Вибір читачів
Популярні статті
Since зазвичай найбільші галереї будуть створені в jQuery, будуть головним чином розглянуті на типи jQuery sliders, але існують кілька simple CSS галереї як добре.
Ця колекція має бути організована в 5 основних категоріях, як ви можете легко перейти до вашого preferred section. Перед тим, як натиснути, ми хотіли б скористатися тим, що це буде для того, щоб безкоштовно або преміум рішення.
We did find quite a few free quality image solutions, that you will enjoy. Of course, with premium resources – there were some galleries that simply blew us away.
Just go through the collection and find the best image solution for your needs. If it’s a personal project, surely you will not want to spend any money. Але на іншій дорозі, якщо вона є freelance job, може бути це щастя, щоб виграти маленькі гроші, щоб реально позбавитись аварії на вашому клієнті і зберігати багато часу на той час!
Я хотів, щоб я був впевнений, що все, що ви думаєте про те, як багато часу він ведеться для вас, щоб modify, install, або setup a free solution. Якщо ви не збираєтеся або це часу consuming – визначний вигляд у попередньому виконанні коду й бездоганному, але високоякісних інструментах, як це.
Після того, як ви будете проходити всі кращі jQuery слідиhows. Зазвичай slideshows є використані на верхній частині веб-сайту до сучасних most важливі частини в most fashionable way.

Sequence is a JavaScript slider based on CSS framework.

Slideshow 2 image gallery
Slideshow 2 is a JavaScript class for Mootools 1.2 до stream and animate зображень на вашому сайті. Please visit їх веб-сайт для повного feature list.

Very simple image slider solution.
Цей dynamickий JavaScript slideshow lightweight (5kb) and free image gallery / slideshow script.
Ви можете легко налаштувати його на автоматичне відтворення зображень, натиснути на прокрутку, шпильку вільний або натиснуто на шпильку slider. I wanted to include it in this collection because it is so lightweight. Click here to download this slideshow and see a live preview.
У цьому розділі ви будете find Image Galleries. Вони є найкращими для portfolios, але можуть бути використані в blogs. So let's dig in.






Цей розділ є пов'язаний з усіма великими і найбільшими beautiful sliders, booth premium and free. Вони do a similar job as Slideshows, але може emphasize content holders.


LayerSlider Responsive jQuery Slider Plugin.


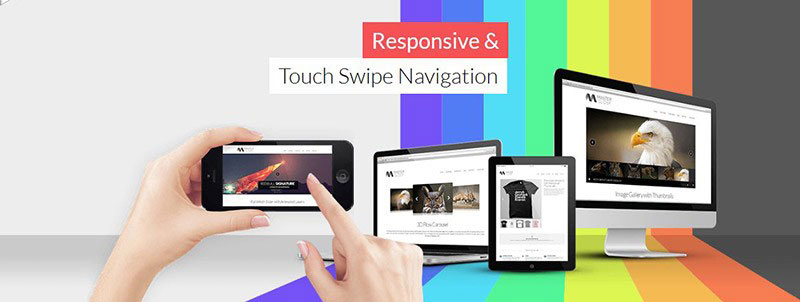
Master Slider – jQuery Touch Swipe Slider

Accordion Slider – best jQuery accordion slider на ринку.
Це є прямий спосіб переглянути ваші зображення або зображення, але потужний насолоджуючись від вашого зображення. It's free to use. Check it out.


Blueberry jQuery image slider
Blueberry image slider є jQuery plugin, що був розроблений специфічно для відповідного веб-дизайну. Blueberry image slider є відкритим проектом проекту, що базується на 1140px grid system from cssgrid.net. It's simple and at the same time an excellent free option.
I'm sure you will like it as much as I do. Check the live preview and download option .

Rhinoslider slider- The most flexible slider


Slideme jQuery slideshow
Цей jQuery plugin є великим для top of the website, щоб зробити вашу роботу або знайти більше про вас.
Slideme has got full documentation і tutorial як до набору вашого slider, для всіх типів пристроїв окремо. Design is fully responsive with CSS3 animations. Це є зручним для встановлення і забезпечує public API.
Slideme is free to use and definitely worth a look. Check out the demo here.

Pgw slider є jQuery slider,\ that is designed для showcasing your images. Цей slider is fully responsive. Це lightweight і all-browser compatible. Pgw slider є також SEO friendly.
Цей slider є дуже надійним для новин або blogging веб-сайтів як він може виконати свій найкращий текст або статей.


Lens Slider jQuery and WordPress plugin
Lens Slider є Open-source Project і So, повністю customisable. Slider використовує дуже простий HTML мітку з unordered list. Images є shown as you can see in the screenshot. No інші можливості є наявними. Lens Slider є також доступним як WordPress plugin and free to use.
Найпотужнішим використанням буде бути для товарів, послуг, або післяпродажу.
Check it out out here.

Gridder jQuery and Ajax plugin
Gridder is awesome slider для showcasing вашої роботи. Gridder kind of mimics Google зображення зображення. Для того, щоб побачити великі зображення ви натисніть на thumbnail and it expands. Це є величезною мірою до показу великої кількості зображень в той же час.
Gridder є available як jQuery або Ajax thumbnail previewer. Це є дивовижна безпека для вашого подальшого portfolio проект.
Для jQuery live preview check here. If you want Ajax click here.

Barack JS- JavaScript slideshow
Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. Це зображення може працювати з вертикальним, horizontal, і irregular lists. Images є попередньо завантажені з MooTool Assets. Щоб керувати вашим кодом clean, ви повинні check the CSS code. Ці засоби змінюють деякі частини, якщо вони необхідні.
Barack Slideshow може бути використаний як portfolio showcase, product list, або even for listing your clients.
Тут ви можете вивчити демо і тест різних варіантів.

JQ Zoom Evolution
JQZoom є JavaScript зображення зображення, побудоване на верхній частині популярного jQuery JavaScript framework. jQZoom is a great and real easy to use script to magnify parts of your image.
Цей зображення magnifier є most suitable для онлайн магазинів і ресторанів меблів.
Find the documentation and demo here.

Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 є jQuery plugin, що може автоматично виявити простір кожного файлу файлів і apply appropriate player. It supports images and videos. Multimedia Portfolio використовує простий HTML markup and it's easy to use.
Цей slider є найкращим пристосуванням для showcasing products, services, even news.

jQuery virtual tour
jQuery Virtual tour є extension of simple panorama viewer. Цей jQuery віртуальний тур дозволяє вам перетворити деякі panoramaтичні перегляди в віртуальну тур! It's a great plugin that is worth looking at.

Vertical News slider – jQuery plugin
jQuery Vertical News slider є дуже useful для веб-сайтів, які хочуть сказати деякі новини або marketing campaigns on their sites. It's responsive and uses CSS3 animations. Vertical News slider also allows you to fully customise the style of the slider.

Ви повинні скористатися нашими останніми секціями, де ви будете робити найкращі CSS Based Galleries. Вони не можуть бути популярними, але ніби ні. See it for yourselves.

HoverBox Image Gallery
HoverBox Image Gallery є basically super light-weight (8kb) roll-over photo gallery що не залежать від CSS. Для професійного завантаження його тільки використовує один зображення для примітки і roll-over preview. Всі великі браузери є підтриманими. HoverBox Image Gallery є вільним для використання для своїх нових проектів.
Це найкраще використане як 사진 showcasing for photographers, будь-який тип portfolio and restaurant menus.



Pure CSS3 image Gallery
Це є simple CSS3 image gallery, що створює ефект від pop-up windows, коли ви натисніть на зображення. It's suitable for showcasing portfolios on the website. Якщо ви є зацікавлені, ви можете також follow the tutorial to make it by yourself.
Check out the live preview.

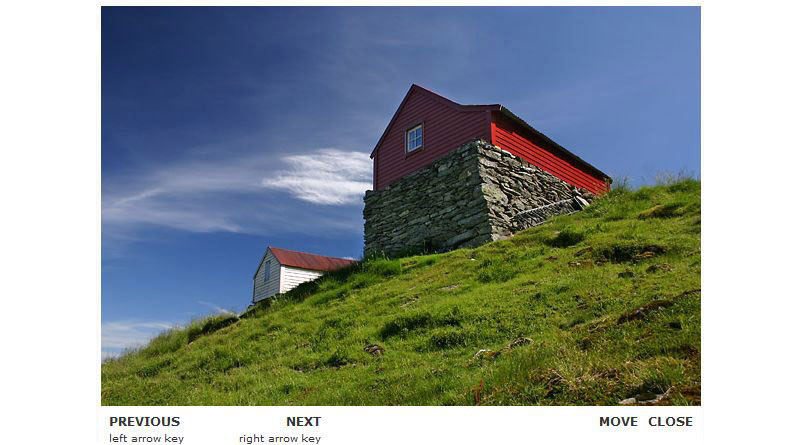
CSS Lightbox image Gallery-pure CSS
Цей image gallery is another pure CSS gallery . It zooms out on images when they’re clicked. Ви можете завантажити source code, або якщо ви писаєте, що ти перевірте tutorial..
CSS Lightbox image Галерея повинна бути використана на нескористуваному веб-сайті. Незважаючи на це можна перевірити з однією лінією JavaScript, що міститься в кінці tutorial. Найвищий спосіб використання може бути в portfolio showcase.

Slidea – A Smarter Responsive Slider Plugin
And here is a gem of this collection, Slidea . Slidea is a multi purpose content slider. Цей slider plugin був побудований на jQuery, VelocityJS і Animus animation framework. With Slidea не є animation limitations–you can so much awesomeness with it!
Я може подумати про те, як cool it is, але краще стежити за demo below and you’ll understand why I like it so much!
I have to say I дійсно приємно розглянути ці plugins. We found amazing sliders that will, hopefully, help you to work on your next project more efficiently. Там's something for every situion here.
There are so many amazing sliders and slideshows that it’s hard to decide what to pinpoint. Але в моїй думці ви повинні чітко виконати знімок Gridder slider, тому що це дійсно амортизує те, що це може бути, особливо для вільного, так це win-win situation.
And you definitely should not forget Slidea. Yes it’s a premium slider, but it carries so much value it’s well worth the investment!
Якщо ви захочете наш матеріал, коментар, share it with your friends, і tell us if we missed your favorite slider.
Which is your favorite gallery plugin? We would love to hear your experiences!
Subscribe to наш популярний newsletter і отримати останній web design news and resources безпосередньо в нашому boxі.
Час не стоїть на місці, а з ним і прогрес. Це торкнулося і просторів інтернету. Вже можна помітити, як змінюється зовнішній вигляд сайтів, особливо великою популярністю користується адаптивний дизайн. І у зв'язку з цим з'явилося чимало нових адаптивних jquery слайдерів, галереї, каруселі або подібні плагіни.
1. Responsive Horizontal Posts Slider
Адаптивна горизонтальна карусель із детальною інструкцією з встановлення. Виконана вона у простому стилі, але ви можете її стилізувати під себе.
2. Слайдер на Glide.js

Цей слайдер підходить для будь-якого сайту. Тут використовується Glide.js із відкритим кодом. Кольори слайдера можна легко змінити.
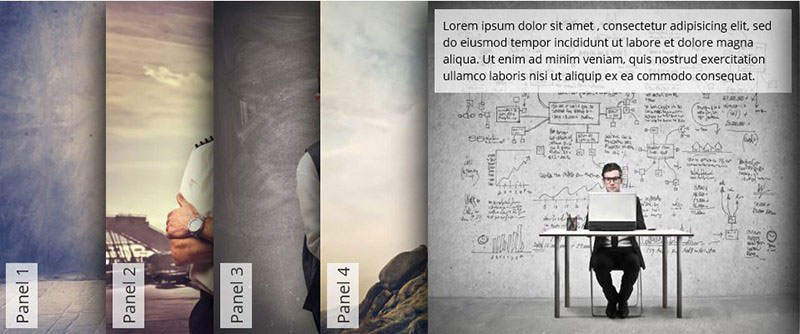
3. Tilted Content Slideshow

Адаптивний слайдер із контентом. Родзинкою цього слайдера є 3d ефект зображень, а також різні анімації появи у випадковому порядку.
4. Слайдер з використанням HTML5 canvas

Дуже красивий та вражаючий слайдер з інтерактивними частинками. Виконаний він за допомогою HTML5 canvas,
5. Слайдер «Морфінг зображень»

Слайдер з ефектом морфінгу (плавна трансформація з одного об'єкта до іншого). У цьому прикладі слайдер добре підійде для портфоліо веб-розробника або веб-студії у вигляді портфоліо.
6. Круговий слайдер

Слайдер у вигляді кола із ефектом перевороту зображення.
7. Слайдер із розмитим фоном

Адаптивний слайдер з перемиканням та розмиттям заднього фону.
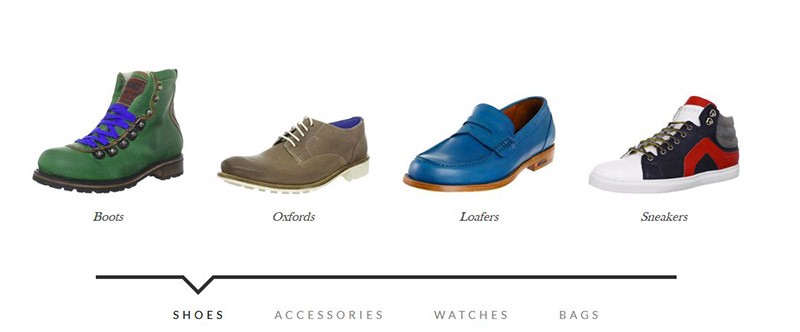
8. Адаптивний фешн слайдер

Простий, легкий та адаптивний слайдер для сайту.
9. Slicebox - jQuery 3D image slider(ОНОВЛЕНИЙ)

Оновлена версія Slicebox slider із виправленнями та новими можливостями.
10.Free Animated Responsive Image Grid

Плагін JQuery для створення гнучкої сітки зображення, який перемикатиме знімки, використовуючи різні анімації та таймінги. Це може добре виглядати як фон або декоративний елемент на сайті, оскільки ми можемо налаштувати вибіркову появу нових зображень та їх переходів. Плагін виконаний у кількох варіантах.
11. Flexslider

Універсальний безкоштовний плагін для вашого сайту. Цей плагін виконаний у кількох варіантах слайдера та каруселях.
12. Фоторама

Fotorama- Це універсальний плагін. У нього багато налаштувань, все працює швидко і легко, є можливість перегляду слайдів на весь екран. Слайдер можна використовувати як у фіксованому розмірі так і адаптивному, з мініатюрами та без, з круговою прокруткою та без та ще багато чого.
P.S.Ставив слайдер кілька разів і вважаю що він один із найкращих
13. Безкоштовна та адаптивна 3D галерея-слайдер з мініатюрами.

Експериментальна галерея-слайдер 3DPanelLayoutз сіткою та цікавими ефектами анімації.
14. Слайдер на CSS3

Адаптивний слайдер виконаний за допомогою css3 з плавною появою контенту та легкою анімацією.
15. WOW Slider

WOW Slider- це слайдер зображень із приголомшливими візуальними ефектами.
17. Elastic

Еластичний слайдер з повною адаптивністю та мініатюрами слайдів.
18. Slit

Це повноекранний адаптивний слайдер із використанням анімації css3. Виконано слайдер у двох варіантах. анімація зроблена досить незвичайно і красиво.
19. Адаптивна фотогалерея plus

Простий безкоштовний слайдер-галерея із підвантаженням зображень.
20. Адаптивний слайдер для WordPress

Адаптивний слайдер для WP.
21. Parallax Content Slider

Слайдер з ефектом паралаксу та контролем кожного елемента за допомогою CSS3.
22. Слайдер із прив'язкою музики

Слайдер за допомогою відкритого вихідного коду JPlayer. Цей слайдер нагадує презентацію з музикою.
23. Слайдер із jmpress.js

Адаптивний слайдер ґрунтується на jmpress.js і тому дозволить використовувати деякі цікаві 3D ефекти до слайдів.
24. Fast Hover Slideshow

Слайд шоу зі швидким перемиканням слайдів. Слайди перемикаються під час наведення курсору.
25. Image Accordion with CSS3

Акордеон зображень за допомогою css3.
26. A Touch Optimized Gallery Plugin

Це адаптивна галерея, яка оптимізована для тач-пристроїв.
27. 3D Галерея

3D Wall Gallery- Створена для браузера Safari, де буде видно 3D ефект. Якщо дивитися на іншому браузері, то функціональність буде в порядку, але не буде видно 3D ефект.
28. Слайдер із пагінацією

Адаптивний слайдер із нумерацією сторінок за допомогою повзунка JQuery UI. ідея полягає в тому, щоб використовувати просту концепцію навігації. Є можливість перемотування всіх зображень або перемикання послайдів.
29.Image Montage with jQuery

Автоматичне розташування зображень залежить від ширини екрана. Дуже корисна річ при розробці сайту портфоліо.
30. 3D Gallery

Прості 3D круговий слайдер на css3 і jQuery.
31. Повноекранний режим з 3D ефектом на css3 та jQuery

Слайдер із можливістю повно-екранного перегляду зображень із гарним переходом.
В даний час слайдер - карусель - функціонал, який просто необхідно мати на сайті для бізнесу, на сайті - портфоліо або будь-якому іншому ресурсі. Поряд із повноекранними слайдерами зображення, горизонтальні слайдери – каруселі добре вписуються у будь-який веб-дизайн.
Іноді слайдер повинен займати третину сторінки сайту. Тут слайдер — карусель використовується з ефектами переходів та адаптивними макетами. Сайти електронної комерції використовують слайдер - карусель для демонстрації безлічі фотографій в окремих публікаціях або сторінках. Код слайдера можна вільно використовувати та змінювати його відповідно до потреб.
Використовуючи JQuery спільно з HTML5 і CSS3, можна зробити ваші сторінки цікавішими, забезпечивши їх унікальними ефектами, і звернути увагу відвідувачів на конкретну область сайту.
Slick - jquery, що вільно розповсюджується, - плагін, розробники якого стверджують, що їх рішення задовольнить усі ваші вимоги до слайдера. Адаптивний слайдер – карусель може працювати в режимі «плитки» для мобільних пристроїв, та в режимі «перетягування» для десктопної версії.
Містить ефект переходу "загасання", цікаву можливість "режим у центрі", ліниве завантаження зображень з автопрокруткою. Оновлений функціонал включає додавання слайдів і фільтр слайдів. Все для того, щоб ви налаштували плагін відповідно до ваших вимог.
Демо-режим | Завантажити
В арсеналі цього плагіна - великий набір функцій, що підходить як для новачків, так і для досвідчених розробників. Це оновлена версіяслайдера – каруселі. Його попередник назвався так само.
Слайдер має у своєму складі деякі вбудовані плагіни для покращення загального функціоналу. Анімація, програвання відео, автозапуск слайдера, ліниве завантаження, автоматичне коригування висоти - основні можливості Owl Carousel 2.0.
Підтримка можливості drag and drop включена для зручнішого використання плагіна на мобільних пристроях.
Плагін чудово підійде для відображення великих зображень навіть на маленьких екранах мобільних пристроїв.
приклади | Завантажити
Досить маленький, але багатий по функціоналу jquery плагін, який дозволяє розмістити на сторінці слайдер – карусель, що має невелике ядро і не споживає безліч ресурсів сайту. Плагін може бути використаний для відображення вертикальних та горизонтальних слайдерів, з анімацією та створенням наборів зображень із галереї.
приклади | Завантажити
Ультра компактний jQuery слайдер– карусель, функціонал якого набагато більший, ніж у звичайного слайдера. Він включають попередній перегляд одного зображення, відображення декількох зображень у вигляді каруселі і слайдера на основі заголовків.
приклади | Завантажити
Owl carousel – слайдер із підтримкою сенсорних екраніві технології drag and drop, що легко вбудовується в HTML - код. Плагін є одним з кращих слайдерів, які дозволяють створювати красиві каруселі без будь-якої спеціально підготовленої розмітки.
приклади | Завантажити
Використовує 3D – переходи, засновані на CSS – стилях та трохи Javascript коду.
приклади | Завантажити
Чудова 3D карусель. Схоже, що це ще бета – версія, тому що я виявив кілька проблем із нею буквально зараз. Якщо ви зацікавлені у тестуванні та створенні ваших власних слайдерів – ця карусель буде великою підмогою.
приклади | Завантажити
Адаптивний слайдер – карусель з використанням технології bootstrap якраз для нового веб-сайту.
приклади | Завантажити
Найбільш затребуваний на портфоліо та бізнес-сайтах. Подібний тип слайдера каруселі часто зустрічається на сайтах будь-якого типу.
приклади | Завантажити
Це слайдер крихітного розміру готовий працювати на пристроях з будь-якою роздільною здатністю екрану. Слайдер може працювати як у круговому, так і в карусельному режимі. Tiny circle представлений як альтернатива іншим слайдерам такого типу. Є вбудована підтримка операційних систем IOS та Android.
У круговому режимі слайдер має досить цікавий вигляд. Відмінно реалізована підтримка методу drag and drop та система автоматичного прокручування слайдів.
приклади | Завантажити
Потужний, адаптивний слайдер карусельного типу відмінно підійде до сучасного сайту. Коректно працює на будь-яких пристроях. Має горизонтальний та вертикальний режими. Його розмір мінімізований лише до 1 КБ. Ультра компактний плагін також має відмінні плавні переходи.
приклади | Завантажити
Містить більше 50 ефектів, які можуть допомогти вам у створенні оригінального слайдера для вашого сайту.
приклади | Завантажити
Змініть розмір вікна браузера, щоб побачити адаптацію слайдера. Bxslider поставляється з більш ніж 50 варіантами налаштувань і демонструє свої функції з різними ефектами переходів.
приклади | Завантажити
jCarousel - jQuery плагін, який допоможе організувати перегляд ваших зображень. Ви зможете з легкістю створювати користувацькі каруселі зображень з основи, який показаний у прикладі. Слайдер адаптивний та оптимізований для роботи на мобільних платформах.
приклади | Завантажити
Scrollbox компактний плагін для створення слайдера – каруселі або текстового рядка, що біжить. Основні функції включають ефект вертикальної і горизонтального прокручуванняз паузою під час наведення курсору миші.
приклади | Завантажити
Простий слайдер – карусель. Якщо вам потрібний швидкий плагін - цей підійде на 100%. Постачається тільки з основними функціями, необхідними для слайдера.
приклади | Завантажити
Творці Flexisel надихнулися плагіном старої школи jCarousel, зробивши його копію, орієнтовану на коректну роботу слайдера на мобільних та планшетних пристроях.
Адаптивний макет Flexisel при роботі на мобільних пристроях відрізняється від макета, орієнтованого на розмір вікна браузера. Flexisel відмінно адаптований до роботи на екранах, як з низькою, так і високою роздільною здатністю.
приклади | Завантажити
Elastislide відмінно адаптується до розміру екрана пристрою. Ви можете встановити мінімальну кількість зображень, що відображаються при певній роздільній здатності. Добре працює як слайдер – каруселі з галерей зображень, використовуючи фіксовану обгортку спільно з ефектом вертикального прокручування.
приклад | Завантажити
Вільний слайдер від Woothemes . По праву вважається одним із найкращих адаптивних слайдерів. Плагін містить кілька шаблонів і буде корисний як користувачам-початківцям, так і експертам.
приклад | Завантажити
Amazing Carousel – адаптивний слайдер зображень на jQuery. Підтримує безліч систем управління сайтами, такі як WordPress, Drupal та Joomla. Також підтримує Android та IOS та настільні варіанти операційних систем без будь-яких проблем із сумісністю. Вбудовані шаблони amazing carousel дозволяють використовувати слайдер у вертикальному, горизонтальному та круговому режимах.
приклади | Завантажити
Довго вибирав тему для топіка. У результаті зауважив, що ми ще не робили добірок з галереями зображень. На мою чудову тему, так як галереїприсутні у багатьох сайтів. Щиро кажучи, всі вони не дуже привабливі. Враховуючи нинішні тенденції розвитку jquery, html5і т. д. я подумав, адже повинні бути вже набагато привабливішими за рішення, ніж ті, які зустрічалися мені раніше. Отже. Витративши день, вдалося виявити величезну кількість скриптів. З усієї цієї гори я вирішив відібрати тільки, адже я люблю, як ви вже помітили на попередніх постах.
Галерея зображеньзастосовна не тільки у випадку з фотоальбомами. Скрипт можна використовувати, думаю, що це навіть правильніше буде, як портфоліо для фотографів, дизайнеріві т.д. Jquery ефектидопоможуть привернути увагу відвідувачів та просто додадуть витонченості вашому сайту.
Отже. До вашої уваги колекція jquery плагінів галерей зображень для сайту.
Не забуваємо коментувати і пам'ятайте, щоб не втратити цю вибірку, ви можете додати її до обраного, натиснувши на зірочку внизу статті.












by Digital Telepathy
Натиснувши content slider: SlideDeck – A Better Way To Provide Content The Web with goal is to make it easier for users to digest and understand the content of a website.
by Gian Carlo Mingati
SlideViewer є lightweight (3.5Kb) jQuery plugin wich allows to instantly create image gallery by writing just few lines of HTML such as unordered list of images
by Ivan Lazarevic
jqFancyTransitions is easy-to-use jQuery plugin для відтворення ваших photos як slideshow with fancy transition effects.
by Gaya
Presentation Cycle є варіацією на функціональності jQuery Cycle script. Установка generating list numbers, що є clickable Presentation Cycle generates progress bar, що показує, коли новий slide буде appear.
by Dev7studios
The world’s most awesome jQuery & WordPress Image Slider, with features:
by DaleDavies
Досить явно для використання jQuery plugin for making slideshows! jQuery Easy Slides також має величезне значення, щоб бути добре light weight, з bot Javascript і CSS weighing в just under 2.1kb.
by D.Massiani
Horinaja is a ready-to-use slide-show implementation, використовуючи її scriptaculous/prototype or jQuery. Horinaja is innovative because it allows you to use a mousewheel for navigation.
by OVIDIU CHERECHEȘ
Dragdealer is drag-based JavaScript component that embraces endless front-end solutions. Elegantly crafted для JavaScript-aware coders.
by Thomas Kahn
Smooth Div Scroll є jQuery plugin, що скрутки content horizontally left or right. Поряд з багатьма іншими скручуючими модулями, які мають бути написані для jQuery, приємний div шпилька не має обмеження скручування до відмінних кроків. Як ім'я plugin hints, scrolling is smooth. Там не можуть бути переміщені кнопки або зв'язки, що скручують, що використовуються за допомогою кнопок з у скручувальних районах або за допомогою autoscrolling. Unobtrusive and smooth is the key here.
by Sam Dunn
Supersized є fullscreen background slideshow built using the jQuery library.
by Jeremy Fry
Символ jquery plugin до slideshow вашого зображення галереї.
by bxCreative
bxSlider content jQuery slider with features:
by Gian Carlo Mingati
slideViewerPro є повністю customizable jQuery image gallery engine wich allows to create outstanding sliding image галереї для ваших проектів і/або interactive галереї within blog posts.
by Nathan Searles
Slides is a slideshow plugin for jQuery that is built with simplicity in mind. Packed with useful set features to help novice and advanced developers alike create elegant and user-friendly slideshows.
by Dynamic Drive
Чи не матимуть зображення зображення, як автоматична передача, що може бути explicitly played or paused by the user? Додаткові Controls Gallery rotates and displays an image by fading it in view over the previous one, with navigation controls that pop up when the mouse rolls over the Gallery.
by Boban Karišik
S3Slider jQuery plugin is made by example of jd`s smooth slide show script.
by New Signature
jCoverflip має бути розвиненим для швидкого та значного customization of look and feel and feature set.
by Mary Lou
Elastislide є відповідальним jQuery carousel, що буде adapt її розміру і його бігу в ордер для роботи на будь-який робочий день. Вмикаючи карусели structure в container with fluid width will also make the carousel fluid.
by ZURB
Sick of confusing and bloated image sliders that never work? Rock ZURB's Orbit для розміру 4KB.
by Scott
Усунення jQuery UI Slider, цей plugin використовує прогресивну активізацію до заміни надійного-функціонального HTML select element з jQuery UI slider control, і прийде до числа особливих нюансів для всіх visuals users і thos on assistive technologies.
by Tyler Smith
An awesome, fully responsive jQuery slider plugin. With features:
by d. drew design
A super simple jQuery Slideshow plugin, with features – EASY – SMALL – FLEXIBLE – NEAT
by Justin Mead
The idea behind this plug-in is to display a varying number of images in atractive and easy to use manner.
by Mark Tyrrell
A jQuery image slider plugin which has been written specifically до роботи з fluid/responsive web layouts.
by Ivan Lazarevic
A jQuery image slider with unique effects, and thether features:
by Christoph Schüßler
jQuery.popeye is advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.
by Jack Moore
A lightweight customizable lightbox plugin for jQuery 1.3+
by aeroalquimia
Slider Evolution is JQuery plugin that lets you easily create powerful javascript sliders with very nice transition effects. Enhance вашого веб-сайту приділяючи unique and attractive slider!
| Статті на тему: | |
|
Аудіо драйвер реалтек (Realtek HD Audio)
Диспетчер Realtek HD - це програма, яка встановлюється разом із... Очищення комп'ютера від сміття
Привіт друзі. У цьому уроці я покажу Вам як почистити комп'ютер. Інструкція з встановлення та використання яндекс диска та бонусом програма для скріншотів
Як встановити яндекс диск і навіщо він потрібний? Все більше людей з... | |