Choix des lecteurs
Articles populaires
Étant donné que les meilleures galeries sont généralement créées dans jQuery, nous nous sommes principalement concentrés sur les curseurs de type jQuery, mais il existe également quelques galeries CSS simples.
Cette collection a été organisée en cinq catégories principales afin que vous puissiez facilement passer à votre section préférée. Avant de commencer, nous voulions vous dire que c'est à vous d'opter pour une solution gratuite ou premium.
Nous avons trouvé pas mal de solutions d'image de qualité gratuites, que vous apprécierez. Bien sûr, avec des ressources premium, certaines galeries nous ont tout simplement époustouflés.
Parcourez simplement la collection et trouvez la meilleure solution d'image pour vos besoins. S'il s'agit d'un projet personnel, vous ne voudrez sûrement pas dépenser d'argent. Mais d'un autre côté, s'il s'agit d'un travail indépendant, cela vaut peut-être la peine de dépenser un peu d'argent pour vraiment laisser un impact sur votre client et gagner beaucoup de temps en même temps !
Je suppose que ce que je suggère, c'est de toujours regarder combien de temps il vous faut pour modifier, installer ou configurer une solution gratuite. Si vous n'êtes pas aussi qualifié ou si cela prend du temps, examinez certainement le code prédéfini et les outils peu coûteux mais de haute qualité comme ceux-ci.
Vous trouverez ci-dessous tous les meilleurs diaporamas jQuery. Habituellement, des diaporamas sont utilisés au-dessus du site Web pour présenter les parties les plus importantes de la manière la plus à la mode.

Sequence est un curseur JavaScript basé sur le framework CSS.

Diaporama 2 galerie d'images
Slideshow 2 est une classe JavaScript pour Mootools 1.2 pour diffuser et animer la présentation d'images sur votre site Web. Veuillez visiter leur site Web pour une liste complète des fonctionnalités.

Solution de curseur d'image très simple.
Ce diaporama JavaScript dynamique est un script de galerie d'images / diaporama léger (5 Ko) et gratuit.
Vous pouvez facilement le configurer pour afficher automatiquement les images, définir la vitesse de défilement, l'opacité des vignettes ou désactiver le curseur des vignettes. Je voulais l'inclure dans cette collection parce qu'il est si léger. Cliquez ici pour télécharger ce diaporama et voir un aperçu en direct.
Dans cette section, vous trouverez des galeries d'images. Ils conviennent mieux aux portfolios, mais peuvent également être utilisés dans les blogs. Alors creusons.






Cette section est dédiée à tous les meilleurs et plus beaux sliders, stand premium et gratuits. Ils font un travail similaire à celui des diaporamas, mais peuvent mettre l'accent sur les détenteurs de contenu.


Plugin de curseur jQuery réactif LayerSlider.


Curseur principal - Curseur de balayage tactile jQuery

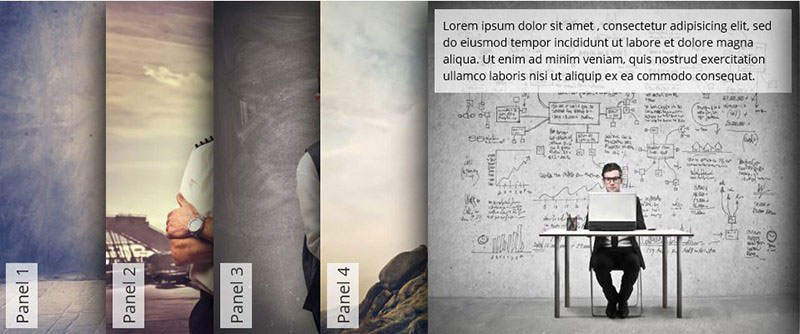
Accordion Slider - le meilleur curseur d'accordéon jQuery sur le marché.
C'est un moyen simple de montrer vos photos ou images, mais suffisamment puissant pour vous époustoufler. C'est gratuit. Vérifiez-le.


Curseur d'image Blueberry jQuery
Le curseur d'image Blueberry est un plugin jQuery, qui a été développé spécifiquement pour la conception de sites Web réactifs. Blueberry image slider est un projet open source, basé sur un système de grille de 1140px de cssgrid.net. C'est simple et en même temps une excellente option gratuite.
Je suis sûr que vous l'aimerez autant que moi. Vérifiez l'aperçu en direct et l'option de téléchargement.

Curseur Rhinoslider - Le curseur le plus flexible


Diaporama jQuery Slideme
Ce plugin jQuery est idéal pour le haut du site Web, pour présenter votre travail ou en dire plus sur vous.
Slideme dispose d'une documentation complète et d'un didacticiel sur la configuration de votre curseur, pour chaque type d'appareil individuellement. Le design est entièrement réactif avec les animations CSS3. Il est facile à installer et fournit une API publique.
Slideme est gratuit et vaut vraiment le détour. Découvrez la démo ici.

Le curseur Pgw est un curseur jQuery, conçu pour présenter vos images. Ce curseur est entièrement réactif. Il est léger et compatible avec tous les navigateurs. Le curseur Pgw est également convivial pour le référencement.
Ce curseur est très approprié pour les sites d'actualités ou de blogs car il peut afficher votre publication ou vos articles les plus récents.


Lens Slider jQuery et plugin WordPress
Lens Slider est un projet open source et donc entièrement personnalisable. Slider utilise un balisage HTML très simple d'une liste non ordonnée. Les images sont affichées comme vous pouvez le voir dans la capture d'écran. Aucune autre option n'est disponible. Lens Slider est également disponible en tant que plugin WordPress et gratuit à utiliser.
L'utilisation la plus appropriée serait pour les produits, les services ou la présentation d'une équipe.
Vérifiez le ici.

Plugin Gridder jQuery et Ajax
Gridder est un curseur génial pour présenter votre travail. Gridder imite la recherche d'images Google. Pour voir l'image plus grande, vous cliquez sur une vignette et elle s'agrandit. C'est un excellent moyen de montrer un grand nombre d'images en même temps.
Gridder est disponible en tant qu'aperçu de vignettes jQuery ou Ajax. C'est une solution gratuite géniale pour votre prochain projet de portefeuille.
Pour l'aperçu en direct de jQuery, vérifiez ici. Si vous voulez Ajax, cliquez ici.

Barack JS - Diaporama JavaScript
Barack Slideshow est un diaporama élégant et léger écrit en JavaScript. Ce diaporama peut fonctionner avec des listes verticales, horizontales et irrégulières. Les images sont préchargées avec MooTool Assets. Pour garder votre code propre, vous devez vérifier le code CSS. Cela signifie changer certaines pièces si nécessaire.
Barack Slideshow peut être utilisé comme vitrine de portefeuille, liste de produits ou même pour répertorier vos clients.
Ici vous pouvez trouver une démo et tester différentes options.

Jq évolution du zoom
JQZoom est une loupe d'image JavaScript, construite sur le framework JavaScript jQuery populaire. jQZoom est un script génial et très facile à utiliser pour agrandir des parties de votre image.
Cette loupe d'image est la plus appropriée pour les magasins en ligne et les menus des restaurants.
Retrouvez la documentation et la démo ici.

Curseur Portefeuille multimédia 2-jQuery
Multimedia Portfolio 2 est un plugin jQuery qui peut détecter automatiquement l'extension de chaque fichier multimédia et appliquer le lecteur approprié. Il prend en charge les images et les vidéos. Multimedia Portfolio utilise un balisage HTML simple et il est facile à utiliser.
Ce curseur est le mieux adapté pour présenter des produits, des services et même des actualités.

visite virtuelle jQuery
jQuery Virtual tour est une extension de la simple visionneuse de panorama. Cette visite virtuelle jQuery vous permet de transformer certaines vues panoramiques en visite virtuelle ! C'est un excellent plugin qui vaut la peine d'être regardé.

Curseur d'actualités verticales - plugin jQuery
Le curseur jQuery Vertical News est très utile pour les sites Web qui souhaitent afficher des actualités ou des campagnes marketing sur leurs sites. Il est réactif et utilise des animations CSS3. Le curseur Vertical News vous permet également de personnaliser entièrement le style du curseur.

Nous sommes arrivés à notre dernière section, où vous trouverez les meilleures galeries purement CSS. Ils ne sont peut-être pas aussi populaires, mais valent certainement la peine d'être essayés. Voyez par vous-mêmes.

Galerie d'images HoverBox
HoverBox Image Gallery est essentiellement une galerie de photos super légère (8 Ko) qui n'utilise rien d'autre que CSS. Pour un chargement plus rapide, il n'utilise qu'une seule image pour la vignette et l'aperçu du survol. Tous les principaux navigateurs sont pris en charge. HoverBox Image Gallery est libre d'utiliser pour vos propres projets.
Il est préférable de l'utiliser comme une présentation photographique pour les photographes, tout type de portfolio et de menus de restaurant.



Galerie d'images CSS3 pures
Il s'agit d'une simple galerie d'images CSS3 qui crée l'effet d'une fenêtre contextuelle lorsque vous cliquez sur l'image. Il convient à la présentation de portefeuilles sur les sites Web. Si vous êtes intéressé, vous pouvez également suivre le tutoriel pour le faire vous-même.
Découvrez l'aperçu en direct.

CSS Lightbox image Gallery-pur CSS
Cette galerie d'images est une autre galerie CSS pure. Il effectue un zoom arrière sur les images lorsqu'elles sont cliquées. Vous pouvez télécharger le code source, ou si vous en avez envie, suivre le tutoriel ..
La galerie d'images CSS Lightbox doit être utilisée sur un site Web non défilant. Cependant, cela peut être remplacé par une seule ligne de JavaScript, incluse à la fin du didacticiel. L'utilisation la plus appropriée serait une vitrine de portefeuille.

Slidea - Un plugin de curseur réactif plus intelligent
Et voici un petit bijou de cette collection, Slidea. Slidea est un curseur de contenu polyvalent. Ce plugin de curseur a été construit sur le framework d'animation jQuery, VelocityJS et Animus. Avec Slidea, il n'y a pas de limitations d'animation - vous pouvez tellement de choses géniales avec !
Je peux essayer de décrire à quel point c'est cool, mais il suffit de vérifier la démo ci-dessous et vous comprendrez pourquoi je l'aime tant !
Je dois dire que j'ai vraiment aimé faire des recherches sur ces plugins. Nous avons trouvé des curseurs incroyables qui, espérons-le, vous aideront à travailler plus efficacement sur votre prochain projet. Il y a quelque chose pour chaque situation ici.
Il y a tellement de curseurs et de diaporamas incroyables qu'il est difficile de décider quoi identifier. Mais à mon avis, vous devriez absolument vérifier le curseur Gridder, car c'est vraiment incroyable ce qu'il peut faire, surtout gratuitement, c'est donc une situation gagnant-gagnant.
Et vous ne devriez certainement pas oublier Slidea. Oui, c'est un curseur haut de gamme, mais il a tellement de valeur que l'investissement en vaut la peine !
Si vous avez aimé notre article, commentez-le, partagez-le avec vos amis et dites-nous si nous avons raté votre curseur préféré.
Quel est votre plugin de galerie préféré ? Nous aimerions entendre vos expériences!
Abonnez-vous à notre newsletter populaire et recevez les dernières nouvelles et ressources en matière de conception de sites Web directement dans votre boîte de réception.
Le temps ne s'arrête pas, et avec lui progresse. Cela a également affecté l'immensité d'Internet. Vous pouvez déjà voir comment l'apparence des sites évolue, le design réactif est particulièrement populaire. Et en rapport avec cela, pas mal de nouveaux sont apparus. curseurs jquery réactifs, galeries, carrousels ou plugins similaires.
1. Curseur de messages horizontaux réactifs
Carrousel horizontal adaptatif avec instructions d'installation détaillées. Il est fait dans un style simple, mais vous pouvez le styler comme vous le souhaitez.
2. Curseur sur Glide.js

Ce curseur convient à n'importe quel site. Il utilise Glide.js open source. Les couleurs du curseur peuvent être facilement modifiées.
3. Diaporama de contenu incliné

Curseur de contenu réactif. Le point culminant de ce curseur est l'effet 3D des images, ainsi que différentes animations d'apparence aléatoire.
4. Curseur utilisant le canevas HTML5

Curseur très agréable et impressionnant avec des particules interactives. Cela se fait à l'aide d'un canevas HTML5,
5. Curseur "Morphing images"

Curseur avec effet de morphing (Transformation en douceur d'un objet à un autre). Dans cet exemple, le curseur fonctionne bien pour le portefeuille d'un développeur Web ou un studio Web en tant que portefeuille.
6. Curseur circulaire

Un curseur en forme de cercle avec un effet de retournement d'image.
7. Curseur d'arrière-plan flou

Curseur adaptatif avec commutation et flou d'arrière-plan.
8. Curseur de mode adaptatif

Curseur de site Web simple, léger et réactif.
9. Slicebox - curseur d'image 3D jQuery(MIS À JOUR)

Version mise à jour du curseur Slicebox avec des correctifs et de nouvelles fonctionnalités.
10.Grille d'images réactives animées gratuites

Un plugin jQuery pour créer une grille d'images flexible qui basculera entre les prises de vue en utilisant différentes animations et synchronisations. Cela peut bien fonctionner comme arrière-plan ou élément décoratif sur le site, car nous pouvons personnaliser l'apparence de nouvelles images et leurs transitions. Le plugin est réalisé en plusieurs versions.
11. Curseur flexible

Plugin universel gratuit pour votre site web. Ce plugin est livré avec plusieurs options de curseur et de carrousel.
12. Cadre photo

Fotorama est un plugin polyvalent. Il a beaucoup de paramètres, tout fonctionne rapidement et facilement, il y a la possibilité de visualiser les diapositives en plein écran. Le curseur peut être utilisé à la fois en taille fixe et en responsive, avec ou sans vignettes, avec ou sans défilement circulaire, et bien plus encore.
P.S.J'ai mis le curseur plusieurs fois et je pense que c'est l'un des meilleurs
13. Curseur de galerie 3D gratuit et réactif avec vignettes.

Curseur de galerie expérimentale 3DPanelLayout avec maillage et effets d'animation intéressants.
14. Curseur sur css3

Le curseur réactif est créé à l'aide de CSS3 avec un flux de contenu fluide et une animation légère.
15. Curseur WOW

Wow curseur est un curseur d'image avec des visuels étonnants.
17. Élastique

Curseur élastique entièrement réactif avec vignettes de diapositives.
18. Fente

Il s'agit d'un curseur réactif en plein écran utilisant l'animation CSS3. Le curseur est fabriqué en deux versions. l'animation est assez inhabituelle et belle.
19.Galerie photo adaptative plus

Une simple galerie de curseurs gratuite avec des images téléchargées.
20. Curseur réactif pour WordPress

Curseur gratuit réactif pour WP.
21. Curseur de contenu de parallaxe

Slider avec effet de parallaxe et contrôle de chaque élément avec CSS3.
22. Curseur avec musique de liaison

Slider utilisant JPlayer open source. Ce curseur ressemble à une présentation avec de la musique.
23. Curseur avec jmpress.js

Le curseur réactif est basé sur jmpress.js et vous permet donc d'utiliser des effets 3D sympas sur vos diapositives.
24. Diaporama de survol rapide

Diaporama avec changement rapide de diapositive. Les diapositives s'allument en survol.
25. Image accordéon avec CSS3

Accordéon d'images en utilisant css3.
26. Un plugin de galerie tactile optimisé

Il s'agit d'une galerie réactive optimisée pour les appareils tactiles.
Galerie 27.3D

Galerie murale 3D- créé pour le navigateur Safari, où l'effet 3D sera visible. S'il est affiché dans un autre navigateur, la fonctionnalité ira bien mais l'effet 3D ne sera pas visible.
28. Curseur de pagination

Curseur de pagination réactif avec curseur jQuery UI. l'idée est d'utiliser un concept de navigation simple. Il est possible de rembobiner toutes les images ou diapositive par diapositive.
29.Montage d'images avec jQuery

Positionnement automatique des images en fonction de la largeur de l'écran. Une chose très utile lors du développement d'un site de portefeuille.
Galerie 30.3D

Curseur circulaire 3D simple en css3 et jQuery.
31. Mode plein écran avec effet 3D sur css3 et jQuery

Curseur plein écran avec une belle transition.
Actuellement, le slider - carrousel - fonctionnalité qu'il vous suffit d'avoir sur un site web pour une entreprise, un site web - portfolio ou toute autre ressource. En plus des curseurs d'image plein écran, les curseurs de carrousel horizontaux s'intègrent bien dans n'importe quelle conception Web.
Parfois, le curseur devrait occuper un tiers de la page du site. Ici, le curseur du carrousel est utilisé avec des effets de transition et des mises en page réactives. Les sites de commerce électronique utilisent un curseur carrousel pour présenter plusieurs photos dans des articles ou des pages individuels. Le code du curseur peut être librement utilisé et modifié selon vos besoins.
En utilisant jQuery en conjonction avec HTML5 et CSS3, vous pouvez rendre vos pages plus intéressantes en leur fournissant des effets uniques et attirer l'attention des visiteurs sur une zone spécifique du site.
Slick est un plugin jquery gratuit dont les développeurs affirment que leur solution satisfera à toutes vos exigences en matière de curseur. Le curseur carrousel réactif peut fonctionner en mode mosaïque pour les appareils mobiles et en mode glisser-déposer pour la version de bureau.
Contient un effet de transition "fondu", une fonctionnalité intéressante "mode au centre", chargement paresseux des images avec défilement automatique. La fonctionnalité mise à jour comprend l'ajout de diapositives et d'un filtre de diapositive. Tout pour que vous puissiez personnaliser le plugin selon vos besoins.
Mode démo | Télécharger
Ce plugin dispose d'un large éventail de fonctionnalités dans son arsenal, convenant aussi bien aux débutants qu'aux développeurs expérimentés. Ceci est une version mise à jour du curseur carrousel. Son prédécesseur portait exactement le même nom.
Le curseur contient des plugins intégrés pour améliorer la fonctionnalité globale. Animation, lecture vidéo, lecture automatique du curseur, chargement paresseux, réglage automatique de la hauteur sont les principales caractéristiques de Owl Carousel 2.0.
La prise en charge du glisser-déposer est incluse pour une utilisation plus pratique du plug-in sur les appareils mobiles.
Le plugin est parfait pour afficher de grandes images même sur de petits écrans d'appareils mobiles.
Exemples | Télécharger
Plugin jquery assez petit, mais riche en fonctionnalités qui vous permet de placer un curseur sur la page - un carrousel qui a un petit noyau et ne consomme pas beaucoup de ressources du site. Le plugin peut être utilisé pour afficher des curseurs verticaux et horizontaux, des animations et créer des ensembles d'images à partir de la galerie.
Exemples | Télécharger
Un curseur jQuery ultra compact - un carrousel avec beaucoup plus de fonctionnalités qu'un curseur ordinaire. Il comprend un aperçu d'une seule image, un affichage carrousel multi-images et un curseur basé sur le titre.
Exemples | Télécharger
Owl carousel est un curseur glisser-déposer avec des écrans tactiles, facilement intégrable dans du code HTML. Le plugin est l'un des meilleurs curseurs qui vous permet de créer de beaux carrousels sans aucun balisage spécialement préparé.
Exemples | Télécharger
Utilise des transitions 3D basées sur des styles CSS et du code Javascript.
Exemples | Télécharger
Grand carrousel 3D. Il semble que ce soit encore une version bêta, car j'ai découvert quelques problèmes avec elle en ce moment. Si vous souhaitez tester et créer vos propres curseurs, ce carrousel vous sera d'une grande aide.
Exemples | Télécharger
Curseur de carrousel réactif utilisant la technologie d'amorçage parfaitement adapté à votre nouveau site Web.
Exemples | Télécharger
Les plus demandés sur les sites de portefeuille et d'entreprise. Ce type de curseur carrousel se retrouve souvent sur tout type de site.
Exemples | Télécharger
Ce petit curseur est prêt à fonctionner sur des appareils avec n'importe quelle résolution d'écran. Le curseur peut fonctionner en mode circulaire et en mode carrousel. Le petit cercle est présenté comme une alternative à d'autres curseurs similaires. Il existe une prise en charge intégrée des systèmes d'exploitation IOS et Android.
En mode circulaire, le curseur semble assez intéressant. La prise en charge du glisser-déposer et le système de défilement automatique des diapositives sont parfaitement mis en œuvre.
Exemples | Télécharger
Le curseur de carrousel puissant et réactif est parfait pour un site Web moderne. Fonctionne correctement sur n'importe quel appareil. Possède des modes horizontaux et verticaux. Sa taille est réduite à seulement 1 Ko. Le plugin ultra compact a également d'excellentes transitions en douceur.
Exemples | Télécharger
Contient plus de 50 effets qui peuvent vous aider à créer un curseur original pour votre site Web.
Exemples | Télécharger
Redimensionnez la fenêtre du navigateur pour voir comment le curseur s'adapte. Bxslider est livré avec plus de 50 options de personnalisation et présente ses fonctionnalités avec divers effets de transition.
Exemples | Télécharger
jCarousel est un plugin jQuery qui vous aidera à organiser votre aperçu d'image. Vous pouvez facilement créer des carrousels d'images personnalisés à partir de la base illustrée dans l'exemple. Le curseur est réactif et optimisé pour fonctionner sur les plateformes mobiles.
Exemples | Télécharger
Scrollbox est un plugin compact pour créer un curseur - carrousel ou ligne de défilement de texte. Les fonctionnalités clés incluent le défilement vertical et horizontal avec une pause au passage de la souris.
Exemples | Télécharger
Curseur simple - carrousel. Si vous avez besoin d'un plugin rapide, celui-ci fera 100%. Livré uniquement avec les fonctions de base nécessaires au fonctionnement du curseur.
Exemples | Télécharger
Les créateurs de Flexisel se sont inspirés du plugin jCarousel à l'ancienne, en en faisant une copie axée sur le bon fonctionnement du curseur sur les appareils mobiles et les tablettes.
La mise en page réactive de Flexisel, lorsque vous travaillez sur des appareils mobiles, diffère de la mise en page orientée vers la taille de la fenêtre du navigateur. Flexisel est parfaitement adapté pour travailler sur des écrans, aussi bien en basse qu'en haute résolution.
Exemples | Télécharger
Elastislide s'adapte parfaitement à la taille de l'écran de l'appareil. Vous pouvez définir le nombre minimum d'images à afficher à une résolution spécifique. Fonctionne bien comme curseur de carrousel de galerie d'images, en utilisant un wrapper fixe en conjonction avec un effet de défilement vertical.
Exemple | Télécharger
Curseur librement redistribuable de Woothemes. Il est considéré comme l'un des meilleurs curseurs réactifs. Le plugin contient plusieurs modèles et sera utile à la fois pour les utilisateurs novices et les experts.
Exemple | Télécharger
Amazing Carousel est un curseur d'image jQuery réactif. Prend en charge de nombreux systèmes de gestion de sites tels que WordPress, Drupal et Joomla. Prend également en charge les systèmes d'exploitation Android et IOS et de bureau sans aucun problème de compatibilité. Les incroyables modèles de carrousel intégrés vous permettent d'utiliser le curseur en modes vertical, horizontal et circulaire.
Exemples | Télécharger
Pendant longtemps, j'ai choisi un sujet pour le sujet d'aujourd'hui. En conséquence, j'ai remarqué que nous n'avons pas encore fait de sélections avec galeries d'images... À mon avis, un excellent sujet, car galeries sont présents sur de nombreux sites. Pour être honnête, ils ne sont pas tous très attrayants. Compte tenu des tendances de développement actuelles jquery, html5 etc... Je pensais que les solutions devaient déjà être beaucoup plus attractives que celles que j'ai rencontrées auparavant. Donc. Après avoir passé une journée, j'ai réussi à trouver un grand nombre de scripts. De toute cette montagne, j'ai décidé de ne sélectionner que, parce que j'aime, comme vous l'avez déjà remarqué dans les messages précédents.
Galerie d'images applicable non seulement dans le cas avec des albums photos... Le script peut être utilisé, je pense qu'il sera encore plus correct, car portfolio pour photographes, designers etc. Effets Jquery aidera à attirer l'attention des visiteurs et à ajouter simplement de l'élégance à votre site Web.
Donc. À votre attention collection plugins de galerie d'images jquery pour site Web.
N'oubliez pas de commenter et de vous souvenir, pour ne pas perdre cette collection, vous pouvez l'ajouter à vos favoris en cliquant sur l'étoile en bas de l'article.












par Télépathie Numérique
Un curseur de contenu incroyable : SlideDeck - Une meilleure façon de fournir du contenu sur le Web dans le but de permettre aux utilisateurs de digérer et de comprendre plus facilement le contenu d'un site Web.
par Gian Carlo Mingati
SlideViewer est un plugin jQuery léger (3,5 Ko) qui permet de créer instantanément une galerie d'images en écrivant seulement quelques lignes de HTML comme une liste non ordonnée d'images
par Ivan Lazarevic
jqFancyTransitions est un plugin jQuery facile à utiliser pour afficher vos photos sous forme de diaporama avec des effets de transition sophistiqués.
par Gaya
Presentation Cycle est une variante de la fonctionnalité du script jQuery Cycle. Au lieu de générer une liste de nombres cliquables, Presentation Cycle génère une barre de progression qui indique quand la nouvelle diapositive apparaîtra.
par Dev7studios
Le curseur d'image jQuery et WordPress le plus impressionnant au monde, avec des fonctionnalités :
par Dale Davies
Peut-être le plugin jQuery le plus simple à utiliser pour faire des diaporamas ! jQuery Easy Slides a également l'avantage d'être assez léger, avec à la fois Javascript et CSS pesant un peu moins de 2,1 Ko.
par D.Massiani
Horinaja est une implémentation de diaporama prête à l'emploi, utilisant soit scriptaculous/prototype, soit jQuery. Horinaja est innovant car il permet d'utiliser une molette de souris pour la navigation.
par OVIDIU CHERECHEȘ
Dragdealer est un composant JavaScript basé sur la traînée qui englobe des solutions frontales infinies. Élégamment conçu pour les codeurs compatibles JavaScript.
par Thomas Kahn
Smooth Div Scroll est un plugin jQuery qui fait défiler le contenu horizontalement à gauche ou à droite. Mis à part de nombreux autres plugins de défilement qui ont été écrits pour jQuery, Smooth Div Scroll ne limite pas le défilement à des étapes distinctes. Comme le nom du plugin l'indique, le défilement est fluide. Il n'y a pas de boutons ou de liens visibles puisque le défilement se fait à l'aide de points chauds dans la zone de défilement ou via le défilement automatique. Discret et lisse est la clé ici.
par Sam Dunn
Supersized est un diaporama d'arrière-plan plein écran construit à l'aide de la bibliothèque jQuery.
par Jeremy Fry
Un simple plugin jquery pour faire un diaporama de votre galerie d'images.
par bxCreative
bxSlider est un slider de contenu jQuery avec des fonctionnalités :
par Gian Carlo Mingati
slideViewerPro est un moteur de galerie d'images jQuery entièrement personnalisable qui permet de créer des galeries d'images coulissantes exceptionnelles pour vos projets et/ou des galeries interactives dans les articles de blog.
par Nathan Searles
Slides est un plugin de diaporama pour jQuery conçu dans un souci de simplicité. Emballé avec un ensemble de fonctionnalités utiles pour aider les développeurs novices et avancés à créer des diaporamas élégants et conviviaux.
par Dynamic Drive
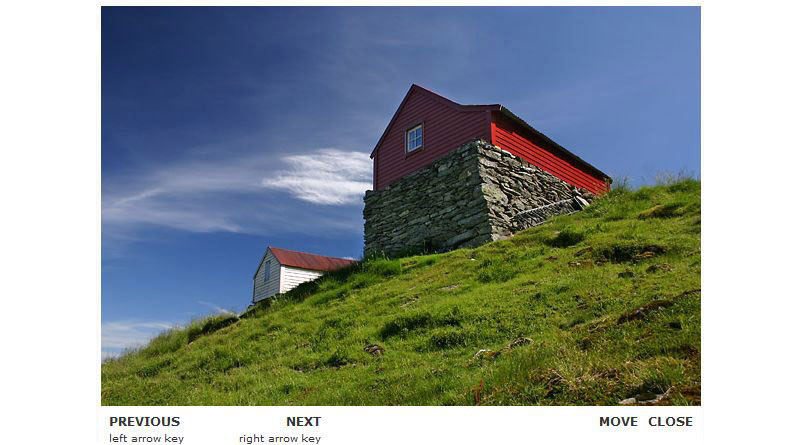
Vous souhaitez afficher des images sous forme de diaporama automatique qui peut également être explicitement lu ou mis en pause par l'utilisateur ? La galerie de commandes simples fait pivoter et affiche une image en la faisant apparaître par-dessus la précédente, avec des commandes de navigation qui s'affichent lorsque la souris survole la galerie.
par Boban Karišik
Le plugin s3Slider jQuery est créé par l'exemple du script de diaporama fluide de jd.
par nouvelle signature
jCoverflip a été développé pour permettre une personnalisation rapide et granulaire de l'apparence et de l'ensemble de fonctionnalités.
par Mary Lou
Elastislide est un carrousel jQuery responsive qui adaptera sa taille et son comportement afin de fonctionner sur n'importe quelle taille d'écran. L'insertion de la structure du carrousel dans un récipient avec une largeur de fluide rendra également le carrousel fluide.
par ZURB
Marre des curseurs d'image déroutants et gonflés qui ne fonctionnent jamais ? Rock ZURB's Orbit pour seulement 4 Ko.
par Scott
Un incroyable curseur jQuery UI, ce plugin utilise une amélioration progressive pour remplacer un élément de sélection HTML déjà fonctionnel par un contrôle de curseur jQuery UI, et ajoute un certain nombre de fonctionnalités pour les utilisateurs visuels et ceux sur les technologies d'assistance.
par Tyler Smith
Un plugin de curseur jQuery génial et entièrement réactif. Avec des fonctionnalités :
par d. a dessiné la conception
Un plugin jQuery Slideshow super simple, avec des fonctionnalités - FACILE - PETIT - FLEXIBLE - NEAT
par Justin Mead
L'idée derrière ce plug-in est d'afficher un nombre variable d'images d'une manière attrayante et facile à utiliser.
par Mark Tyrrell
Un plugin de curseur d'image jQuery qui a été écrit spécifiquement pour fonctionner avec des mises en page Web fluides / réactives.
par Ivan Lazarevic
Un curseur d'image jQuery avec des effets uniques, et les autres fonctionnalités :
par Christoph Schüßler
jQuery.popeye est un script de galerie d'images avancé construit sur la bibliothèque JavaScript jQuery. Utilisez-le pour économiser de l'espace lors de l'affichage d'une collection d'images et offrez à vos utilisateurs un moyen agréable et élégant de montrer une grande version de vos images sans quitter le flux de la page.
par Jack Moore
Un plugin lightbox personnalisable léger pour jQuery 1.3+
par aeroalquimia
Slider Evolution est un plugin JQuery qui vous permet de créer facilement de puissants curseurs javascript avec de très beaux effets de transition. Améliorez votre site Web en ajoutant un curseur unique et attrayant !
| Articles Liés: | |
|
Les meilleures pages de destination pour le sport
La page de destination Fitness est une excellente solution si vous avez besoin d'attirer de nouveaux ... Où télécharger les icônes des dossiers et comment les installer
De nombreux utilisateurs accordent une attention particulière à la personnalisation de leur ... Règles VKontakte Règles d'utilisation du réseau social VKontakte
Toute ressource ou forum sur Internet a ses propres règles. Ils sont nécessaires... | |