçük resimli veya küçük resimsiz, dairesel kaydırmalı veya kaydırmasız ve çok daha fazla duyarlı şekilde kullanılabilir.
notKaydırıcıyı birkaç kez koydum ve bence en iyilerinden biri
13. Küçük resimlerle ücretsiz ve duyarlı 3D galeri kaydırıcısı.

Deneysel galeri kaydırıcısı 3DPanel Düzeni ağ ve ilginç animasyon efektleriyle.
14. css3'te kaydırıcı

Duyarlı kaydırıcı, pürüzsüz içerik akışı ve hafif animasyon ile css3 kullanılarak yapılır.
15. WOW Kaydırıcısı

Vay kaydırıcı harika görsellere sahip bir resim kaydırıcısıdır.
17. Elastik

Slayt küçük resimleri ile tamamen duyarlı elastik kaydırıcı.
18. Yarık

Css3 animasyonunu kullanan tam ekran duyarlı bir kaydırıcıdır. Kaydırıcı iki versiyonda yapılır. animasyon oldukça sıradışı ve güzel.
19.Uyarlanabilir fotoğraf galerisi artı

Yüklenen resimlerle basit bir ücretsiz kaydırıcı galerisi.
20. WordPress için duyarlı kaydırıcı

WP için duyarlı ücretsiz kaydırıcı.
21. Paralaks İçerik Kaydırıcısı

Paralaks efektli kaydırıcı ve CSS3 ile her öğenin kontrolü.
22. Bağlantılı müzik içeren kaydırıcı

Açık kaynak JPlayer kullanan kaydırıcı. Bu kaydırıcı, müzikli bir sunuma benzer.
23. jmpress.js ile kaydırıcı

Duyarlı kaydırıcı jmpress.js tabanlıdır ve bu nedenle slaytlarınızda bazı harika 3B efektler kullanmanıza olanak tanır.
24. Hızlı Hover Slayt Gösterisi

Hızlı slayt geçişli slayt gösterisi. Slaytlar fareyle üzerine gelindiğinde açılır.
25. CSS3 ile Görüntü Akordiyonu

css3 kullanarak görüntülerin akordeon.
26. Dokunmayla Optimize Edilmiş Galeri Eklentisi

Dokunmatik cihazlar için optimize edilmiş duyarlı bir galeridir.
27.3D Galeri

3D Duvar Galerisi- 3D efektinin görüneceği Safari tarayıcısı için oluşturuldu. Başka bir tarayıcıda görüntülendiğinde işlevsellik iyi olacak ancak 3D efekti görünmeyecektir.
28. Sayfalandırma kaydırıcısı

jQuery UI kaydırıcısı ile duyarlı sayfalandırma kaydırıcısı. Fikir, basit bir gezinme konsepti kullanmaktır. Tüm görüntüleri geri sarmak veya slaytlar arasında geçiş yapmak mümkündür.
29. jQuery ile Görüntü Montajı

Ekranın genişliğine bağlı olarak görüntülerin otomatik konumlandırılması. Portföy sitesi geliştirirken çok faydalı bir şey.
30.3D Galeri

css3 ve jQuery'de basit 3B dairesel kaydırıcı.
31. css3 ve jQuery'de 3D efektli tam ekran modu

Güzel geçişli tam ekran kaydırıcı.
Şu anda, bir işletme, bir web sitesi - portföy veya başka bir kaynak için bir web sitesinde sahip olmanız gereken kaydırıcı - atlıkarınca - işlevselliği. Tam ekran görüntü kaydırıcılarının yanı sıra, yatay dönen kaydırıcılar her türlü web tasarımına iyi uyum sağlar.
Bazen kaydırıcı site sayfasının üçte birini kaplamalıdır. Burada atlıkarınca kaydırıcısı, geçiş efektleri ve duyarlı düzenlerle birlikte kullanılır. E-ticaret siteleri, tek tek gönderilerde veya sayfalarda birden fazla fotoğrafı sergilemek için bir dönen kaydırıcı kullanır. Kaydırıcı kodu, ihtiyaçlarınıza göre serbestçe kullanılabilir ve değiştirilebilir.
HTML5 ve CSS3 ile birlikte jQuery kullanarak, benzersiz efektler sağlayarak sayfalarınızı daha ilgi çekici hale getirebilir ve ziyaretçilerin dikkatini sitenin belirli bir alanına çekebilirsiniz.
Slick, geliştiricilerinin çözümlerinin tüm kaydırıcı gereksinimlerinizi karşılayacağını iddia ettiği ücretsiz bir jquery eklentisidir. Duyarlı atlıkarınca kaydırıcısı, mobil cihazlar için döşeme modunda ve masaüstü sürümü için sürükle ve bırak modunda çalışabilir.
Bir geçiş efekti "solma", ilginç bir özellik "merkezde mod", otomatik kaydırma ile görüntülerin tembel yüklenmesini içerir. Güncellenen işlevsellik, slayt eklemeyi ve bir slayt filtresini içerir. Eklentiyi gereksinimlerinize göre özelleştirebilmeniz için her şey.
Demo Modu | İndirmek
Bu eklenti, cephaneliğinde hem yeni başlayanlar hem de deneyimli geliştiriciler için uygun çok çeşitli özelliklere sahiptir. Bu, atlıkarınca kaydırıcısının güncellenmiş bir sürümüdür. Selefinin adı tamamen aynıydı.
Kaydırıcı, genel işlevselliği geliştirmek için bazı yerleşik eklentiler içerir. Animasyon, video oynatma, kaydırıcı otomatik oynatma, tembel yükleme, otomatik yükseklik ayarı Owl Carousel 2.0'ın ana özellikleridir.
Eklentinin mobil cihazlarda daha rahat kullanılması için sürükle ve bırak desteği dahildir.
Eklenti, mobil cihazların küçük ekranlarında bile büyük görüntüleri görüntülemek için mükemmeldir.
Örnekler | İndirmek
Sayfaya bir kaydırıcı yerleştirmenize izin veren oldukça küçük, ancak işlevsellik açısından zengin jquery eklentisi - küçük bir çekirdeğe sahip ve çok fazla site kaynağı tüketmeyen bir atlıkarınca. Eklenti, dikey ve yatay kaydırıcıları, animasyonları görüntülemek ve galeriden görüntü kümeleri oluşturmak için kullanılabilir.
Örnekler | İndirmek
Ultra kompakt bir jQuery kaydırıcısı - normal bir kaydırıcıdan çok daha fazla işlevselliğe sahip bir atlıkarınca. Tek görüntü önizlemesi, çoklu görüntü karusel ekranı ve başlık tabanlı kaydırıcı içerir.
Örnekler | İndirmek
Owl carousel, HTML koduna kolayca gömülebilen dokunmatik ekranlı bir sürükle ve bırak kaydırıcıdır. Eklenti, özel olarak hazırlanmış herhangi bir işaretleme olmadan güzel atlıkarıncalar oluşturmanıza izin veren en iyi kaydırıcılardan biridir.
Örnekler | İndirmek
CSS stillerine ve bazı Javascript kodlarına dayalı 3B geçişler kullanır.
Örnekler | İndirmek
Harika 3D atlıkarınca. Görünüşe göre bu hala bir beta sürümü, çünkü şu anda onunla ilgili birkaç sorun keşfettim. Kendi kaydırıcılarınızı test etmek ve oluşturmakla ilgileniyorsanız, bu atlıkarınca çok yardımcı olacaktır.
Örnekler | İndirmek
Yeni web siteniz için doğru olan önyükleme teknolojisini kullanan duyarlı atlıkarınca kaydırıcısı.
Örnekler | İndirmek
En çok portföy ve iş sitelerinde talep edilir. Bu tür atlıkarınca kaydırıcısı genellikle her tür sitede bulunur.
Örnekler | İndirmek
Bu küçük kaydırıcı, herhangi bir ekran çözünürlüğüne sahip cihazlarda çalışmaya hazır. Kaydırıcı hem dairesel hem de atlıkarınca modlarında çalışabilir. Minik daire, diğer benzer kaydırıcılara alternatif olarak sunulur. IOS ve Android işletim sistemleri için yerleşik destek vardır.
Dairesel modda kaydırıcı oldukça ilginç görünüyor. Sürükle ve bırak desteği ve otomatik slayt kaydırma sistemi mükemmel bir şekilde uygulanmaktadır.
Örnekler | İndirmek
Güçlü, duyarlı, dönen kaydırıcı, modern bir web sitesi için mükemmeldir. Herhangi bir cihazda düzgün çalışır. Yatay ve dikey modları vardır. Boyutu sadece 1 KB'a küçültülmüş. Ultra kompakt eklenti ayrıca mükemmel yumuşak geçişlere sahiptir.
Örnekler | İndirmek
Web siteniz için orijinal bir kaydırıcı oluşturmanıza yardımcı olabilecek 50'den fazla efekt içerir.
Örnekler | İndirmek
Kaydırıcının nasıl uyum sağladığını görmek için tarayıcı penceresini yeniden boyutlandırın. Bxslider, 50'den fazla özelleştirme seçeneğiyle birlikte gelir ve özelliklerini çeşitli geçiş efektleriyle gösterir.
Örnekler | İndirmek
jCarousel, görüntü önizlemenizi düzenlemenize yardımcı olacak bir jQuery eklentisidir. Örnekte gösterilen tabandan kolayca özel görüntü karuselleri oluşturabilirsiniz. Kaydırıcı duyarlıdır ve mobil platformlarda çalışmak üzere optimize edilmiştir.
Örnekler | İndirmek
Scrollbox, bir kaydırıcı - atlıkarınca veya metin kaydırma satırı oluşturmak için kompakt bir eklentidir. Temel özellikler, fareyle üzerine gelindiğinde duraklama ile dikey ve yatay kaydırmayı içerir.
Örnekler | İndirmek
Basit kaydırıcı - atlıkarınca. Hızlı bir eklentiye ihtiyacınız varsa, bu %100 yapacaktır. Yalnızca kaydırıcının çalışması için gereken temel işlevlerle birlikte gelir.
Örnekler | İndirmek
Flexisel'in yaratıcıları, eski okul jCarousel eklentisinden ilham aldı ve bir kopyasını mobil ve tablet cihazlarda kaydırıcının doğru çalışmasına odaklandı.
Mobil cihazlarda çalışırken Flexisel'in duyarlı düzeni, tarayıcı penceresinin boyutuna yönelik düzenden farklıdır. Flexisel, hem düşük hem de yüksek çözünürlüklü ekranlarda çalışmak için mükemmel bir şekilde uyarlanmıştır.
Örnekler | İndirmek
Elastislide, cihazın ekran boyutuna mükemmel uyum sağlar. Belirli bir çözünürlükte görüntülenecek minimum görüntü sayısını ayarlayabilirsiniz. Dikey kaydırma efektiyle birlikte sabit bir sarmalayıcı kullanarak bir resim galerisi atlıkarınca kaydırıcısı olarak iyi çalışır.
Örnek | İndirmek
Woothemes'ten serbestçe yeniden dağıtılabilir kaydırıcı. En iyi duyarlı kaydırıcılardan biri olarak kabul edilir. Eklenti birkaç şablon içerir ve hem acemi kullanıcılar hem de uzmanlar için faydalı olacaktır.
Örnek | İndirmek
Amazing Carousel, duyarlı bir jQuery resim kaydırıcısıdır. WordPress, Drupal ve Joomla gibi birçok site yönetim sistemini destekler. Ayrıca herhangi bir uyumluluk sorunu olmadan Android ve IOS ve masaüstü işletim sistemlerini destekler. Yerleşik şaşırtıcı atlıkarınca şablonları, kaydırıcıyı dikey, yatay ve dairesel modlarda kullanmanıza olanak tanır.
Örnekler | İndirmek
Uzun zamandır bugünün konusu için bir konu seçtim. Sonuç olarak, henüz seçim yapmadığımızı fark ettim. resim galerileri... Bence harika bir konu, çünkü galeriler birçok sitede mevcut. Dürüst olmak gerekirse, hepsi çok çekici değil. Mevcut gelişme eğilimlerini göz önünde bulundurarak jquery, html5 vb. Çözümlerin daha önce karşılaştığım çözümlerden çok daha çekici olması gerektiğini düşündüm. Yani. Bir gün geçirdikten sonra çok sayıda senaryo bulmayı başardım. Bütün bu dağdan sadece seçmeye karar verdim, çünkü önceki yazılardan fark ettiğiniz gibi seviyorum.
Resim Galerisi sadece durumda geçerli değil fotoğraf albümleri ile... Senaryo kullanılabilir, bence daha da doğru olacak çünkü fotoğrafçılar, tasarımcılar için portföy vesaire. jquery efektleri ziyaretçilerin dikkatini çekmeye yardımcı olacak ve web sitenize zarafet katacaktır.
Yani. Dikkat toplamanız için web sitesi için jquery resim galerisi eklentileri.
Yorum yapmayı ve hatırlamayı unutmayın, bu koleksiyonu kaybetmemek için yazının altındaki yıldıza tıklayarak favorilerinize ekleyebilirsiniz.












Dijital Telepati ile
Harika bir içerik kaydırıcısı: SlideDeck - Web'de İçerik Sağlamanın Daha İyi Bir Yolu Amaç, kullanıcıların bir web sitesinin içeriğini sindirmesini ve anlamasını kolaylaştırmaktır.
Gian Carlo Mingati tarafından
SlideViewer, sırasız bir resim listesi gibi yalnızca birkaç satır HTML yazarak anında bir resim galerisi oluşturmaya izin veren hafif (3.5Kb) bir jQuery eklentisidir.
Ivan Lazareviç tarafından
jqFancyTransitions, fotoğraflarınızı süslü geçiş efektleriyle slayt gösterisi olarak görüntülemek için kullanımı kolay jQuery eklentisidir.
Gaya tarafından
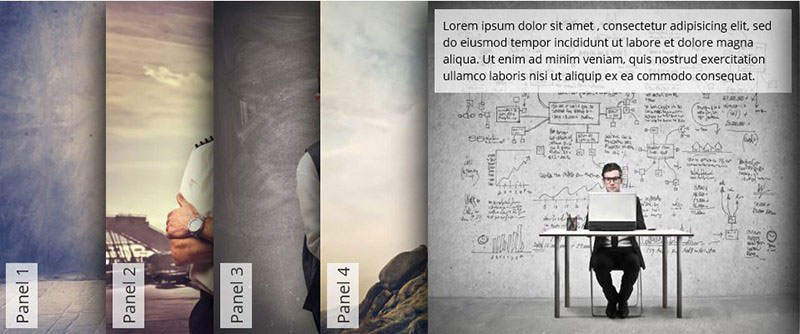
Sunum Döngüsü, jQuery Döngüsü komut dosyasının işlevselliğinin bir varyasyonudur. Tıklanabilir sayıların bir listesini oluşturmak yerine Sunum Döngüsü, yeni slaydın ne zaman görüneceğini gösteren bir ilerleme çubuğu oluşturur.
Dev7studios tarafından
Aşağıdaki özelliklere sahip dünyanın en harika jQuery & WordPress Image Slider'ı:
DaleDavies tarafından
Slayt gösterileri yapmak için muhtemelen kullanımı en kolay jQuery eklentisi! jQuery Easy Slides ayrıca, Javascript ve CSS'nin 2,1 kb'nin hemen altında ağırlığıyla oldukça hafif olma avantajına sahiptir.
D.Massiani tarafından
Horinaja, scriptaculous / prototip veya jQuery kullanan, kullanıma hazır bir slayt gösterisi uygulamasıdır. Horinaja, navigasyon için bir fare tekerleği kullanmanıza izin verdiği için yenilikçidir.
tarafından OVIDIU CHERECHEȘ
Dragdealer, sonsuz ön uç çözümlerini kucaklayan, sürükle tabanlı bir JavaScript bileşenidir. JavaScript'i tanıyan kodlayıcılar için zarif bir şekilde hazırlanmıştır.
Thomas Kahn tarafından
Smooth Div Scroll, içeriği yatay olarak sola veya sağa kaydıran bir jQuery eklentisidir. JQuery için yazılmış diğer kaydırma eklentilerinin birçoğunun yanı sıra Smooth Div Scroll, kaydırmayı farklı adımlarla sınırlamaz. Eklentinin adından da anlaşılacağı gibi, kaydırma pürüzsüz. Kaydırma, kaydırılabilir alandaki sıcak noktalar kullanılarak veya otomatik kaydırma yoluyla yapıldığından görünür düğme veya bağlantı yoktur. Göze batmayan ve pürüzsüz burada anahtardır.
Sam Dunn tarafından
Supersize, jQuery kitaplığı kullanılarak oluşturulmuş tam ekran bir arka plan slayt gösterisidir.
Jeremy Fry tarafından
Resim galerinizi slayt gösterisi için basit bir jquery eklentisi.
bxCreative tarafından
bxSlider, aşağıdaki özelliklere sahip bir içerik jQuery kaydırıcısıdır:
Gian Carlo Mingati tarafından
slideViewerPro, projeleriniz için olağanüstü kayan resim galerileri ve / veya blog gönderileri içinde etkileşimli galeriler oluşturmanıza olanak tanıyan tamamen özelleştirilebilir bir jQuery resim galerisi motorudur.
Nathan Searles tarafından
Slaytlar, basitlik göz önünde bulundurularak oluşturulmuş jQuery için bir slayt gösterisi eklentisidir. Hem acemi hem de ileri düzey geliştiricilerin zarif ve kullanıcı dostu slayt gösterileri oluşturmasına yardımcı olacak kullanışlı özelliklerle dolu.
Dinamik Sürücü ile
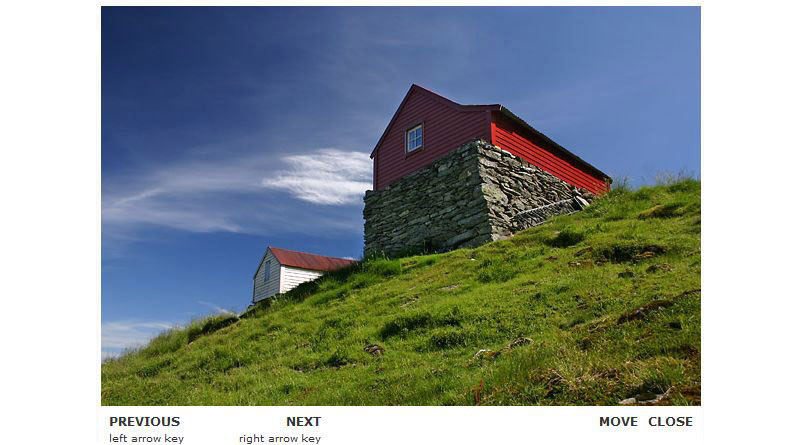
Görüntüleri, kullanıcı tarafından açıkça oynatılabilen veya duraklatılabilen otomatik bir slayt gösterisi olarak mı görüntülemek istiyorsunuz? Basit Kontroller Galeri, fare Galeri'nin üzerine geldiğinde açılan gezinme kontrolleriyle, bir resmi öncekinin üzerinde soldurarak döndürür ve görüntüler.
Boban Karišik tarafından
s3Slider jQuery eklentisi, jd'nin pürüzsüz slayt gösterisi komut dosyası örneğiyle yapılmıştır.
Yeni İmza ile
jCoverflip, görünüm, his ve özellik setinin hızlı ve ayrıntılı bir şekilde özelleştirilmesini sağlamak için geliştirilmiştir.
Mary Lou tarafından
Elastislide, herhangi bir ekran boyutunda çalışmak için boyutunu ve davranışını uyarlayacak duyarlı bir jQuery carousel'dir. Karusel yapısının akışkan genişliğine sahip bir kaba yerleştirilmesi de atlıkarınca akışkan hale gelecektir.
ZURB tarafından
Asla çalışmayan kafa karıştırıcı ve şişirilmiş görüntü kaydırıcılarından bıktınız mı? ZURB's Orbit'i sadece 4 KB'a sallayın.
Scott tarafından
Harika bir jQuery UI Slider olan bu eklenti, zaten işlevsel olan bir HTML seçme öğesini bir jQuery UI kaydırıcı kontrolüyle değiştirmek için aşamalı geliştirme kullanır ve hem görsel kullanıcılar hem de yardımcı teknolojiler kullananlar için bir dizi özellik ekler.
Tyler Smith tarafından
Harika, tamamen duyarlı bir jQuery kaydırıcı eklentisi. Özelliklerle:
tarafından çizilmiş tasarım
Özelliklerle birlikte süper basit bir jQuery Slideshow eklentisi - KOLAY - KÜÇÜK - ESNEK - NET
Justin Mead tarafından
Bu eklentinin arkasındaki fikir, değişen sayıda görüntüyü çekici ve kullanımı kolay bir şekilde görüntülemektir.
tarafından Mark Tyrrell
Özellikle akıcı/duyarlı web düzenleriyle çalışmak üzere yazılmış bir jQuery görüntü kaydırıcı eklentisi.
Ivan Lazareviç tarafından
Benzersiz efektlere ve diğer özelliklere sahip bir jQuery görüntü kaydırıcısı:
Christoph Schüßler tarafından
jQuery.popeye, jQuery JavaScript kitaplığı üzerine kurulmuş gelişmiş bir resim galerisi betiğidir. Bir resim koleksiyonunu görüntülerken yerden tasarruf etmek için kullanın ve kullanıcılarınıza resimlerinizin büyük bir versiyonunu sayfa akışından ayrılmadan göstermenin güzel ve zarif bir yolunu sunun.
Jack Moore tarafından
jQuery 1.3+ için hafif, özelleştirilebilir bir lightbox eklentisi
aeroalquimia tarafından
Slider Evolution, çok hoş geçiş efektleriyle kolayca güçlü javascript kaydırıcıları oluşturmanıza olanak tanıyan bir JQuery eklentisidir. Benzersiz ve çekici bir kaydırıcı ekleyerek web sitenizi geliştirin!
| İlgili Makaleler: | |
|
En iyi spor açılış sayfaları
Yenileri çekmeniz gerekiyorsa, Fitness açılış sayfası harika bir çözümdür ... Klasör simgeleri nereden indirilir ve nasıl yüklenir
Pek çok kullanıcı, ürünlerini kişiselleştirmeye özel önem veriyor ... VKontakte kuralları Sosyal ağ VKontakte kullanım kuralları
İnternetteki herhangi bir kaynak veya forumun kendi kuralları vardır. Onlara ihtiyaç var... | |