Escolha dos leitores
Artigos populares
Excluí acidentalmente um atalho da minha área de trabalho Lançamento do Google Cromada. Não consigo iniciá-lo sem um atalho devido à ausência de um arquivo com extensão EXE na pasta do navegador. Como posso restaurar este atalho? O carrinho foi esvaziado - esta etiqueta não existe. Dizer.
Elena | 17 de agosto de 2016, 13h55
e simplesmente tirar da cesta? ainda não tentei7
Jacó | 7 de julho de 2015, 15h28
Não há ícone na tela do Google Chrome conectando o computador ao ChromCast na TV. Como restaurá-lo?
Oleg | 15 de maio de 2015, 19h05
Liliya Viktorovna, leia o que está escrito aqui nesta página. Não será mais acessível. Tudo está escrito de forma simples e clara. Infelizmente, se o que está escrito não está claro para você, a única saída é convidar um especialista ou pessoa experiente. Deixe-o ler aqui.
Lilia Viktorovna| 14 de maio de 2015, 17h47
Como restaurar o ícone do Google na sua área de trabalho que desapareceu após trabalhar no computador do seu neto. Responda em linguagem acessível, pois ainda não sou muito bom em informática.
Albert Oslikov | 12 de maio de 2015, 20h35
Tudo é feito de forma muito simples. Abra a pasta com o navegador, selecione o arquivo executável e selecione Copiar no menu de contexto. Em seguida, clique com o botão direito na área de trabalho e selecione Inserir atalho no menu que aparece. Semelhante maneiras simples Recuperar atalhos da área de trabalho é muito. Deve haver um arquivo com a extensão .exe em algum lugar.
Nick | 12 de maio de 2015, 14h14
Precisa encontrar através Pesquisa do Windows atuando Arquivo do Google Cromada. Arquivo com extensão EXE. E então faça um atalho para a área de trabalho. Se o arquivo que você procura estiver faltando, será necessário repetir a instalação do programa novamente.
Com os benefícios dos mais populares Navegador Google O Chrome é muito familiar para quem o utiliza – é um navegador rápido e funcional. Desde a mudança para o Google Chrome, muitos problemas que os atormentavam ao usar outros navegadores desapareceram. Em particular, estamos falando de dificuldades com a reprodução de multimídia devido a problemas com Adobe Leitor Flash. E o serviço de sincronização de favoritos e Configurações do Google O Chrome permitirá que você coloque o navegador em funcionamento em questão de segundos ao mudar para outro dispositivo de computador ou reinstalado sistema operacional. O que podemos dizer sobre a loja de extensões do Google Chrome? Não existe quantidade igual de conteúdo para nenhum outro navegador.
Mas a seguir não falaremos de algumas conhecidas, mas, pelo contrário, de uma de suas funções, que raramente é utilizada pelos usuários por um motivo banal - está bastante bem escondida nas configurações do navegador. Baseado na interface do Google Chrome, qualquer site - plataformas de informação, serviços web, hospedagem de vídeo, mídia social, qualquer outro tipo de recurso da Internet - pode ser organizado em um aplicativo web minimalista separado, que será iniciado usando um atalho na área de trabalho, na barra de tarefas ou no início Tela do Windows 8/8.1.
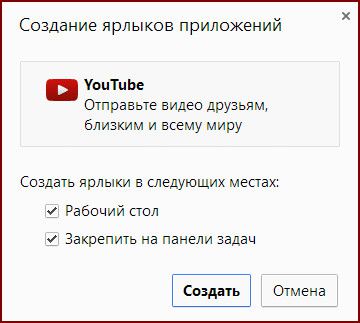
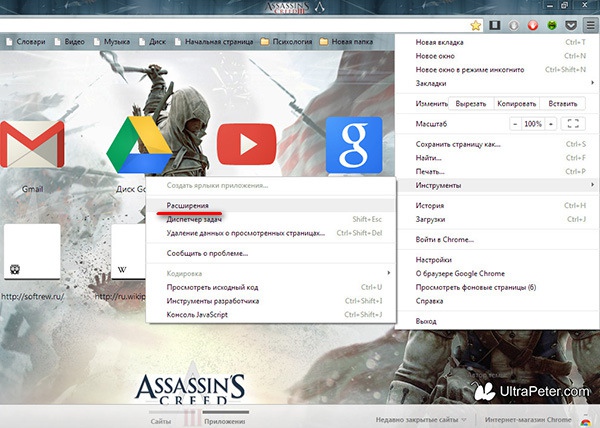
Para transformar um site em um aplicativo da web separado, você deve, enquanto estiver nele, acessar o menu do Google Chrome, selecionar “Ferramentas adicionais” e, em seguida, “Criar atalhos de aplicativos” nas versões mais recentes do navegador, “Adicionar um site ao site”. desktop” e marque a opção “Abrir em uma janela separada”.

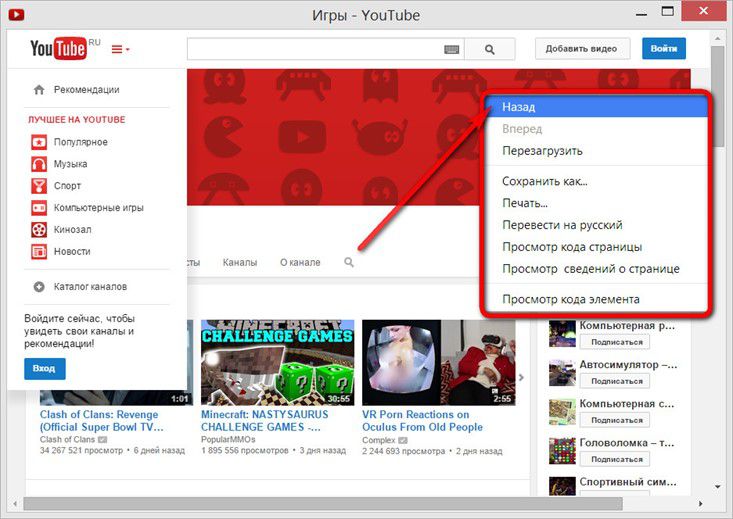
Depois disso, o site será aberto em um aplicativo web separado. O site terá exatamente a mesma interface da janela do navegador. A única coisa que faltará serão os menus e barras de ferramentas habituais. Junto com a barra de ferramentas, os botões Voltar e Avançar também desaparecerão, mas aparecerão no menu de contexto (clique com o botão direito) da aplicação web junto com outros comandos presentes no Google Chrome.

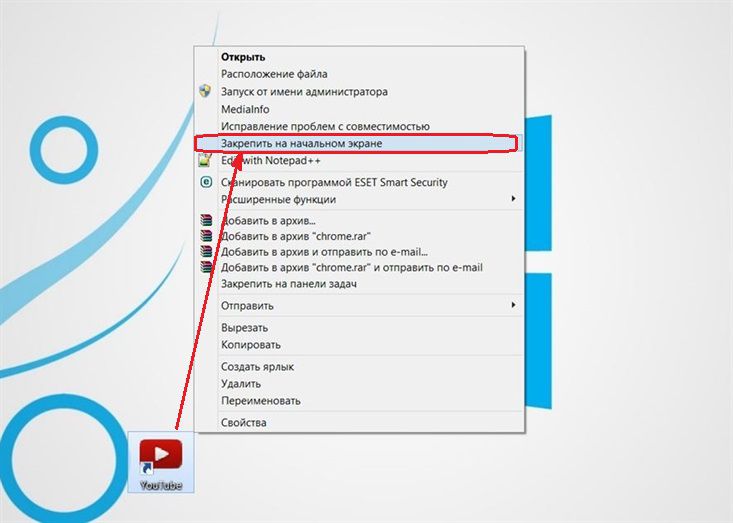
Os usuários do Windows 8/8.1 podem colocar um atalho para o aplicativo da web criado em Tela inicial sistemas. Para fazer isso, você precisa usar o procedimento padrão para adicionar atalhos a programas de desktop. Chamando menu contextual no atalho desejado e selecione o comando fixar na tela inicial.

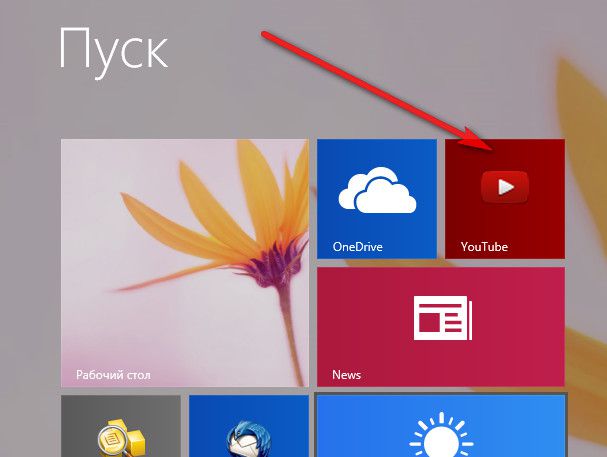
O bloco de inicialização do aplicativo da web criado será colocado na tela inicial do Windows 8/8.1.

O formato de aplicativo da web independente é conveniente para sites que praticamente não requerem ferramentas de navegador. Aplicativos web separados podem trazer portais de mídia, serviços de mapas, sites focados em conteúdo fotográfico, redes sociais e alguns de seus jogos ou aplicativos para o desktop.
O que você aprenderá a fazer depois de assistir a este vídeo?
Nesta revisão em vídeo você aprenderá como criar atalhos de sites, salvar páginas e marcadores; aprenda sobre a extensão para visualização e pesquisa convenientes de marcadores NetMarks.
Descrição do vídeo:
Você já sabe da lição anterior. Esta lição se concentrará em atalhos e marcadores.
Enquanto estiver em um site, você sempre pode colocar um atalho para ele na área de trabalho. Para fazer isso, na barra de endereço à esquerda do endereço do site há um ícone de Informações do Site. Pegue este ícone com o mouse e arraste-o para a área de trabalho ou para qualquer lugar conveniente para você. Ao iniciar este atalho, você sempre pode acessar rapidamente o seu site favorito.
Você também pode salvar um artigo interessante da Internet para poder acessá-lo mesmo quando não estiver conectado à Internet. Assim, para salvar o artigo desejado, clique no ícone Configurações e clique em Salvar página como. Você pode usar a combinação de teclas Ctrl+S. Uma janela pop-up aparecerá solicitando que você especifique o caminho para salvar a página. Agora você pode ler este artigo mesmo se não tiver acesso à Internet.
Você pode salvar páginas interessantes nos favoritos. No lado direito da barra de endereço há um asterisco Crie um marcador. Primeiro, clique na estrela e, em seguida, clique no botão Concluir na janela pop-up. O mesmo procedimento pode ser feito usando combinação quente Ctrl+D. Os favoritos aparecem na parte superior da janela, abaixo da barra de endereço. Para remover um marcador do painel, você precisa clicar com o botão direito nele e selecionar Excluir. Você pode colocar marcadores em pastas. Para criar uma pasta, clique com o botão direito em um espaço vazio na barra de favoritos e selecione Adicionar pasta. Na janela que se abre, digite o nome da pasta. Agora, ao salvar marcadores, você pode especificar uma pasta para colocar o marcador. Para mover um favorito de uma pasta, você precisa pegar o link com o mouse e arrastá-lo para um espaço vazio na barra de favoritos. Você pode criar uma pasta em uma pasta. Para fazer isso, abra uma pasta existente, clique com o botão direito em qualquer link e selecione o item de menu Adicionar pasta. Digite um nome na caixa e clique no botão Salvar. Para “remover” esta pasta, basta arrastá-la para a barra de favoritos.
Se você tiver muitos marcadores, será conveniente usar a extensão NetMarks. Para instalá-lo, digite Barra de pesquisa"NetMarks google chrome" e acesse a Chrome Web Store. No canto superior direito, clique em Instalar e depois em Adicionar. Após a instalação, um ícone desta extensão aparecerá no canto superior direito. Clicar no ícone abre uma interface conveniente para pesquisar os favoritos desejados, entre muitos outros. Na janela de pesquisa de favoritos há uma linha onde você pode inserir o nome do favorito para procurá-lo rapidamente.
também usa marcadores rápidos que aparecem como imagens em miniatura da página do site. Também suporta outro tipo de marcadores, nomeadamente atalhos para aplicações web, que também são apresentados na página inicial.
Alguns desses atalhos, como ou Pesquisa do Google são marcadores comuns em recursos da web, outros, como Gmail Offline ou Pocket Website, levam a uma página especial do aplicativo da web. Ao contrário dos marcadores rápidos, que usam uma miniatura da página do site, cada atalho de aplicativo da web usa um logotipo exclusivo criado pelos desenvolvedores da extensão.
Você provavelmente já começou a se perguntar sobre o que é toda essa conversa e o que realmente queremos dizer. Ok, vamos encarar isso. Você sabia que você mesmo pode criar esses atalhos e usá-los como marcadores para seus sites favoritos? Na verdade, criar um atalho de marcador para qualquer site no painel do aplicativo web não é difícil, basta pegar algum elemento com um link com o mouse e arrastá-lo para um espaço vazio no painel do aplicativo web, mas é improvável que isso aconteça; fazer qualquer um feliz aparência tal rótulo. Por exemplo, é assim que serão os atalhos para a Wikipedia. Não é muito divertido, certo?
Existe outro método no Chrome para criar atalhos para aplicativos da web e não é particularmente conveniente. Nesse caso, o usuário pode optar por criar um atalho com URL na área de trabalho, no menu Iniciar ou na barra de tarefas.

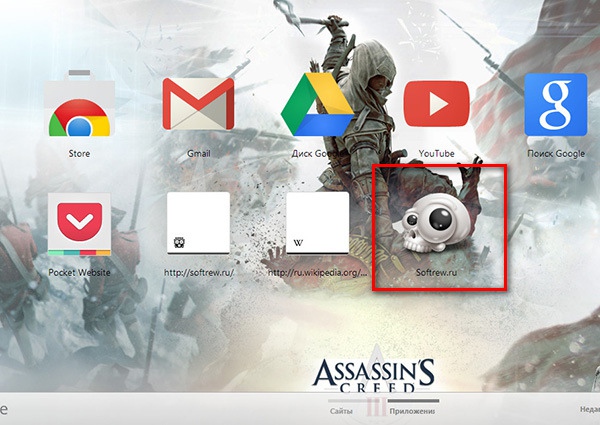
Como exemplo, usaremos uma imagem cômica de uma caveira, claro, não tem nada a ver com o nosso site, mas agora não é importante; Crie uma pasta em qualquer lugar que lhe seja conveniente (por exemplo, no download) com um nome arbitrário e, o melhor de tudo, para que não haja confusão, com o nome do site. Nesta pasta crie arquivo de texto manifesto.json e abra-o em qualquer editor de texto(é melhor usar o Notepad++ para esses fins) e copie este código lá:
{
"versão_manifesto": 2,
"nome": "site",
"descrição": " Pequena descrição",
"versão": "1.0",
"ícones": (
"128": "128.png"
},
"aplicativo": (
"urls": [
"http://www.site/"
],
"lançar": (
"web_url": "http://www.site/"
}
},
"permissões": [
"Armazenamento ilimitado",
"notificações"
]
}

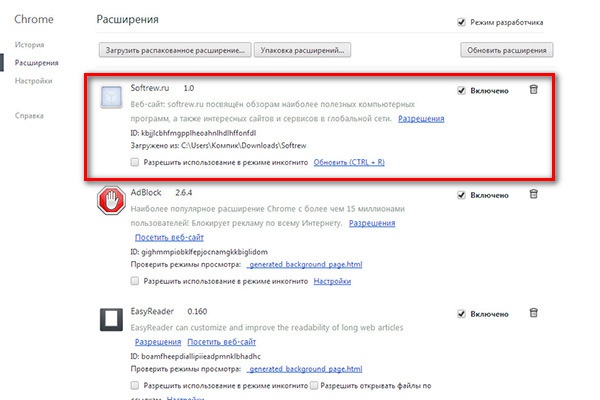
Se tudo for feito sem erros, outro aparecerá no painel de extensões, com o nome, descrição e ícone especificados (o logotipo deverá ser exibido na janela de permissões), caso contrário você receberá uma mensagem de erro com uma breve descrição do motivo . Um atalho com um nome também deve aparecer no painel do aplicativo web.






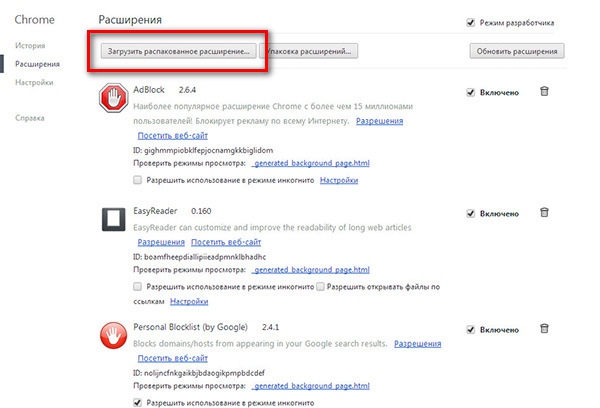
Para fazer isso, na seção de gerenciamento de extensões, clique no botão “Pack extensions”, especifique o caminho para o diretório com a imagem e o script, adicione um arquivo de chave se necessário, que é opcional, e empacote sua extensão em um único arquivo de instalação.
O módulo será salvo em um diretório um nível acima daquele onde a imagem e o script estão localizados.
Infelizmente, as extensões CRX criadas nem sempre podem ser instaladas da maneira padrão. O Chrome pode exibir um erro “jurando” sobre um pacote incorreto; Neste caso, você pode usar instalação manual no modo de desenvolvedor.
| Artigos relacionados: | |
|
Operação autônoma e ergonomia
Vantagens Tela AMOLED legal Corpo muito fino Bom... Como promover um programa ambiental
Src="https://present5.com/presentation/1/172394332_324917534.pdf-img/172... Um banco de dados de prêmios para veteranos da Segunda Guerra Mundial apareceu na Internet.
Ele permite que você encontre rapidamente, on-line, informações sobre um soldado ou... | |