O'quvchilar tanlovi
Mashhur maqolalar
IOS 11 bilan birga paydo bo'ldi yangi iPhone X, eng katta ekran diagonali bo'lgan iPhone deyarli hech qanday chegaraga ega emas. 5,8 dyuymli OLED ekran iPhone 8 Plus’ning 5,5 dyuymli ekranidan ham kattaroq, korpusning o‘zi esa iPhone 8 bilan bir xil. Dizaynerlar uchun bu maketlarda ko‘proq erkinlikni bildiradi.
Katta ekran
Qo'shimcha 145 pt kontentning boshqa qatoriga joy beradi. Yoki avval ekranga sig‘magan menyuni joylashtirishimiz mumkin. Bu innovatsiyalar iPhone 8 va 8 Plus uchun ham amal qiladi, chunki ular turli ruxsatlarga qaramay bir xil nisbatlarga ega.

Kontent uchun ko'proq joy
Birinchi iPhone bilan taqqoslaganda, ekran balandligi 332 pt ga oshdi, bu 7 navigatsiya paneli. Kontent uchun ko'proq joy va gamburger menyusiga kamroq va kamroq ehtiyoj bor.
Agar siz birinchi iPhone va iPhone X ni solishtirsangiz, kontent uchun joy deyarli ikki baravar ko'payganini sezasiz. Umuman olganda, bu zamonaviy ilovalar har doim barcha komponentlarni o'z ichiga olishi kerakligini anglatadi: holat paneli, navigatsiya, yorliq paneli va indikator Uy tugmalari. Ushbu elementlarga e'tibor bermaslik orqali siz foydalanuvchi tajribasiga zarar yetkazishingiz va ilovani Apple standartlariga mos kelmasligi xavfini tug'dirasiz.

Teshik
Ehtimol, yangi dizaynning eng munozarali tomoni ekranning eng yuqori 10% ni egallaydi. Notch deb nomlanuvchi sensorli sensor yangi ekranning butun maydonni egallashiga to'sqinlik qiluvchi elementdir. Texnologik jihatdan, endi Face ID, kamera va unda joylashgan dinamiksiz qilish mumkin emas.
Dizayn nuqtai nazaridan, bu eng katta kelishuvdir. Apple kompaniyasi yaqin o'tkan yillarda. Ammo boshqa telefon ishlab chiqaruvchilari katta ekran muammosini qanday hal qilishiga qarab, ular murosasiz ish qilmaganini ko'rishingiz mumkin.
Apple Notchni qora holat paneli orqasiga yashirmaslikni maslahat beradi. Ularning ta'kidlashicha, notinch intruziv bo'lsa-da, holat paneli va qo'shimcha tarkib uchun qimmatli joy beradi.
Bu tarkibning mantiqiy davomi va vizual ravishda ekranni kattalashtiradi. Fon rasmlari, xaritalar va ranglar kabi fon elementlari ekranning yumaloq burchaklari va tirqishi bilan biroz xiralashganda zarar ko'rmaydi. Bu joyni yashirish ekranni kichikroq ko‘rinishga olib keladi va ilova Apple standartlariga javob bermaydi. Ushbu videoda tushuntirish.

Katta sarlavhalar
iOS 11 da sarlavhalar odatda 34 pt qora va qalin bo'ladi. Qizig'i shundaki, siz ekranni pastga aylantirsangiz, sarlavhalar navigatsiya paneliga o'tadi va shu tariqa bizga qimmatli joyni qaytaradi.
Landshaft ekran yo'nalishida sarlavha satrda kichik bo'lib qoladi. Bundan, dizaynerlar, birinchidan, ushbu qo'shimcha joydan oqilona foydalanishlari kerak, ikkinchidan, ular dizaynni moslashuvchan qilishlari kerak, chunki bu joy portret yo'nalishida bo'lishi mumkin va landshaftda yo'q bo'lishi mumkin.

Katta holat paneli
Holat satrining balandligi ikki baravar ko'paydi, 20 pt dan 44 pt gacha. Endi bildirishnomalarni yuqori chap burchakdan pastga tushirish mumkin. Boshqaruv markazini ochish uchun ekranni ekranning yuqori o‘ng burchagidan suring. Ekranni pastdan surish sizni asosiy ekranga olib boradi, lekin faqat surish tez bajarilsa.

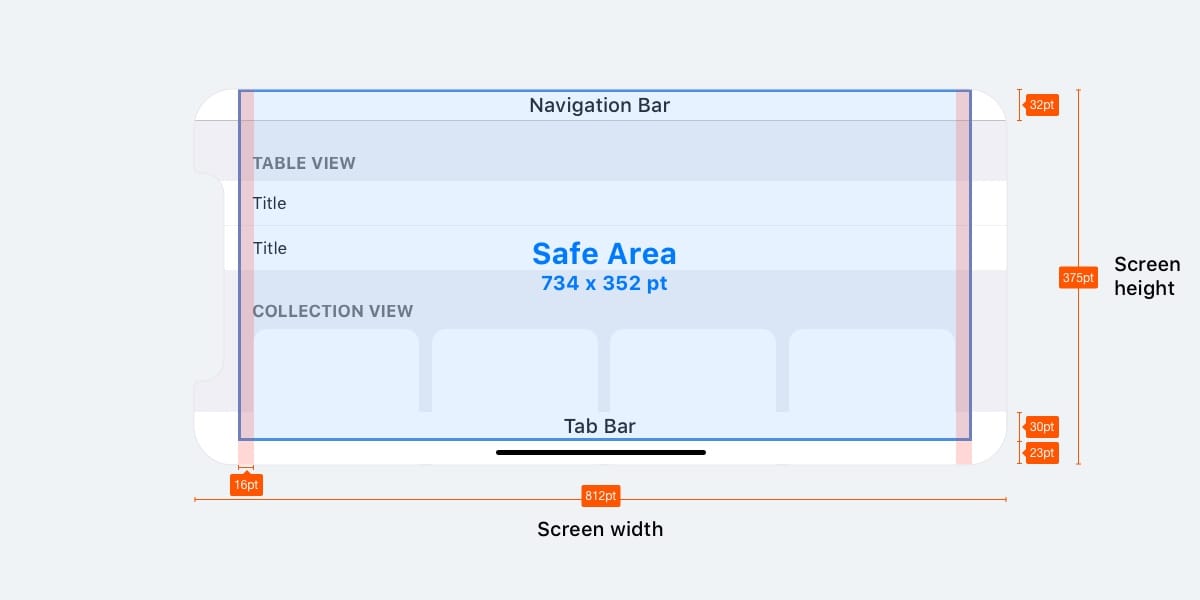
Xavfsiz kontent zonasi
IPhone X uchun dizayn yaratishda siz ekranning yumaloq burchaklari va tirqishi kontentni kesishi mumkinligini hisobga olishingiz kerak. Biz buni doimo yodda tutishimiz kerak. Ekranning xavfsiz zonalaridan foydalanib, siz elementlarni joylashtirasiz, shunda chok hech qanday tarzda tarkibni kesib tashlamaydi. Umuman olganda, barcha fon rasmlari ushbu qo'llanmaga tayanmasdan joylashtirilishi mumkin, ammo matn, tasvirlar va tugmalar kabi elementlar ushbu zonalarni hisobga olgan holda joylashtirilishi kerak.

iPhone X landshaft rejimida
Landshaft ekran yo'nalishida kontent uchun joyni ko'paytirish uchun holat paneli yashiringan. Navigatsiya paneli 32 ptga, Tab paneli 30 ptga va uy tugmasi indikatori 23 ptga qisqartirildi. Garchi ko'pchilik foydalanuvchilar iPhone X da landshaft rejimiga kamdan-kam o'tishsa ham, bu rejim zarur bo'lgan ko'plab stsenariylar mavjud.
Masalan, gorizontal fotosuratlar, to'liq ekranli videolarni ko'rish yoki katta matnli maqolalarni o'qish uchun. Ko'rib chiqish tugagandan so'ng, foydalanuvchi intuitiv ravishda portret ekran yo'nalishiga qaytadi, ayniqsa qurilma landshaft yo'nalishida qulay tarzda qo'llab-quvvatlansa.
Agar ilovangiz allaqachon iPad uchun moslashtirilgan bo'lsa, nega uni iPhone-ning landshaft yo'nalishiga moslashtirmaysiz? Eng kam harakat bilan katta foyda, chunki aksariyat ilovalar sezgir tartiblarni hisobga olgan holda ishlab chiqilgan.

Landshaft rejimida veb-saytlar
Agar siz mahsulot dizayneri bo'lsangiz, ehtimol siz Internetda ishlaysiz. IPhone X da landshaft rejimida normal ko'rayotganda saytingiz ekranning chap va o'ng tomonida juda ko'p bo'sh joyga ega bo'ladi. Buning sababi, xavfsiz zonalar kontent kesilishining oldini olish uchun avtomatik ravishda paydo bo'ladi, bu esa vaziyatni yanada yomonlashtiradi. Bunga yo'l qo'ymaslik uchun Apple saytingizni landshaft yo'nalishidagi iPhone X ga moslashtirish bo'yicha qo'llanma ishlab chiqdi. Umuman olganda, kontentni xavfsiz zonada saqlagan holda butun ekranni to'ldirish uchun fonni kengaytirishingiz mumkin.

Dumaloq ekran burchaklari
Yumaloq burchaklar tufayli tarkib ham kesilishi mumkin iPhone ekrani X. Agar siz holat satrini yoki "Uy" tugmasi indikatorini yashirmasangiz, unda siz bu muammoga duch kelmaysiz. Biroq, Kamera kabi to'liq ekranli ilovalar uchun ekran burchagida biroz to'ldirishni qoldirish muhim bo'ladi. Burchak yaxlitlashlari 16 pt radiusga o'rnatiladi, xuddi shu yaxlitlash radiusi tugmachalarda ham foydalanish uchun tavsiya etiladi.

Ilovalaringizni iOS simulyatorida ko'ring
iPhone X hali chiqmagan. Katta ehtimol bilan, sotuvlar ochilgandan so'ng, qurilmalar tezda sotiladi va ular ko'pchiligimiz uchun mavjud bo'lmaydi. Bu mening qo'limda emas kerakli qurilma Dizayningizni sinab ko'rish uchun iOS simulyatoridan foydalanish kifoya. Xcode-ni o'rnatish orqali ilova yoki veb-saytingizni oldindan ko'rishingiz mumkin.

"Gamburger" menyulari endi kerak emas
O'tgan o'n yil ichida dizaynerlar mitti ekrandagi har bir piksel uchun kurashishga majbur bo'ldi birinchi iPhone. Ko'p odamlar Tab panelini butunlay tashlab qo'yishga qaror qilishdi, chunki u juda ko'p vertikal joy talab qildi. Bir oz ijodkorlikdan foydalanib, ularning ba'zilari chapdan chiqadigan tugmachani o'ylab topishdi. Bu mashhur Gamburger menyusining tug'ilishi edi. Avvaliga bu qiziqarli va yangi edi, lekin foydalanish qulayligi nuqtai nazaridan bu haqiqiy dahshatli tush edi. Tugma ostidagi yashirin ekranlarga kirish uchun ko'proq bosish. Natijada, ikkilamchi yorliqlardan foydalanish kamaydi, chunki odamlar ko'pincha u erda ko'proq tarkib bo'lishi mumkinligini unutishadi.
Kattaroq smartfon ekranlari paydo bo'lishi bilan foydalanuvchi uni bir qo'li bilan ishlatish qiyinlashdi.
Apple hatto Uy tugmachasini ikki marta bosish orqali Navigatsiya panelini pasaytirish funksiyasini ham amalga oshirdi, shu bilan birga butun dastur foydalanuvchi interfeysi ham pastga siljidi. Bu foydalanuvchining bosh barmog'i yordamida navigatsiyaga kirishiga ruxsat berish uchun qilingan. Keyin bu funksiya ikki marta bosish menyusiga aylantirildi. Gamburger menyusi odatda ekranning yuqori chap burchagida joylashgan va unga erishish juda qiyin edi. Va endi ekranlar ancha kattalashgani sababli, kontent uchun joy uchun kurashishning hojati yo'q. Yorliqlar paneli Gamburger menyusini almashtirishning eng aniq usulidir, chunki endi u uchun etarli joy mavjud. iPhone X bu yo'nalishni tasdiqlaydi. Agar ilovangiz bir nechta bo'limga ega bo'lsa, unda Tab panelini ishlatmaslik uchun hech qanday sabab yo'q. iOS 11 da landshaft ekrani yo'nalishidagi Tab paneli kamroq joy egallaydi.
Gamburger menyulari Internetda juda keng tarqalgan va bu mobil veb tajribasi mahalliy tajribaga mos kelmaganining sabablaridan biri bo'lishi mumkin.
Hatto React Native ham veb-texnologiyadagi ajoyib tendentsiya bo'lgan mahalliy boshqaruv vositalaridan foydalanadi. Biroq, iOS va ayniqsa iPhone X-da siz Tab panelidan foydalanishingiz kerak.

Ta'sirchan tartiblar va ko'p vazifalar
Hozirgi vaqtda, siz bilan shug'ullanishingiz kerak bo'lgan ekran o'lchamlari soni tobora ortib borayotganligi sababli, tartiblaringizni sezgir qilish juda muhimdir. Xcode-dagi Sketchdagi cheklovlar va Auto Layout kabi vositalardan foydalanib, siz ekranni moslashuvchan va ko'rsatish imkoniyatiga ega bo'lishini kutgan holda ekranni loyihalashingiz kerak bo'ladi. qo'shimcha menyu.
Stack Views

iPhone ekran o'lchamlari
iPhone liniyasida 5 ta asosiy ruxsat mavjud: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) va 375 x 812 pt (iPhone X). Tartib masshtablanmaydi, lekin ruxsatga qarab kengayadi. Masalan, navigatsiya paneli kenglikda moslashadi, lekin bir xil balandlikda saqlanadi. Ichkaridagi elementlar o'zgarishsiz qoladi. iPhone 8 Plus yagona telefon landshaft rejimida iPad kabi o'zini tutadi. Boshqacha qilib aytganda, navigatsiya chap tomonda paydo bo'lishi mumkin, bu esa Tab panelini almashtiradi.

Ilova piktogrammalari
Ilova belgisi ilovangizni uslublash uchun ishlatiladi. Bu foydalanuvchilar ilovadan foydalanishni boshlaganlarida ko'rgan birinchi narsa. U ko'rsatiladi asosiy ekran, V Uskunalar Do'koni, Spotlight va Sozlamalar.
Belgilar o'lchamlari
@1x rezolyutsiyasi endi iPhone-da qo'llab-quvvatlanmaydi, shuning uchun siz uning uchun belgi yaratishingiz shart emas.
Ilova piktogrammalarida hozirda faqat ikkita ruxsat bor: @2x va @3x. Belgilarning uch turi mavjud: dastur belgisi, yorug'lik belgisi va sozlamalar belgisi. iPad uchun @1x va @2x ishlatiladi.

Super ellips
iOS 7 dan boshlab, piktogrammalarning yumaloq burchaklari ellips shakli bilan almashtiriladi. Agar siz diqqat bilan qarasangiz, burchaklar silliq yumaloqlanganligini ko'rishingiz mumkin. Shuning uchun, piktogrammalarni niqob bilan eksport qilmang, chunki bu qirralarning atrofida qora joylarga olib kelishi mumkin. Kvadrat shaklida eksport qilish yaxshiroqdir.

Belgilar panjarasi
Apple ba'zi piktogrammalarda oltin nisbat qoidasidan foydalanadi. Bu yaxshi nisbatlarning kafolati, ammo qat'iy qoida emas. Hatto Apple ham har doim ham bunga amal qilmaydi.

Ranglar
iOS piktogrammalarni ajratib ko'rsatish uchun yorqin ranglardan foydalanadi. Ushbu ranglar oq va qora fonda yaxshi ishlaydi. Yodda tutingki, yorqin ranglar juda kam, faqat harakatga chaqiruv sifatida va minimal band fonda ishlatilishi kerak. Taxminan, butun dizaynning faqat 10-20% rangli bo'lishi mumkin yoki u tarkib bilan juda ko'p raqobatlashadi.
iOS ko'pincha fon yoki menyu maydonini ko'rsatish uchun neytral ranglardan foydalanadi. Oq fonda yaxshi kontrastli qora matn qulay o'qish uchun eng yaxshi vositadir. Nihoyat, tugmalarni ta'kidlash uchun pastel ko'k rang ishlatiladi.

Tizim shrifti
Tizim shrifti endi 20 pt dan kichik shriftli matnlar uchun SF Pro Text, 20 pt va undan kattaroq shriftli matnlar uchun SF Pro Display deb nomlanadi. Shuni ta'kidlash kerakki, siz tizim shriftidan foydalanganda endi siz Dinamik turga kirishingiz mumkin, bu shriftni foydalanuvchining xohishiga ko'ra sozlash imkonini beradi.

Tugmalar va shrift o'lchamlari
Asosiy qoida: tugmalar uchun 44pt, kichik matn uchun 12pt, kontent uchun 17pt va sarlavhalar uchun 20pt+.

Elementlar oralig'i va joylashuvi
Asosiy qoida - ekranning chetidan va elementlar orasidagi 8pt chegaralarini saqlash. Bu yetarlicha havo hosil qiladi, bu esa sahifadagi tarkibni idrok etishni osonlashtiradi va matnni yanada o‘qilishi mumkin bo‘ladi. Bundan tashqari, UI elementlari va matn umumiy asosiy chiziq bo'ylab joylashgan bo'lishi kerak.

Holat paneli
Buni amalga oshirish mumkin bo'lgan ekranlarda holat panelini yoqish tavsiya etiladi. Bunday ko'rishda foydalanuvchilar unga tayanadilar muhim ma'lumotlar, masalan, zaryad darajasi, tarmoq signali, vaqt. Matn va piktogrammalar oq yoki qora rangda bo'lishi mumkin, lekin fon har qanday rangda bo'lishi yoki hatto navigatsiya paneliga qo'shilishi mumkin.

Navigatsiya paneli
Navigatsiya paneli tezkor kirish ma'lumotlarni ekranga chiqarish uchun. Barning chap tomoni Orqaga, Profil, Menyu tugmalarini, o'ng tomoni esa amal tugmachalarini joylashtirish uchun ishlatilishi mumkin: Qo'shish, Tahrirlash, Bajarildi. Agar siz tizim piktogrammalaridan birini ishlatsangiz, ular uchun aktivlar yaratishning hojati yo'qligi muhimdir.
Holat satrida bo'lgani kabi, fon har qanday rangga o'rnatilishi mumkin va odatda matn har doim o'qilishi uchun nozik loyqalikka ega. Navigatsiya paneli holat paneli bilan birga yaratilganda ikkala fon ham birlashtiriladi.

Qidirmoq
Agar sahifada ko'p kontent mavjud bo'lsa, kontent uchun qidiruv imkoniyatlarini qo'shishingiz kerak.

Asboblar paneli
Asboblar paneli qo'shimcha joylashtirish maydoni sifatida ishlatiladi faol tugmalar va ekran holatini ko'rsatish.

Tab paneli
Yorliqlar paneli ekranlar orasidagi asosiy navigatsiyadir. Agar sizda bir nechta mahsulot bo'lsa, gamburger menyusidan qoching. Darhol ko'rinadigan menyu menyu elementlariga bosish sonini oshiradi, chunki aniq har doim yaxshiroq. Bundan tashqari, menyu piktogrammalariga matn qo'shish yaxshiroqdir, chunki ko'pchilik foydalanuvchilar belgilarni taniy olmaydilar, ayniqsa ular standart bo'lmaganda.

Shtatlar
Menyu bandlari faol bo'lmaganda, piktogrammalar kulrang bo'lishi kerak. Misol uchun, rasmda bo'lgani kabi - ular kamroq e'tiborni tortadi.

Jadval ko'rinishi
Jadval ko'rinishi - tarkibni aylantirish uchun eng ko'p ishlatiladigan ko'rinish. Ko'pgina ilovalar jadvalni ko'rsatish formatidan foydalanadi. Ushbu ko'rinish standart bo'lib, eng kichik elementlargacha sozlanishi mumkin.

Asosiy uslublar
Asosiy darajada siz oldindan o'rnatilgan uslublar va xususiyatlarning ma'lum bir to'plamidan foydalanishingiz mumkin.

Bo'limlar
Elementlarni yuqoridagi sarlavha va quyida tavsifi bilan guruhlash mumkin.

To'plam ko'rinishi
Tarkibni satrlar va ustunlar shaklida jadval shaklida joylashtirishingiz kerak bo'lganda, siz To'plam ko'rinishidan foydalanishingiz mumkin. U sizning orzularingiz tartibini yaratishga yordam beradi.

To'plamni ko'rish tartibi opsiyalari
Agar bir nechta to'plam mavjud bo'lsa, siz To'plam ko'rinishi kombinatsiyasini yaratishingiz mumkin. Imkoniyatlar cheksizdir.

Modal oynalar
Ogohlantirish dialogi muhim ma'lumotlarni etkazish uchun ishlatiladi va foydalanuvchidan darhol harakat qilishni talab qiladi. Dialog oynalari Bu tipda qisqa va lo‘nda ma’lumotlar bo‘lishi, harakatlar aniq bo‘lishi kerak.

Modal faoliyat oynalari
Faoliyat dialogi sizga Airdrop, turli ilovalar (masalan, Mail, Facebook, Twitter) orqali tarkibni (matn, tasvirlar, havolalar) almashish, shuningdek, sevimlilar, xatcho‘plar va boshqalarga qo‘shish imkonini beradi. Tashqi ko'rinish Windowsni sozlash mumkin emas, lekin funksiyalarni sozlash mumkin.

To'liq ekranli modal oynalar
Agar juda ko'p ma'lumot bo'lsa, siz butun ekranni to'ldirish uchun modal oynalardan foydalanishingiz mumkin. Bunday oynalar odatda animatsiya yordamida ochiladi va yopiladi (ular tashqariga chiqishi, paydo bo'lishi va yo'qolishi, ag'darishi, aylanib chiqishi mumkin). Boshqa modal oynalar singari, ular ham juda qisqa va ixcham bo'lishi kerak va ularni yashirish oson bo'lishi kerak.

Klaviaturalar
Klaviatura ma'lumotlarni kiritish uchun ishlatiladi matn maydonlari. Uni kiritish uchun osongina sozlash mumkin turli xil turlari ma'lumotlar, masalan, havolalar, elektron pochta xabarlari, telefon raqamlari, kulgichlar. Bu yorug'lik yoki tanlash mumkin qorong'u mavzu va tasdiqlash tugmasidagi yozuv (sukut bo'yicha ingliz tilida "kirish" yoki "qaytish").

Tanlash uchun ko'p variantlar mavjud bo'lsa, siz Picker-dan foydalanishingiz mumkin. Bu, ayniqsa, bir vaqtning o'zida uchta maydonni (kun, oy, yil) kiritishingiz kerak bo'lgan sanalar uchun qulaydir.

Segmentli nazorat
Agar asosiy bo'limlar o'rtasida almashish uchun Tab paneli ishlatilsa, u holda bu boshqaruv kichik bo'limlar o'rtasida almashish uchun ishlatiladi.

Slayderlar
Slayderlar - bu juda aniq bo'lmagan, lekin juda qulay bo'lgan interaktiv boshqaruv elementlari tezkor sozlamalar tovush yoki yorqinlik kabi.

Rivojlanish paneli
Progress satri elementi harakatning borishini ko'rsatadi. Masalan, veb-sahifani yuklashda. Elementning balandligi sozlanishi mumkin.
Oʻzgartirish
Funktsiyalarni tezda yoqish va o'chirish uchun ishlatiladi. Yoqish/o'chirishdan boshqa har qanday kontekst uchun mos emas.

Stepper sekinroq, lekin slayderga qaraganda aniqroq. Foydalanuvchilarga qiymatni bir martalik bosqichlarda oshirish yoki kamaytirish imkonini beradi. Chegara va to'ldirish moslashtirilgan.
iOS piktogrammalari
Standart platforma piktogrammalari. Ular iOS-da hamma joyda mavjud va foydalanuvchilar tomonidan yaxshi tushuniladi. Ushbu piktogrammalardan boshqa maqsadlarda foydalanish foydalanuvchilar uchun chalkash bo'lishi mumkin, shuning uchun ular iOS-da qanday ishlatilishini bilish muhimdir.
Belgilaringizni yaratishda tanish belgilardan foydalanish muhimdir. Bundan tashqari, ularni 10pt yoki undan ortiq kichik matn bilan to'ldirish tavsiya etiladi.

Ushbu andozalar nafaqat o'rganish uchun foydalidir. Siz ulardan foydalanishingiz va ehtiyojlaringizga mos ravishda sozlashingiz mumkin.
APPLE-dan iOS 11 GUI to'plami
Agar siz iOS uchun loyihalashtirayotgan bo'lsangiz, holat, navigatsiya va yorliqlar paneli kabi narsalardan foydalanishni xohlaysiz.

GREAT SIMPLE STUDIO-dan IOS 11 GUI to'plami
Tarjima kompaniyaning UX/UI dizaynerlari Viktoriya Shishkina, Kseniya Valyakina va Anastasiya Ovsyannikova tomonidan amalga oshirildi.
Agar siz har qanday iPhone-ning baxtli egasi bo'lsangiz va menyuingizdagi piktogrammalarning nomlarini o'qish qiyin bo'lsa, bugungi material siz uchun. Chunki bugun men iPhone dagi shriftlarni oshirish va kamaytirish haqida gapiraman.
Katta ekran o'lchamiga qaramay, ba'zida standart shrift o'lchami qulay foydalanish uchun etarli emas. Yaxshiyamki, ushbu smartfon shrift hajmini o'zgartirish imkoniyatiga ega.
Apple qurilmalardan foydalanish bo'yicha juda yaxshi siyosatga ega, ular sozlamalarni foydalanuvchilar uchun iloji boricha soddalashtirilgan va qulay qilishga harakat qilishadi.
Agar joriy shrift o'lchami siz uchun etarlicha katta emas deb hisoblasangiz, uni xavfsiz ravishda oshirishingiz mumkin. Hamma narsa ta'minlanganda nima uchun bezovta qilasiz.
Hammasi juda sodda tarzda tuzilgan, siz shriftni tanlaysiz va hatto hech narsani tasdiqlashingiz shart emas. Slayderni harakatlantirganda matn o'zgaradi. Bu sizga hamma narsani ekraningiz uchun maxsus moslashtirishga yordam beradi.
Agar siz shriftni katta qilishni xohlamasangiz, matnni tushunarli qilish uchun yana bir variant bor - qalin shrift. Barcha harflar ancha tushunarli bo'ladi.
Menyular va piktogramma yorliqlariga qo'shimcha ravishda, qo'llab-quvvatlovchi dasturlarda joylashgan klaviatura harflari va boshqa barcha teglar qalinroq bo'ladi.
Har bir narsa avvalgi bandga o'xshash bosqichlarga muvofiq amalga oshiriladi:

Hammasi shu, endi siz kerakli ma'lumotlarni osonroq topishingiz mumkin va eng muhimi, hamma narsa tushunarli bo'ldi. ga oʻzgartirish teskari tomon, ya'ni bu funksiyani istalgan qulay vaqtda o'chirib qo'yishingiz mumkin.
Endi siz iPhone-da shriftingizni qanday o'zgartirishingiz mumkinligini bilasiz: hajmini oshiring yoki kamaytiring, uni qalin qilib qo'ying. Bunday moslashuvchan sozlamalar telefoningizdan foydalanishni yanada qulayroq qilishi kerak.
Kutib turing, oldinda yana ko'p narsalar bo'ladi foydali ma'lumotlar Apple qurilmalari bilan bog'langan.
Bir necha kun oldin, iPhone ekranini barmoq izlaridan o'chirayotib, telefon displeyidagi tasvir qandaydir tarzda oshganini aniqladim. Aqlga kelgan birinchi narsa iOS-ni qayta ishga tushirish edi, lekin yuklangandan keyin hech narsa o'zgarmadi va qulflangan ekran hali ham kattalashtirildi. Men nima qilishni bilmasdim va zavod sozlamalarini tiklash haqida o'yladim. Ammo bu ekstremal qadam! Internetda javob izlashga qaror qilindi - maslahat uchun hamma narsani biladigan Google-dan so'rang.
Javob uzoq davom etmadi va yechim bir necha daqiqada topildi. Oldinga qarab, aniqlik kiritishni istardimki, masshtablash effekti barcha iPhone egalari uchun emas, balki faqat maxsus imkoniyatlar sozlamalarida Zoom funksiyasini yoqqanlar uchun ko‘rinishi mumkin.

Uch barmoq bilan bir vaqtning o'zida 2 marta bosing iPhone displeyi va tasvir darhol kichikroq bo'ladi. Va agar siz ikkita teginish o'rniga uchta bo'lsangiz, u holda "Kichinlashtirish" tugmachasini bosish orqali iPhone ekranida kattalashtirish menyusi paydo bo'ladi, displeydagi rasm normal bo'ladi. Buni menyuning eng pastki qismida joylashgan o'stirish/kamaytirish slayderini chapga tortish orqali ham amalga oshirish mumkin.

Oxir-oqibat ma'lum bo'lishicha, ekranni kattalashtirish umuman emas dasturiy ta'minotdagi xato, va telefon xususiyatlaridan biri bo'lgan odamlar uchun mo'ljallangan nogironlar. Uni ishlatish yoki o‘chirish uchun Sozlamalar ilovasiga o‘ting va Umumiy menyu → ni tanlang Universal kirish→ Kattalashtirish va kattalashtirish funksiyasidan slayderni tanlang yoki olib tashlang

Agar biron sababga ko'ra siz iPhone-da ekranni kattalashtirishni olib tashlay olmasangiz, kompyuterdan foydalaning o'rnatilgan dastur iTunes.
1-qadam iOS qurilmangizni kompyuteringizga ulang
2-qadam Ishga tushirish iTunes dasturi va gadjetingizni tanlang
3-qadam Sozlamalar menyusida Maxsus imkoniyatlarni sozlash… tugmasini bosing.
4-qadam Ishlatmang katagiga belgi qo'ying va OK tugmasini bosing

Kattaroq ekran ko'proq imkoniyatlarni anglatadi. Muammoning ergonomik tomoni haqida qayg'uradiganlar bundan mustasno, foydalanuvchilar displey diagonalining o'sishini aynan shunday qabul qilishlari kerakdek tuyuladi. Yo'q, hatto displeydan unchalik mamnun bo'lmaganlar ham bor katta miqdor ma'lumotlar bitta ekranda.
Ekranda 20 yoki biroz kamroq surish o'rniga 24 ta piktogramma bilan ishlashda odamni qoniqtirmasligining ob'ektiv sababini tasavvur qilish qiyin. Sozlamalar. Apple ishlab chiquvchilari ish stolida va barcha tarkibda piktogrammalarni ko'rsatish funktsiyasini amalga oshirishlari bejiz emas. standart ilovalar 4 dyuymli qurilmalarga tanish bo'lgan formatda? “Displey masshtabini” sozlash bo‘yicha ko‘rsatmalar quyida keltirilgan.
1. Keling, ishga tushamiz Sozlamalar va bo'limga o'ting Ekran va yorqinlik;

2.
Bobda Kattalashtirish; ko'paytirish qatorni bosing "Ko'rinish";
3
. Yuqorida ikkitasi bor mumkin bo'lgan variantlar — « Standart"Va" Oshgan«;

4.
ga oʻtish "Oshgan", skrinshotlarni o'ngga aylantirib, 4 dyuymli displey rejimida piktogramma va ilovalar qanday ko'rinishini ko'rishingiz mumkin;
5.
Variant haqida qaror qabul qilib, bosing "Tayyor" yuqori o'ng burchakda.

| Tegishli maqolalar: | |
|
Standart quyi tizimlar kutubxonasi Foydalanuvchilarni o'chirish
BSP 2.1.2.34 nashri (1C 8.2 platformasi) misolidan foydalanib, men asosiy... Xalqaro Rossiya logistika markazi (IR LC) Vnukovo - ro'yxatdan o'tgan xat jo'natuvchisini qanday aniqlash mumkin?
Bir kun kelib biz pochta qutimizdan xabar topishimiz mumkin... Android uchun bepul antivirusni yuklab oling rus tilida 360 xavfsizlikni yuklab oling
Men telefonimga optimallashtiruvchi va tweakerlarni o'rnatganimga ancha bo'ldi.... | |