Escolha dos leitores
Artigos populares
Junto com o iOS 11 apareceu novo iPhone X, o iPhone com a maior diagonal de tela, que praticamente não tem bordas. A tela OLED de 5,8 polegadas é ainda maior que a tela de 5,5 polegadas do iPhone 8 Plus, enquanto o corpo em si tem aproximadamente o mesmo tamanho do iPhone 8. Para os designers, isso significa mais liberdade nos layouts.
Tela grande
Os 145 pontos extras dão espaço para outra linha de conteúdo. Ou podemos colocar um menu na tela que antes não cabia ali. Essas inovações valem tanto para o iPhone 8 quanto para o 8 Plus, pois possuem as mesmas proporções apesar das diferentes resoluções.

Mais espaço para conteúdo
Em comparação com o primeiro iPhone, a altura da tela aumentou 332 pt, ou seja, 7 barras de navegação. Cada vez mais espaço para conteúdo e cada vez menos necessidade de um cardápio de hambúrguer.
Se você comparar o primeiro iPhone e o iPhone X, notará que o espaço para conteúdo quase dobrou. Em geral, isso significa que os aplicativos modernos devem sempre incluir todos os componentes: barra de status, navegação, barra de guias e indicador Botões iniciais. Ao ignorar esses elementos, você corre o risco de prejudicar a experiência do usuário e tornar o aplicativo incompatível com os padrões da Apple.

Entalhe
Talvez o aspecto mais polêmico do novo design ocupe os 10% superiores da tela. O sensor de toque, mais conhecido como Notch, é o elemento que evita que a nova tela ocupe toda a área. Tecnologicamente, agora é impossível prescindir do Face ID, da câmera e do alto-falante nele localizados.
Do ponto de vista do design, este é o maior compromisso já feito. Empresa Apple nos últimos anos. Mas olhando como outros fabricantes de telefones resolvem o problema de uma tela grande, você pode ver que eles não fizeram concessões.
A Apple aconselha não esconder o Notch atrás de uma barra de status preta. Eles argumentam que, embora intrusivo, o entalhe oferece um espaço valioso para uma barra de status e conteúdo adicional.
É uma continuação lógica do conteúdo e aumenta visualmente a tela. Elementos de fundo como papéis de parede, mapas e cores não sofrem quando ficam levemente obscurecidos pelos cantos arredondados da tela e pelo notch. Ocultar esse espaço fará com que a tela pareça menor e o aplicativo não atenderá aos padrões da Apple. Explicação neste vídeo.

Enormes manchetes
No iOS 11, os títulos normalmente têm 34 pontos em preto e negrito. Curiosamente, quando você rola a tela para baixo, os títulos passam para a barra de navegação e assim nos devolvem aquele espaço valioso.
Na orientação da tela paisagem, o título permanece pequeno na barra. A partir disto, os designers podem concluir que, em primeiro lugar, precisam de utilizar este espaço adicional com sabedoria e, em segundo lugar, precisam de tornar o design adaptativo, uma vez que este espaço pode estar na orientação retrato e ausente na orientação paisagem.

Grande barra de status
A barra de status mais que dobrou de altura, de 20 pontos para 44 pontos. As notificações agora podem ser simplesmente retiradas do canto superior esquerdo. Para abrir o centro de controle, deslize a tela a partir do canto superior direito da tela. Deslizar a tela de baixo para cima leva você para a tela inicial, mas apenas se o deslizamento for feito rapidamente.

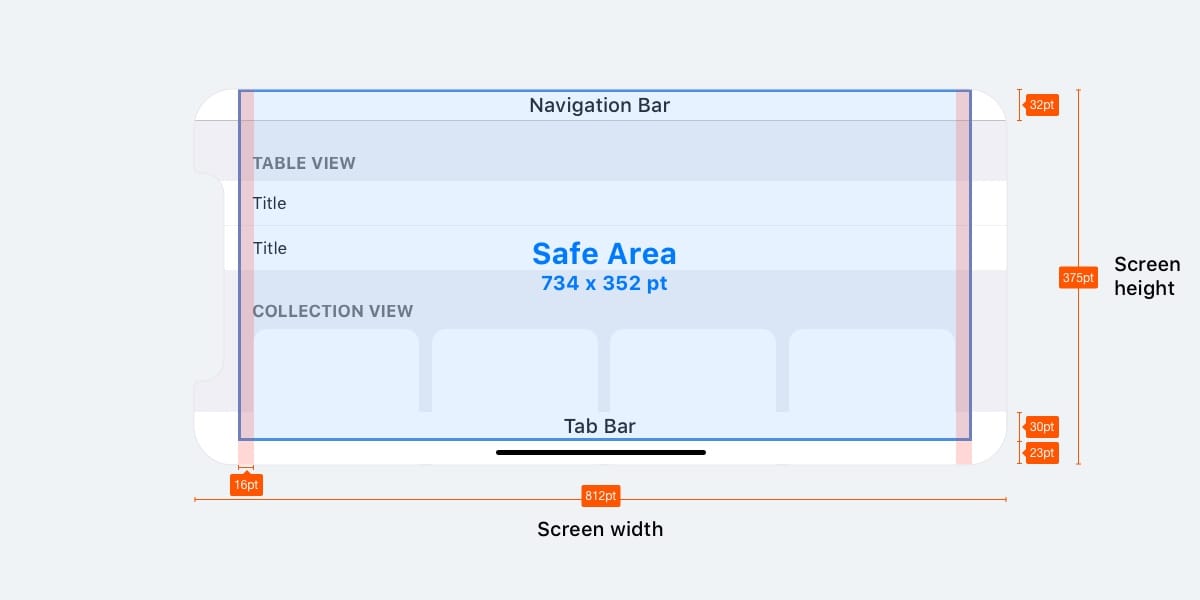
Zona de conteúdo seguro
Ao criar um design para o iPhone X, é preciso levar em consideração que os cantos arredondados da tela e o notch podem cortar o conteúdo. Devemos sempre lembrar disso. Usando zonas seguras de tela, você pode posicionar seus elementos de forma que o entalhe não interrompa o conteúdo de forma alguma. Em geral, todas as imagens de fundo podem ser colocadas sem depender deste guia, mas elementos como texto, imagens e botões devem ser colocados tendo em conta estas zonas.

iPhone X em modo paisagem
Na orientação da tela paisagem, a barra de status fica oculta para maximizar o espaço para conteúdo. A barra de navegação foi reduzida para 32 pt, a barra Tab para 30 pt e o indicador do botão home para 23 pt. Embora a maioria dos usuários raramente mude para o modo paisagem no iPhone X, ainda existem muitos cenários em que esse modo é necessário.
Por exemplo, para visualizar fotos horizontais, vídeos em tela cheia ou ler artigos com textos grandes. Após o término da navegação, o usuário retorna intuitivamente à orientação retrato da tela, especialmente se o dispositivo for convenientemente suportado na orientação paisagem.
Se o seu aplicativo já está adaptado para iPad, por que não adaptá-lo para a orientação paisagem do iPhone? Grande benefício com esforço mínimo, pois a maioria dos aplicativos é projetada com layouts responsivos em mente.

Sites em modo paisagem
Se você é designer de produto, é provável que trabalhe na web. Ao visualizar normalmente no modo paisagem no iPhone X, seu site terá muito espaço vazio nos lados esquerdo e direito da tela. Isso acontece porque as zonas seguras aparecem automaticamente para evitar que o conteúdo seja cortado, o que piora ainda mais as coisas. Para evitar isso, a Apple desenvolveu um guia para adaptar seu site ao iPhone X na orientação paisagem. Em geral, você pode expandir o plano de fundo para preencher a tela inteira enquanto mantém o conteúdo em uma zona segura.

Cantos de tela arredondados
O conteúdo também pode ser cortado devido aos cantos arredondados tela do iPhone X. Se você não ocultar a barra de status ou o indicador do botão Home, não encontrará esse problema. Porém, para aplicativos de tela cheia, como Câmera, será importante deixar algum preenchimento no canto da tela. Os arredondamentos dos cantos são definidos para um raio de 16 pt, o mesmo raio de arredondamento também é recomendado para uso em botões.

Visualize seus aplicativos em um simulador iOS
O iPhone X ainda não foi lançado. Muito provavelmente, após a abertura das vendas, os dispositivos se esgotarão rapidamente e ficarão inacessíveis para a maioria de nós. Não ter isso em minhas mãos dispositivo desejado Para testar seu design, basta usar o simulador iOS. Você pode visualizar seu aplicativo ou site instalando o Xcode.

Menus “hambúrguer” não são mais necessários
Na última década, os designers tiveram que lutar por cada pixel em uma tela minúscula primeiro iPhone. Muitas pessoas decidiram omitir completamente a barra de guias porque exigia muito espaço vertical. Usando um pouco de criatividade, alguns deles criaram um botão que saía pela esquerda. Este foi o nascimento do famoso menu Hambúrguer. No início foi divertido e inovador, mas em termos de usabilidade foi um verdadeiro pesadelo. Mais cliques para acessar telas ocultas abaixo do botão. Como resultado, o uso de guias secundárias diminuiu, pois muitas vezes as pessoas esquecem que pode haver mais conteúdo ali.
Com o advento das telas maiores dos smartphones, ficou mais difícil para o usuário utilizá-lo com uma mão.
A Apple até implementou uma função para diminuir a barra de navegação tocando duas vezes no botão Home, enquanto toda a interface de usuário do aplicativo também descia. Isso foi feito para permitir que o usuário acessasse a navegação usando o polegar. Em seguida, esta função foi transformada em uma chamada de menu de toque duplo. O menu de hambúrguer geralmente ficava localizado no canto superior esquerdo da tela e era extremamente difícil de alcançar. E agora que as telas ficaram muito maiores, não há mais necessidade de brigar por espaço para conteúdo. A barra de guias é a maneira mais óbvia de substituir o menu Hambúrguer, já que agora há espaço suficiente para isso. O iPhone X confirma essa direção. Se o seu aplicativo tiver várias seções, não há razão para não usar a barra de guias. No iOS 11, a barra de guias na orientação paisagem ocupa ainda menos espaço.
Menus de hambúrguer são muito comuns na web e esse pode ser um dos motivos pelos quais a experiência da web móvel não alcançou a experiência nativa.
Até o React Native usa controles nativos, que são uma tendência fantástica na tecnologia Web. No entanto, no iOS e especialmente no iPhone X, você precisa usar a barra de guias.

Layouts responsivos e multitarefa
Hoje em dia, com o número cada vez maior de resoluções de tela com as quais você tem que lidar, é muito importante tornar seus layouts responsivos. Usando ferramentas como Constraints in Sketch e Auto Layout no Xcode, você terá que projetar a tela com a expectativa de que ela seja flexível e capaz de exibir cardápio extra.
Visualizações de pilha

Resoluções de tela do iPhone
Existem 5 resoluções principais na linha iPhone: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) e 375 x 812 pt. pt (iPhone X). O layout não é dimensionado, mas se expande dependendo da resolução. Por exemplo, a barra de navegação se adapta em largura, mas mantém a mesma altura. Os elementos internos permanecem inalterados. iPhone 8 Plus o único telefone que se comporta mais como um iPad no modo paisagem. Ou seja, a navegação pode aparecer à esquerda, substituindo a barra de abas.

Ícones de aplicativos
O ícone do aplicativo é usado para estilizar seu aplicativo. Esta é a primeira coisa que os usuários veem quando começam a trabalhar com o aplicativo. É exibido em tela inicial, V. Loja de aplicativos, Destaque e Configurações.
Tamanhos de ícone
A resolução @1x não é mais suportada no iPhone, então você não precisa criar um ícone para ela.
Atualmente, os ícones dos aplicativos têm apenas duas resoluções: @2x e @3x. Existem três tipos de ícones: ícone de aplicativo, ícone de destaque e ícone de configurações. Para iPad, são usados @1x e @2x.

Super elipse
A partir do iOS 7, os cantos arredondados dos ícones foram substituídos por uma forma de elipse. Se você olhar de perto, verá que os cantos são arredondados suavemente. Portanto, não exporte ícones com máscara, pois isso pode resultar em áreas pretas nas bordas. É melhor exportar em formato quadrado.

Grade de ícones
A Apple usa a regra da proporção áurea em alguns ícones. Esta é uma garantia de boas proporções, mas não é uma regra estrita. Mesmo a Apple nem sempre cumpre isso.

Cores
O iOS usa cores brilhantes para destacar os ícones. Essas cores funcionam bem em fundos brancos e pretos. Lembre-se de que cores brilhantes devem ser usadas com moderação, apenas como um apelo à ação e em um fundo minimamente movimentado. Aproximadamente, apenas 10-20% de todo o design pode ser colorido, ou competirá demais com o conteúdo.
O iOS geralmente usa cores neutras para exibir o plano de fundo ou a área do menu. Texto preto com bom contraste sobre fundo branco é o melhor meio para uma leitura confortável. Por fim, uma cor azul pastel é usada para destacar os botões.

Fonte do sistema
A fonte do sistema agora é chamada de SF Pro Text para textos com tamanho de fonte menor que 20 pt, e SF Pro Display para textos com tamanho de fonte de 20 pt e maiores. É importante ressaltar que ao utilizar a fonte do sistema, você agora tem acesso a um Dynamic Type, que permite personalizar a fonte de acordo com a preferência do usuário.

Botões e tamanhos de fonte
Regra prática: 44 pontos para botões, 12 pontos para texto pequeno, 17 pontos para conteúdo e 20 pontos + para títulos.

Espaçamento e posição dos elementos
A regra principal é manter margens de 8 pontos a partir da borda da tela e entre os elementos. Isso cria ar suficiente, o que torna o conteúdo da página mais fácil de perceber e torna o texto mais legível. Além disso, os elementos e o texto da UI devem estar localizados ao longo de uma linha de base comum.

Barra de status
Recomenda-se ativar a barra de status nas telas onde isso pode ser feito. Os usuários confiam nele ao visualizar tais informação importante, como nível de carga, sinal de rede, hora. O texto e os ícones podem ser brancos ou pretos, mas o fundo pode ser de qualquer cor ou até mesmo mesclar-se à barra de navegação.

Barra de navegação
A barra de navegação é acesso rápido para exibir informações. O lado esquerdo da barra pode ser usado para colocar os botões Voltar, Perfil e Menu, enquanto o lado direito pode ser usado para botões de ação: Adicionar, Editar, Concluído. É importante que se você usar um dos ícones do sistema, não haja necessidade de criar ativos para eles.
Assim como na barra de status, o plano de fundo pode ser definido em qualquer cor e geralmente possui um desfoque sutil para que o texto esteja sempre legível. Quando uma barra de navegação é criada junto com uma barra de status, ambos os planos de fundo são combinados.

Procurar
Quando você tem muito conteúdo em uma página, deve adicionar recursos de pesquisa de conteúdo.

Barra de ferramentas
A barra de ferramentas é usada como espaço de posicionamento adicional botões ativos e exibindo o status da tela.

Barra de abas
A barra de guias é a principal navegação entre as telas. Evite um menu de hambúrguer se você tiver apenas alguns itens. Um menu imediatamente visível aumenta o número de cliques nos itens do menu, pois o óbvio é sempre melhor. Além disso, é melhor adicionar texto aos ícones do menu, pois a maioria dos usuários não consegue reconhecer os símbolos, principalmente quando não são padrão.

Estados
Quando os itens do menu não estão ativos, os ícones devem ficar cinza. Por exemplo, como na foto - eles atraem menos atenção.

Vista de mesa
A visualização de tabela é a visualização mais comumente usada para rolar pelo conteúdo. Muitos aplicativos usam um formato de exibição de tabela. Esta visualização é padrão e também personalizável até os menores elementos.

Estilos básicos
Em um nível básico, você pode usar um determinado conjunto de estilos e recursos predefinidos.

Seções
Os itens podem ser agrupados com um título na parte superior e uma descrição abaixo.

Visualização da coleção
Quando precisar organizar o conteúdo na forma de uma tabela em linhas e colunas, você pode usar o modo de exibição de coleção. Ele o ajudará a criar o layout dos seus sonhos.

Opções de layout de exibição de coleção
Se houver mais de uma coleção, você poderá criar uma combinação de Visualização de Coleção. As possibilidades são infinitas.

Janelas modais
Uma caixa de diálogo de alerta é usada para transmitir informações importantes e exige que o usuário tome medidas imediatas. Caixa de diálogo Este tipo deve conter informações concisas e sucintas, e as ações devem ser óbvias.

Janelas de atividades modais
A caixa de diálogo de atividades permite compartilhar conteúdo (texto, imagens, links) via Airdrop, vários aplicativos (por exemplo, Mail, Facebook, Twitter), bem como adicionar favoritos, marcadores, etc. Aparência O Windows não pode ser personalizado, mas as funções podem.

Janelas modais em tela cheia
Se houver muitas informações, você poderá usar janelas modais para preencher a tela inteira. Essas janelas geralmente abrem e fecham por meio de animação (elas podem sair, aparecer e desaparecer, virar, rolar). Como outras janelas modais, estas também devem ser extremamente curtas e sucintas e fáceis de ocultar.

Teclados
O teclado é usado para inserir informações em campos de texto. Pode ser facilmente personalizado para entrada tipos diferentes informações, por exemplo, links, e-mails, números de telefone, emojis. É possível escolher luz ou tema escuro e a inscrição no botão de confirmação (por padrão “enter” ou “return” em inglês).

Se houver muitas opções para escolher, você pode usar o Picker. É especialmente conveniente para datas em que você precisa inserir três campos ao mesmo tempo (dia, mês, ano).

Controle Segmentado
Se a barra de guias for usada para alternar entre as seções principais, esse controle será usado para alternar entre as subseções.

Controles deslizantes
Os controles deslizantes são controles interativos que não são muito precisos, mas são extremamente convenientes para configurações rápidas, como som ou brilho.

Barra de progresso
O elemento da barra de progresso mostra o progresso da ação. Por exemplo, ao carregar uma página da web. A altura do elemento pode ser ajustada.
Trocar
Usado para ativar e desativar funções rapidamente. Não é adequado para qualquer contexto que não seja ligado/desligado.

Stepper é mais lento, mas mais preciso que um controle deslizante. Permite que os usuários aumentem ou diminuam um valor em incrementos de um. A borda e o preenchimento são personalizáveis.
Ícones iOS
Ícones de plataforma padrão. Eles são onipresentes no iOS e são bem compreendidos pelos usuários. Usar esses ícones para outros fins pode ser confuso para os usuários, por isso é importante saber como eles são usados no iOS.
Ao criar seus ícones, é importante usar símbolos familiares. Além disso, recomenda-se complementá-los com textos pequenos de 10 pontos ou mais.

Esses modelos são úteis para mais do que apenas aprender. Você pode usá-los e personalizá-los para atender às suas necessidades.
Kit GUI iOS 11 da APPLE
Se estiver projetando para iOS, você desejará usar recursos como status, navegação e barras de guias.

Kit GUI IOS 11 do GREAT SIMPLE STUDIO
A tradução foi realizada pelas designers de UX/UI da empresa Victoria Shishkina, Ksenia Valyakina e Anastasia Ovsyannikova
Se você é o feliz proprietário de algum iPhone e acha difícil ler os nomes dos ícones do seu menu, então o material de hoje é para você. Porque hoje vou falar sobre aumentar e diminuir fontes no iPhone.
Apesar do enorme tamanho da tela, às vezes o tamanho da fonte padrão simplesmente não é suficiente para um uso confortável. Felizmente, este smartphone tem a capacidade de alterar o tamanho da fonte.
A Apple tem uma política bastante boa em relação ao uso de dispositivos, eles tentam tornar as configurações o mais simplificadas e convenientes possível para os usuários;
Se você acha que o tamanho da fonte atual não é grande o suficiente para você, você pode aumentá-lo com segurança. Por que se preocupar quando tudo está previsto?
Tudo é configurado de forma bastante simples, você escolhe a fonte e nem precisa confirmar nada. O texto muda conforme você move o controle deslizante. Isso o ajudará a personalizar tudo especificamente para sua tela.
Se você não quiser aumentar a fonte, existe outra opção para tornar o texto mais legível - fonte em negrito. Todas as letras ficarão muito mais legíveis.
Além dos menus e rótulos de ícones, as letras do teclado e todos os outros rótulos encontrados nos programas de apoio ficarão mais ousados.
Tudo é feito seguindo os mesmos passos do ponto anterior:

Só isso, agora você encontra as informações que precisa com mais facilidade e, o mais importante, tudo ficou mais compreensível. Mudar para lado reverso, ou seja, você pode desabilitar esta função a qualquer momento conveniente.
Agora você sabe como pode alterar a fonte em um iPhone: aumente ou diminua o tamanho, coloque em negrito. Essas configurações flexíveis devem tornar o uso do seu telefone ainda mais confortável.
Fique ligado, haverá mais por vir informação útil associado a dispositivos Apple.
Um dia, alguns dias atrás, enquanto limpava as impressões digitais da tela do iPhone, descobri que a imagem na tela do telefone havia aumentado de alguma forma. A primeira coisa que me veio à cabeça foi reiniciar o iOS, mas depois de carregar nada mudou e a tela de bloqueio ainda estava ampliada. Eu não sabia o que fazer e já estava pensando em fazer um reset de fábrica. Mas este é um passo extremo! Decidiu-se procurar uma resposta na Internet - peça conselhos ao onisciente Google.
A resposta não demorou a chegar e a solução foi encontrada em poucos minutos. Olhando para o futuro, gostaria de esclarecer que o efeito zoom pode não aparecer para todos os proprietários de iPhone, mas apenas para aqueles que habilitaram a função Zoom nas configurações de acessibilidade.

Toque 2 vezes simultaneamente com três dedos Tela do iPhone e a imagem ficará imediatamente menor. E se em vez de dois toques você fizer três, um menu de zoom aparecerá na tela do iPhone, clicando no botão Zoom Out, a imagem no display ficará normal; Isso também pode ser feito puxando o controle deslizante de aumentar/diminuir para a esquerda, localizado na parte inferior do menu.

Como descobrimos no final, ampliar a tela não é nada falha de software e um dos recursos do telefone destinados a pessoas com deficiência. Para usá-lo ou desativá-lo, acesse o aplicativo Configurações e selecione o menu Geral → acesso universal→ Aumente o zoom e selecione ou remova o controle deslizante da função de zoom

Se por algum motivo você não conseguir remover a ampliação da tela do seu iPhone, use um computador programa instalado iTunes.
Passo 1 Conecte seu dispositivo iOS ao computador
Etapa 2: lançamento Programa iTunes e selecione seu gadget
Etapa 3 No menu Configurações, clique no botão Configurar acessibilidade….
Etapa 4 Marque a caixa Não usar e clique em OK

Tela maior significa mais opções. Parece que é exatamente assim que os usuários devem perceber o aumento da diagonal da tela, com exceção daqueles que se preocupam com o lado ergonômico da questão. Mas não, há até quem não esteja muito satisfeito com a exibição grande quantidade informações em uma tela.
É difícil imaginar uma razão objetiva pela qual uma pessoa possa não ficar satisfeita com 24 ícones na tela em vez de 20 ou um pouco menos deslizar ao trabalhar com Configurações. Mas não é à toa que os desenvolvedores da Apple implementaram uma função para exibir ícones na área de trabalho e todo o conteúdo aplicações padrão em um formato familiar para dispositivos de 4 polegadas? As instruções para configurar o “Display Zoom” estão abaixo.
1. Vamos lançar Configurações e vá para a seção Tela e brilho;

2.
No capítulo Aumentar clique na linha "Visualizar";
3
. Existem dois em cima opções possíveis — « Padrão" E " Aumentou«;

4.
Mudando para "Aumentou", você pode rolar as capturas de tela para a direita e ver como os ícones e aplicativos ficarão no modo de exibição de 4 polegadas;
5.
Decidida a opção, clique "Preparar" no canto superior direito.

| Artigos relacionados: | |
|
Biblioteca de subsistemas padrão Desligando usuários
Usando o exemplo da edição BSP 2.1.2.34 (plataforma 1C 8.2), considerarei os principais... Centro Internacional de Logística Russa (IR LC) Vnukovo - como descobrir o remetente de uma carta registrada?
Um dia poderemos encontrar um aviso em nossa caixa de correio... Baixe antivírus grátis para Android Baixe 360 security em russo
Já faz um tempo que não instalei otimizadores e ajustes no meu telefone.... | |