Choix des lecteurs
Articles populaires
L'objectif du créateur d'un groupe sur les réseaux sociaux. réseaux pour attirer plus de visiteurs. Il est important que le client veuille s'inscrire, signer, lire des informations, laisser un commentaire ou commander un produit. La nécessité du résultat final diffère de la direction de l'activité.
Les premières secondes du séjour façonnent les actions ultérieures du client. C'est pourquoi l'interface joue un grand rôle.
Facteurs qui laissent un invité :
Il est facile de créer un menu pratique qui motive plus que la simple action. Mais vous devez d’abord déterminer ce que cela devrait être.
Grâce à un menu bien conçu, le visiteur peut facilement y naviguer et obtenir rapidement des réponses à ses questions. La navigation vous permet également de créer la bonne impression du projet.
Trois objectifs principaux des groupes :
Pour les soldes, la navigation par groupe remplace l’affichage en magasin.

Les boutons les plus importants devraient être ici :
Pour augmenter le trafic, l’accent est mis sur le contenu et la saveur du site ou du blog.

Un ensemble approximatif de boutons :
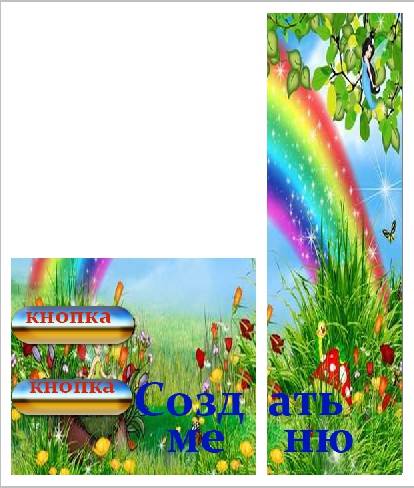
Avant de commencer, vous devez visualiser visuellement le design ou Forme générale, ainsi que ses composants. Aucune connaissance particulière n'est requise, suivez simplement les étapes des instructions.
Algorithme d'actions :


Cela se fait à l'aide de l'outil Rectangle de sélection :

Travailler avec des graphiques :

Ça devrait ressembler a quelque chose comme ca:

Enregistrez le rectangle situé à droite en tant qu'image distincte, en définissant la taille sur 200x500 pixels. Il s'agit d'un avatar prêt à l'emploi, téléchargé via le bouton « Télécharger une photo » du groupe VK.

La deuxième image doit encore être divisée par le nombre de points. Ceci est fait afin d'attribuer un lien à chaque bouton.
Vous devez d'abord faire le balisage :

Créez des fragments :

Sauvegarde des images :

Les images terminées doivent être transférées au groupe. En suivant les étapes ci-dessous, cette tâche peut être facilement accomplie.
Important! Le téléchargement d'un menu diffère du téléchargement habituel de photos ou d'images.
Tout est en ordre :

Maintenant, le plus important est de savoir pourquoi tout cela a été fait. Ajoutez une fonctionnalité de menu. Une image distincte doit se voir attribuer son propre lien.
Enregistrez les modifications à l'aide du bouton correspondant en bas de la fenêtre.
Attention! Les modifications peuvent ne pas être reflétées immédiatement. Il est recommandé de vous déconnecter de votre profil principal puis de vous reconnecter au groupe.
Le balisage wiki est un langage spécial utilisé pour concevoir des pages Web en groupes réseau social.
 Cet outil vous permet de créer :
Cet outil vous permet de créer :
En un mot, ce balisage vous permet de créer un mini site Web VKontakte. C'est très pratique, notamment pour les ventes et le recrutement d'abonnés.
Cette conception oblige intuitivement le visiteur à rester et à cliquer sur le bouton. Autrement dit, cela retarde et stimule l'action - et c'est exactement ce qui est nécessaire.
Visuellement, un tel système est très similaire à la mise en page HTML. Mais cela ne nécessite pas de longue formation ni un état d’esprit particulier.
En fait, ce qui a été fait ci-dessus (diviser et charger l'image) sont déjà des éléments de balisage. C'est l'avantage de cet outil. Transformation automatique en tags lors du simple chargement des images.
Cependant, il est important de connaître les balises individuelles pour ajouter encore plus de fonctionnalités et de beauté. Par exemple, lorsque nous remplissons des parties individuelles de l'image, des bandes blanches peuvent se former entre elles. Vous pouvez les supprimer en ajoutant simplement la balise noborder.
Comme ça: []
Les principales balises sont présentées dans le tableau ci-dessous :

Photo : étiquettes utilisées pour le marquage
Où options est remplacé par :
Quel que soit le type de menu (texte ou graphique) que vous créez, il est peu probable que vous puissiez vous passer d'insérer un tableau. Sinon, vous pouvez simplement coller le texte dans le champ d'actualités et ne pas le formater, ce qui vous fera perdre beaucoup de temps.

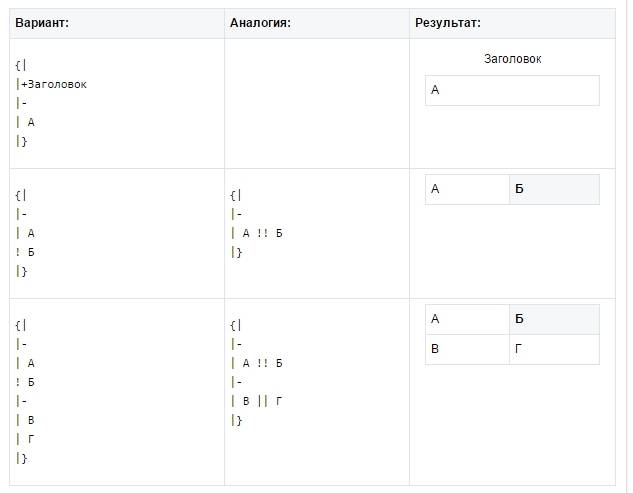
Un tableau est créé à l'aide d'un ensemble spécial de caractères, chacun d'eux étant responsable d'une partie spécifique du tableau :
Lorsque vous remplissez un tableau, le contenu de chaque cellule doit être placé après le signe |, et lors de la séparation des cellules, vous devez dupliquer les types de lignes comme ceci : || ou!!.
Il existe de nombreuses règles non écrites, ce qui cause beaucoup de problèmes aux programmeurs débutants. En règle générale, tout s’apprend par la pratique. Chacun trouve ses propres failles, chacun fait face à ses propres difficultés.

Afin d'éviter les erreurs fondamentales, vous devez vous familiariser avec les principales :
Pour créer une navigation belle et fonctionnelle, vous devez connaître les bases de Photoshop et du balisage wiki. Cependant, ce dernier contient ses propres nuances qui, lorsqu'elles sont confrontées à un débutant, peuvent rester bloquées et confuses pendant longtemps.
Important! Vérifiez que toutes les balises sont fermées. Gardez-le cohérent.
L'assistant principal en la matière est l'attention et le strict respect des instructions. Peut toujours aider Page Officielle VK, appelé balisage wiki.
Aujourd'hui, nous revenons au sujet de la conception des groupes VKontakte. Nous l'avons déjà appris auparavant. Aujourd'hui, nous allons apprendre à créer des graphiques menu avec bannière supérieure fixe et un lien vers une page interne avec des éléments de menu développés. De manière générale, toute information peut se trouver sur la page interne. Il est particulièrement pratique d'y placer, par exemple, des catalogues présentant une gamme de produits. Les menus déroulants et les menus collants ont leurs avantages et leurs inconvénients. Le principal inconvénient d’un menu déroulant est qu’il est par défaut à l’état fermé. Mais vous pouvez y placer plusieurs liens à la fois.
Menu épinglé semble plus impressionnant en raison de impression générale, mais il ne peut avoir qu'un seul lien, menant soit à la page interne de VKontakte, soit à un site externe (et le lien vers le site externe ne viendra pas de l'image, mais du lien texte sous l'image). En outre, l'un des inconvénients évidents est que, sur appareils mobiles Le menu graphique est présenté comme une entrée normale dans le flux, en haut, et non comme épinglé à côté de l'avatar. En général, lors du choix d’un design, vous devez tenir compte de ces nuances. Voyons donc comment créer un menu supérieur collant avec un lien vers une page interne.
Je crée des groupes VKontakte
Conception de haute qualité des groupes VK et des pages publiques, menu épinglé, menu déroulant, menu graphique interne, catalogues, navigation interne - des prix Et portefeuille.
Étape 1
Créer dans Photoshop nouveau document d'environ 900 x 700 pixels, remplissez-le de blanc. Nous devons maintenant découper deux fenêtres dans le calque, à travers lesquelles la conception graphique elle-même sera visible. Sélectionnez d’abord un rectangle mesurant 200 x 500 pixels (avatar) et appuyez sur Suppr. Sélectionnez ensuite un rectangle mesurant 510x352 (alignez-le sur la ligne inférieure de l'avatar et faites une distance entre les formes de 50 pixels) et appuyez également sur Suppr.
Après la prochaine mise à jour du design réalisée par VKontakte (31 octobre 2016), les dimensions de la bannière sont devenues 510 x 307 (et non 510 x 352).
Étape 2
Maintenant, sous le calque blanc, nous plaçons une image unique qui constituera la base du design. 
Étape 3
Après cela, nous complétons l'image avec divers éléments - un logo, des inscriptions textuelles et un bouton vous invitant à cliquer sur le menu. Ensuite, nous enregistrons deux images distinctes sur l'ordinateur - l'une est un avatar (à droite), la seconde est un menu avec un bouton cliquable (à gauche). 
Étape 4
Nous créons également un menu graphique dans Photoshop composé de plusieurs éléments. La largeur de ce menu doit être de 600 pixels, la hauteur est facultative, en fonction du nombre d'éléments. Pour vous aider, utilisez la leçon « ». 
Étape 5
Nous avons découpé notre menu en plusieurs Rayures horizontales selon le nombre d'éléments du menu. Enregistrez sous forme de fichiers séparés. 
Étape 6
Nous allons dans notre groupe VKontakte, cliquons sur « Gestion de la communauté » (cliquer sur les trois points sous l'auteur ouvre un menu déroulant) et vérifions que les paramètres sont corrects. Le groupe doit être ouvert et le matériel doit également être ouvert. 
Étape 7
Maintenant, nous téléchargeons un nouvel avatar. Déplacez votre souris vers l'emplacement de l'avatar et sélectionnez « Mettre à jour la photo » dans le menu contextuel. Chargez la bonne photo de l'étape 3, étirez la zone de sélection de haut en bas jusqu'aux bords de l'image, cliquez sur « Enregistrer », puis sélectionnez la zone pour la vignette ronde. 
Étape 8
Vous devez maintenant créer une page interne. Comment procéder est décrit en détail dans la leçon. Un autre manière alternative la création d'une page interne est décrite dans la leçon « » aux étapes 5 et 6. 
Étape 9
Une fois que nous avons créé la page interne, nous pouvons y accéder. Pour ce faire, vous devez cliquer sur le menu déroulant du groupe (par défaut cet élément s'appelle « Dernières nouvelles » - je l'ai renommé « Menu ») et là, cliquez sur le lien « Menu ». Après cela, nous irons à la page vierge nouvellement créée. 
Étape 10
Nous devons maintenant créer un menu graphique de cinq éléments. Pour ce faire, nous téléchargeons nos cinq photos de l'étape 5 dans l'album de groupe. Nous cliquons sur l'icône de l'appareil photo et téléchargeons les images coupées depuis l'ordinateur. Les images seront stockées quelque part sur les serveurs VKontakte en référence au groupe, il n'est donc pas nécessaire de créer un album séparé pour les images découpées. Vous devez télécharger des images en mode de balisage Wiki. 
Étape 11
Maintenant, en mode balisage wiki, nous allons créer un menu graphique. Il est très important de créer en mode balisage wiki (l'icône dans le coin supérieur droit de deux crochets triangulaires), et non en mode d'édition visuelle. Plus d'informations sur la création de code dans le balisage wiki sont décrites aux étapes 4 et 5 de la leçon « ». Il existe également un modèle de code à insérer. Si tout est fait correctement, vous devriez obtenir un menu graphique prêt à l'emploi, comme dans la figure ci-dessous. 
Étape 12
Revenons maintenant à page d'accueil groupe, prenez l'URL de notre page interne (elle devrait ressembler à https://vk.com/page-78320145_49821289) et collez-la dans la fenêtre où les actualités sont créées. Une fenêtre avec un lien vers cette page très interne devrait automatiquement être jointe. Après cela, nous déplaçons le curseur sur l'inscription « Joindre » et attachons une photo à l'entrée, à savoir notre image à gauche de l'étape 3. Après cela, nous effaçons la ligne de l'URL de la page interne, laissant endroit vide. Important! Sur cette étape vous devez cocher la case (si vous disposez de tels droits, cela s'applique principalement aux groupes avec un mur ouvert) dans la case « Au nom du groupe ». Si vous ne cochez pas cette case, l'entrée ne sera pas épinglée. Enfin, cliquez sur « Soumettre ». 
Étape 13
Déplacez le curseur sur les trois points à côté du titre du message et sélectionnez « Épingler » dans la fenêtre déroulante. En conséquence, les nouvelles sont également détachées, si nécessaire. 
Étape 14
Il y a une mise en garde. Parfois, après avoir désépinglé une actualité, elle descend très loin dans le fil, en fonction de la date de création, et il peut être assez difficile de la retrouver. Par conséquent, il est préférable d’écrire immédiatement l’URL de l’actualité épinglée quelque part. Pour cela, déplacez le curseur sur l'heure de création de la news et cliquez sur le lien. 
Étape 15
Maintenant, nous mettons à jour la page principale du groupe. Notre menu graphique sera situé en haut à côté de l'avatar. Et lorsque nous cliquons sur l'image, nous sommes redirigés vers une page interne avec un menu de cinq éléments. 
L'objectif du créateur d'un groupe sur les réseaux sociaux. réseaux pour attirer plus de visiteurs. Il est important que le client veuille s'inscrire, signer, lire des informations, laisser un commentaire ou commander un produit. La nécessité du résultat final diffère de la direction de l'activité.
Les premières secondes du séjour façonnent les actions ultérieures du client. C'est pourquoi l'interface joue un grand rôle.
Facteurs qui laissent un invité :
Il est facile de créer un menu pratique qui motive plus que la simple action. Mais vous devez d’abord déterminer ce que cela devrait être.
Grâce à un menu bien conçu, le visiteur peut facilement y naviguer et obtenir rapidement des réponses à ses questions. La navigation vous permet également de créer la bonne impression du projet.
Trois objectifs principaux des groupes :
Pour les soldes, la navigation par groupe remplace l’affichage en magasin.

Les boutons les plus importants devraient être ici :
Pour augmenter le trafic, l’accent est mis sur le contenu et la saveur du site ou du blog.

Un ensemble approximatif de boutons :
Pour augmenter l'activité des participants, vous devez les stimuler avec des promotions, des enquêtes et des contenus intéressants et inhabituels.
Nous proposons les boutons suivants :

Voyons comment créer un menu pour un groupe en contact, c'est tout points techniques, qui nécessitent une connaissance minimale d'un éditeur graphique et les bases du travail avec VKontakte.
Créer une navigation est un processus intéressant, complexe et long. Mais le résultat en vaut la peine.
L'ensemble du processus est divisé en 2 étapes :
Avant de commencer, vous devez visualiser le design ou l’apparence générale, ainsi que ses composants. Aucune connaissance particulière n'est requise, suivez simplement les étapes des instructions.
Algorithme d'actions :


Cela se fait à l'aide de l'outil Rectangle de sélection :

Travailler avec des graphiques :

Ça devrait ressembler a quelque chose comme ca:

Enregistrez le rectangle situé à droite en tant qu'image distincte, en définissant la taille sur 200x500 pixels. Il s'agit d'un avatar prêt à l'emploi, téléchargé via le bouton « Télécharger une photo » du groupe VK.

La deuxième image doit encore être divisée par le nombre de points. Ceci est fait afin d'attribuer un lien à chaque bouton.
Vous devez d'abord faire le balisage :

Créez des fragments :

Sauvegarde des images :

Comment nettoyer votre ordinateur de programmes inutiles? Instructions ici.
Les images terminées doivent être transférées au groupe. En suivant les étapes ci-dessous, cette tâche peut être facilement accomplie.
Important! Le téléchargement d'un menu diffère du téléchargement habituel de photos ou d'images.
Tout est en ordre :

Maintenant, le plus important est de savoir pourquoi tout cela a été fait. Ajoutez une fonctionnalité de menu. Une image distincte doit se voir attribuer son propre lien.

Enregistrez les modifications à l'aide du bouton correspondant en bas de la fenêtre.
Attention! Les modifications peuvent ne pas être reflétées immédiatement. Il est recommandé de vous déconnecter de votre profil principal puis de vous reconnecter au groupe.
Le balisage wiki est un langage spécial utilisé pour concevoir des pages Web dans des groupes de réseaux sociaux.

Cet outil vous permet de créer :
En un mot, ce balisage permet de créer un mini site VKontakte. C'est très pratique, notamment pour les ventes et le recrutement d'abonnés.
Cette conception oblige intuitivement le visiteur à rester et à cliquer sur le bouton. Autrement dit, cela retarde et stimule l'action - et c'est exactement ce qui est nécessaire.
Visuellement, un tel système est très similaire à la mise en page HTML. Mais cela ne nécessite pas de longue formation ni un état d’esprit particulier.
En fait, ce qui a été fait ci-dessus (diviser et charger l'image) sont déjà des éléments de balisage. C'est l'avantage de cet outil. Transformation automatique en tags lors du simple chargement des images.
Cependant, il est important de connaître les balises individuelles pour ajouter encore plus de fonctionnalités et de beauté. Par exemple, lorsque nous remplissons des parties individuelles de l'image, des bandes blanches peuvent se former entre elles. Vous pouvez les supprimer en ajoutant simplement la balise noborder.
Comme ça: []
Les principales balises sont présentées dans le tableau ci-dessous :

[] .
Où options est remplacé par :
Quel que soit le type de menu (texte ou graphique) que vous créez, il est peu probable que vous puissiez vous passer d'insérer un tableau. Sinon, vous pouvez simplement coller le texte dans le champ d'actualités et ne pas le formater, ce qui vous fera perdre beaucoup de temps.

Un tableau est créé à l'aide d'un ensemble spécial de caractères, chacun d'eux étant responsable d'une partie spécifique du tableau :

Nous avons compris comment dessiner beau menu pour votre groupe. Et aujourd'hui, nous allons apprendre à placer un menu directement sur une page VKontakte et à créer des pages internes pour celle-ci. Alors allons-y!
Nous allons dans le groupe et y créons un album dans lequel nous téléchargerons les éléments de menu obtenus en complétant le devoir de la leçon précédente. Pour ce faire, cliquez sur Albums dans le bloc photo de la page principale et dans la fenêtre qui s'ouvre, sélectionnez Créer un album. Appelons-le Album pour l'administrateur.
Note: si vous n'avez pas de bloc de photos sur la page principale, alors accédez à l'élément Gestionnaire de communauté(on l'a déjà fait dans les première et deuxième leçons) et là en face le point Photos choisir Ouvrir ou Limité(nous vous en dirons plus sur les albums et à quoi ils ressemblent dans l'une des leçons suivantes).
Vous verrez un album vide nouvellement créé. Cliquez sur Ajouter des photos à l'album et chargez les parties de menu que vous avez dessinées.
Il ne reste plus qu'à assembler le menu de groupe à partir de ces pièces.
Accédez à la page d'édition du menu (comment faire cela). Vérifiez que le mode édition est activé Mode de balisage wiki. Vous avez maintenant ici (si vous avez effectué les tâches de la deuxième leçon) vos éléments de menu, entre crochets. Nous n'y touchons pas encore, mais écrivons ci-dessous :
nombre unique - c'est le numéro de photo qui lui est attribué lors de son téléchargement sur le site vk.com. Pour la visualiser, ouvrez la photo téléchargée en cliquant dessus et regardez dans la barre d'adresse du navigateur :
388px- c'est la largeur de votre menu
Pas de frontière- signifie que vos éléments de menu ne reçoivent pas de contour noir
Pas de rembourrage- signifie qu'il n'y aura aucune distance entre les images (ce dont nous avons besoin pour que le menu soit transparent).
Un espace à la fin est obligatoire, sinon rien ne fonctionnera.
Vous devriez vous retrouver avec autant de lignes qu'il y a d'éléments dans votre menu (et, par conséquent, combien d'images vous avez dessinées) :
Attention à ne pas mélanger l'ordre des images.
On va sur la page principale du groupe, on la met à jour (cliquez sur le bouton Mise à jour dans le navigateur ou simplement F5). On admire le résultat !
Lors de la création d'un menu pour un groupe en mode édition de matériel dans la deuxième leçon, nous avons écrit ses éléments entre crochets. Vous les voyez maintenant au-dessus de votre menu magnifiquement conçu sous forme de liens : dans notre exemple, ce sont des liens Comment commander, Comment payer etc.
En cliquant sur le bouton Remplissez de contenu, nous nous retrouvons sur la page d'édition des supports qui nous est déjà familière.
Nous vérifions immédiatement quel accès nous avons à la page (rappelez-vous que l'accès pour visualiser la page doit être défini - Tous les utilisateurs, et l'accès en édition est Rédacteurs et administrateurs uniquement), et remplissez-le d’informations.
Au fur et à mesure que vous remplissez la page avec des informations, vous pouvez utiliser le panneau de formatage du texte pour ajouter de l'accent afin de mettre le texte en gras, en italique, d'ajouter un alignement ou une liste :
Formater du texte à l'aide de ce panneau n'est pas plus difficile que de travailler dans Word : il vous suffit de sélectionner le texte avec la souris et d'appuyer sur le bouton dont vous avez besoin.
Puisque vous êtes en mode balisage wiki, certains caractères seront ajoutés à votre texte lorsque vous appliquerez des commandes de formatage. Par exemple, lorsque vous sélectionnez la commande italique, le mot que vous souhaitez mettre en italique sera entouré de guillemets. Ces symboles sont les éléments du langage de balisage wiki. Pour voir à quoi ressemblera le texte sur la page, cliquez sur le bouton Aperçu:
Et c'est ce qui arrive:
Note: nous vous recommandons d'apprendre à éditer du texte en mode balisage wiki, car il donne des résultats prévisibles, contrairement au mode d'édition visuelle, qui est instable dans différents navigateurs. Parfois, même un passage ponctuel en mode d’édition visuelle interrompt la conception de la page.
En utilisant les connaissances acquises, nous mettons l'accent sur notre page et cliquons Sauvegarder la page. Voici ce que nous avons obtenu (rappelez-vous, ce n'est qu'un exemple) :
Nous répétons cette étape pour chacune de nos pages (nous avons ceci Comment commander, Comment payer, Comment choisir la bonne taille Et Combien de temps prend la livraison?) sauf la page
Bon après-midi. Dans cet article, nous expliquerons comment créer vous-même un groupe VKontakte. Plus récemment, nous avons examiné en détail et discuté de la taille et de la qualité de l'image. Mais les concepteurs sont allés plus loin et on peut désormais trouver de nombreuses communautés dans lesquelles le menu et l'avatar représentent un tout. Cela a l'air incroyable. Et aujourd'hui tu apprendras à faire Beau design pour un groupe ou un public de vos propres mains, sans recourir à l'aide de pigistes et de concepteurs de sites Web professionnels.
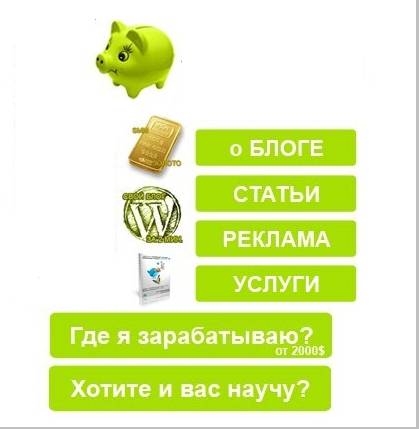
Afin que vous puissiez immédiatement comprendre de quoi nous parlons, je poste un exemple de groupe conçu :

Si en 2 mots, alors en éditeur graphique(identique à Adobe Photoshop) sont créés en 2 images. L'un d'eux est découpé en plusieurs fragments et des liens sont ajoutés à l'aide du balisage wiki VKontakte. Si vous n’avez pas peur de ces terribles paroles, je continuerai.
Étape 1. Dans un éditeur graphique (il est préférable d'utiliser Adobe Photoshop), vous devez créer un document mesurant 630 x 725 pixels. Ensuite, dans le premier calque, nous découpons 2 fenêtres, qui seront le menu et l'avatar. Tout d'abord, sélectionnez un rectangle mesurant 200 x 500 pixels et appuyez sur la touche SUPPR.
__________________
Permettez-moi de faire une réserve tout de suite : dans les leçons sur d'autres sites, vous pouvez trouver des astuces où l'on dit qu'il faut découper un rectangle mesurant 200*710. CE N'EST PAS CORRECT. Désormais, dans le réseau social VKontakte, il existe une limite à la hauteur de l'image et si vous utilisez une hauteur de 710 px, elle sera recadrée.
__________________
Découpez maintenant le menu - un autre rectangle mesurant 382 sur 232 et appuyez également sur la touche « diviser ». Les rectangles doivent être connectés en bas.

La pièce est prête.
Étape 2. Nous devons maintenant recouvrir notre blanc d'un arrière-plan. Écrivez du texte si nécessaire et créez de futurs boutons sous le menu. Dans l'exemple, il y en a 5, mais vous pouvez en faire autant que vous le souhaitez, mais vous ne devez pas les rendre trop petits, réduisant ainsi la convivialité en obligeant l'utilisateur à agrandir la page ou à plisser les yeux pour lire le texte.

Étape 3. Le rectangle de droite peut être enregistré. N'oubliez pas la taille 200 sur 500. Il s'agit d'un avatar prêt à l'emploi pour votre groupe. Vous pouvez le télécharger immédiatement dans le coin supérieur droit du groupe/public.

Quant au rectangle avec les éléments de menu marqués, il devra être découpé en plusieurs images (dans ce cas 5). La largeur est de 382, mais la hauteur est calculée individuellement, mais doit être d'au moins 50 pixels.

Étape 4. Vous devez maintenant télécharger les 5 photos obtenues dans l'album communautaire.

Une fois le travail terminé, vous devez commencer à éditer le bloc d'actualités dans le groupe. Allez dans « dernières actualités » et cliquez sur le bouton « modifier »

Vous devriez avoir des albums photo et des documents ouverts dans les paramètres de votre groupe. Ceci est important car sans cela, vous ne pourrez pas télécharger de photos et créer un menu.
Étape 5. Dans l'onglet « éditer », collez le code suivant :
[]
[]
[]
[]
[]
Commençons par le modifier.
photo – présente un lien vers une photo. Ouvrez l'une des 5 photos que vous avez téléchargées depuis le menu du groupe et vous verrez quelque chose comme ceci dans la barre du navigateur :
http://vk.com/photo72120765_272239411
72120765_272239411 - c'est le code photo très nécessaire. Vous pouvez simplement utiliser le nom du fichier.

Étape 6. Il est nécessaire de regrouper les images du menu avatar si elles sont séparées. Pour ce faire, vous devez faire 3 choses :
Le nom du groupe doit être sur une seule ligne
Description en 10 lignes (parfois une personnalisation est nécessaire ici)
Le site Web est également sur une seule ligne.
Voilà à peu près ce que vous devriez obtenir :

Comme vous pouvez le constater, créer un design pour un groupe VKontakte n'est pas du tout difficile. Si vous avez des questions, posez-les dans les commentaires, et si vous ne voulez pas « transpirer », le freelancing est une voie directe pour vous.
La création du design décrit dans cet article vous coûtera entre 15 et 25 USD.
| Articles Liés: | |
|
L'iPhone ne crée pas de sauvegarde
"La sauvegarde iCloud n'est pas créée sur iOS 9" - c'est exactement la question que je posais... Image système pour restaurer votre ordinateur
Création d'une image système Windows 7. Vous ne pouvez pas imaginer combien de fois... Service Beeline « Recharger mon compte Veuillez recharger votre compte mts
Vous êtes soudainement à court d'argent sur votre téléphone portable ? Pas besoin de s'inquiéter! À Beeline... | |