Choix des lecteurs
Articles populaires
Avec iOS 11 vient le nouvel iPhone X, l'iPhone avec la plus grande taille d'écran qui n'a pratiquement pas de frontières. L'écran OLED de 5,8 pouces est encore plus grand que l'écran de 5,5 pouces de l'iPhone 8 Plus, tandis que le corps lui-même a à peu près la même taille que l'iPhone 8. Pour les concepteurs, cela signifie plus de liberté dans les dispositions.
grand écran
Les 145 points supplémentaires donnent de la place pour une autre ligne de contenu. Ou nous pouvons mettre un menu sur l'écran qui n'y figurait pas auparavant. Ces innovations s'appliquent à la fois à l'iPhone 8 et 8 Plus, car ils ont les mêmes proportions, malgré les différentes résolutions.

Plus d'espace pour le contenu
Par rapport au tout premier iPhone, la hauteur de l'écran a augmenté de 332 pt, soit 7 barres de navigation. Plus d'espace pour le contenu et moins besoin d'un menu hamburger.
Si nous comparons les premiers iPhone et iPhone X, nous pouvons voir que l'espace pour le contenu a presque doublé. En général, cela signifie que les applications modernes doivent toujours inclure tous les composants : barre d'état, navigation, barre d'onglets et indicateur du bouton d'accueil. En ignorant ces éléments, vous risquez de nuire à l'expérience utilisateur et de rendre l'application incompatible avec les standards Apple.

les fouilles
L'aspect le plus controversé du nouveau design est peut-être les 10 % supérieurs de l'écran. Le capteur tactile, plus connu sous le nom d'encoche, est l'élément qui empêche le nouvel écran d'occuper toute la surface. Technologiquement, il est désormais impossible de se passer de Face ID, de la caméra et du haut-parleur qui s'y trouvent.
Du point de vue de la conception, il s'agit du plus gros compromis qu'Apple ait fait depuis des années. Mais en regardant comment d'autres fabricants de téléphones s'attaquent au problème du grand écran, ils ont également fait des compromis.
Apple conseille de ne pas cacher le Notch derrière une barre d'état noire. Ils soutiennent qu'en dépit d'être intrusif, l'encoche offre un espace précieux pour le statut de la barre et du contenu supplémentaire.
C'est une suite logique du contenu et agrandit visuellement l'écran. Les éléments d'arrière-plan tels que les fonds d'écran, les cartes et les couleurs ne souffrent pas lorsqu'ils sont légèrement obscurcis par les coins arrondis et l'encoche de l'écran. En masquant cet espace, l'écran apparaîtra plus petit et l'application ne répondra pas aux normes Apple. Explication dans cette vidéo.

gros titres
Dans iOS 11, les titres sont généralement noirs à 34 pt en gras. Fait intéressant, lorsque vous faites défiler l'écran, les titres vont à la barre de navigation et, ce faisant, nous restituent cet espace précieux.
Avec l'orientation paysage de l'écran, le titre reste petit dans la barre. À partir de là, les concepteurs peuvent conclure que, premièrement, ils doivent utiliser cet espace supplémentaire à bon escient, et deuxièmement, ils doivent rendre la conception adaptative, car cet espace peut être en orientation portrait et absent en paysage.

Grande barre d'état
La barre d'état a plus que doublé de hauteur, passant de 20 pt à 44 pt. Les notifications peuvent maintenant être simplement tirées vers le bas depuis le coin supérieur gauche. Pour ouvrir le centre de contrôle, balayez depuis le coin supérieur droit de l'écran. Glisser l'écran par le bas vous amènera à l'écran d'accueil, mais seulement si le balayage est effectué rapidement.

Zone de contenu sécurisé
Lors de la conception pour l'iPhone X, sachez que les coins arrondis de l'écran et l'encoche peuvent couper le contenu. Vous devez toujours vous en souvenir. À l'aide des zones de sécurité de l'écran, vous pouvez positionner vos éléments de manière à ce que l'encoche ne coupe en aucune façon le contenu. En général, toutes les images d'arrière-plan peuvent être positionnées sans se fier à ce guide, mais les éléments tels que le texte, les images et les boutons doivent être positionnés en tenant compte de ces zones.

iPhone X en mode paysage
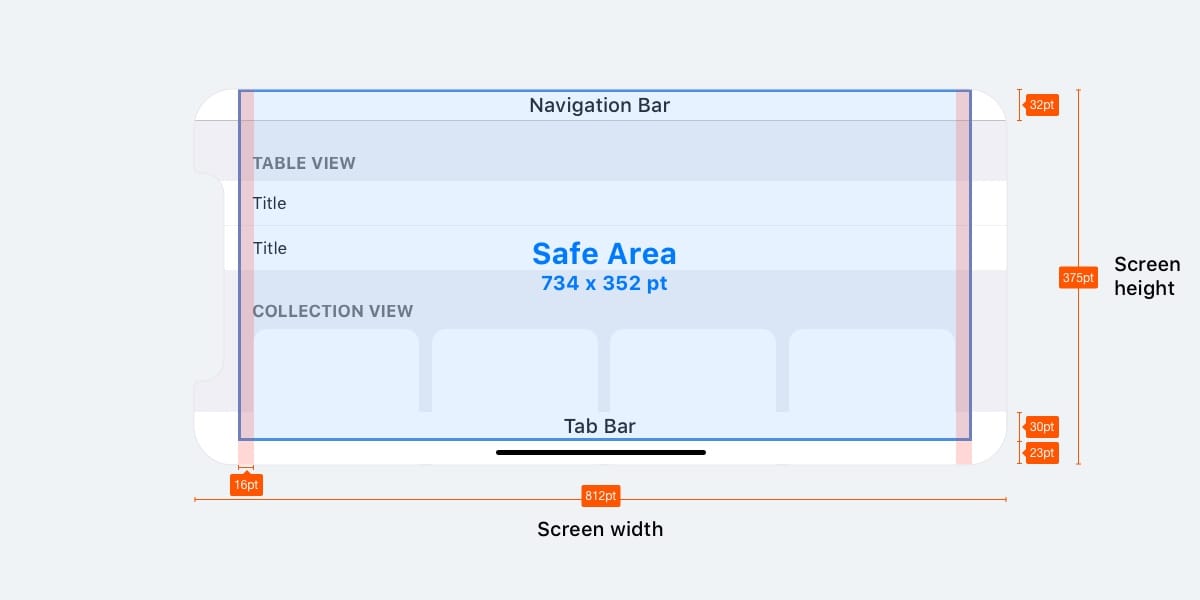
En orientation d'écran paysage, la barre d'état est masquée pour maximiser l'espace de contenu. La barre de navigation se réduit à 32 pts, la barre d'onglets à 30 pts et l'indicateur du bouton d'accueil à 23 pts. Bien que la plupart des utilisateurs passent rarement en mode paysage sur l'iPhone X, il existe encore un grand nombre de scénarios dans lesquels ce mode est nécessaire.
Par exemple, pour afficher des photos horizontales, des vidéos en plein écran ou pour lire des articles avec de gros textes. Une fois la visualisation terminée, l'utilisateur revient intuitivement à l'orientation portrait de l'écran, surtout si l'appareil est confortablement pris en charge en orientation paysage.
Si votre application est déjà adaptée pour l'iPad, pourquoi ne pas l'adapter également à l'orientation paysage de l'iPhone ? Un avantage énorme avec un minimum d'effort car la plupart des applications sont conçues avec des mises en page réactives à l'esprit.

Sites Web en mode paysage
Si vous êtes un concepteur de produits, il y a de fortes chances que vous travailliez avec le Web. Lorsqu'il est affiché normalement en mode paysage sur l'iPhone X, votre site aura beaucoup d'espace vide sur les côtés gauche et droit de l'écran. Cela se produit parce que les zones sécurisées apparaissent automatiquement pour éviter l'écrêtage du contenu, ce qui aggrave encore les choses. Pour éviter cela, Apple a élaboré un guide pour adapter votre site à l'iPhone X en orientation paysage. En général, vous pouvez étendre votre arrière-plan pour remplir tout l'écran tout en conservant le contenu dans la zone de sécurité.

Coins d'écran arrondis
Le contenu peut également être coupé en raison des coins arrondis de l'écran de l'iPhone X. Si vous ne masquez pas la barre d'état ou l'indicateur du bouton Accueil, vous ne rencontrerez pas ce problème. Cependant, pour les applications en plein écran telles que l'appareil photo, il sera important de laisser un rembourrage dans le coin de l'écran. Les arrondis d'angle sont définis sur un rayon de 16 pt, le même rayon d'arrondi est également recommandé pour une utilisation dans les boutons.

Visualisez vos applications sur le simulateur iOS
L'iPhone X n'est pas encore sorti. Très probablement, après l'ouverture des ventes, les appareils se vendront rapidement et ils ne seront pas disponibles pour la plupart d'entre nous. Sans le bon appareil sous la main pour tester votre conception, il ne reste plus qu'à utiliser le simulateur iOS. Vous pouvez afficher votre application ou votre site Web en installant Xcode .

Les menus "Hamburger" ne sont plus nécessaires
Au cours de la dernière décennie, les concepteurs ont dû se battre pour chaque pixel sur le petit écran du premier iPhone. Beaucoup ont choisi d'omettre complètement la barre d'onglets car elle nécessitait trop d'espace vertical. Avec un peu de créativité, certains d'entre eux ont proposé un bouton qui apparaîtrait à gauche. Ce fut la naissance du célèbre menu Hamburger. Au début, c'était amusant et frais, mais en termes de convivialité, c'était un vrai cauchemar. Plus de clics pour accéder aux écrans cachés sous le bouton. En conséquence, l'utilisation des onglets secondaires a diminué car les gens oublient souvent qu'il peut y avoir plus de contenu là-bas.
Avec l'avènement des grands écrans de smartphone, il est devenu plus difficile pour l'utilisateur de l'utiliser d'une seule main.
Apple a même implémenté une fonction pour abaisser la barre de navigation lorsque vous appuyez deux fois sur le bouton Accueil, tout en déplaçant toute l'interface utilisateur de l'application vers le bas. Cela a été fait pour que l'utilisateur puisse accéder à la navigation à l'aide du pouce. Ensuite, cette fonction a été transformée en un appel de menu à double pression. Le menu hamburger était généralement situé dans le coin supérieur gauche de l'écran et était extrêmement difficile d'accès. Et maintenant que les écrans sont devenus beaucoup plus grands, il n'est plus nécessaire de se battre pour l'espace pour le contenu. La barre d'onglets est le moyen le plus évident de remplacer le menu Hamburger, car il y a suffisamment d'espace pour cela maintenant. L'iPhone X confirme cette direction. Si votre application comporte plusieurs sections, il n'y a aucune raison de ne pas utiliser la barre d'onglets. Dans iOS 11, la barre d'onglets en orientation paysage de l'écran prend encore moins de place.
Les menus de hamburgers sont très courants sur le Web, et c'est peut-être l'une des raisons pour lesquelles l'expérience Web mobile n'a pas rattrapé l'expérience native.
Même React Native utilise des contrôles natifs, qui sont une tendance fantastique dans la technologie Web. Cependant, sur iOS et surtout sur l'iPhone X, vous devez utiliser la barre d'onglets.

Mises en page réactives et multitâche
Le nombre de résolutions d'écran auxquelles vous devez faire face ne cessant d'augmenter, il est important de rendre vos mises en page responsives. À l'aide d'outils tels que Contraintes dans Sketch et Mise en page automatique dans Xcode, vous devrez concevoir votre écran en vous attendant à ce que l'écran soit flexible et puisse afficher un menu supplémentaire si nécessaire.
Vues de la pile

Résolutions d'écran iPhone
Il existe 5 résolutions principales dans la gamme iPhone : 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) et 375 x 812 pt (iPhone X). La mise en page n'est pas mise à l'échelle, mais s'agrandit en fonction de la résolution. Par exemple, la barre de navigation s'adapte en largeur mais conserve la même hauteur. Les éléments à l'intérieur restent inchangés. L'iPhone 8 Plus est le seul téléphone qui se comporte davantage comme un iPad en mode paysage. En d'autres termes, la navigation peut apparaître sur la gauche, remplaçant la barre d'onglets.

Icônes des applications
L'icône de l'application est utilisée pour styliser votre application. C'est la première chose que voient les utilisateurs lorsqu'ils commencent à travailler avec l'application. Il apparaît sur l'écran d'accueil, l'App Store, Spotlight et les paramètres.
Tailles des icônes
La résolution @1x n'est plus prise en charge pour l'iPhone, vous n'avez donc pas besoin de créer une icône pour celle-ci.
Les icônes d'application n'ont actuellement que deux résolutions : @2x et @3x. Il existe trois types d'icônes : l'icône de l'application, l'icône du projecteur et l'icône des paramètres. Pour iPad, @1x et @2x sont utilisés.

super ellipse
À partir d'iOS 7, les coins arrondis des icônes ont été remplacés par une forme d'ellipse. Si vous regardez attentivement, vous pouvez voir que les coins sont arrondis en douceur. N'exportez donc pas d'icônes masquées, car vous pourriez vous retrouver avec des zones noires sur les bords. Il est préférable d'exporter une forme carrée.

Grille d'icônes
Apple utilise le nombre d'or dans certaines icônes. C'est une garantie de bonnes proportions, mais ce n'est pas une règle stricte. Même Apple ne s'y tient pas toujours.

Couleurs
iOS utilise des couleurs vives pour faire ressortir les icônes. Ces couleurs fonctionnent bien sur les fonds blancs et noirs. Gardez à l'esprit que les couleurs vives doivent être utilisées rarement, uniquement comme un appel à l'action et sur un arrière-plan minimal. Environ, seulement 10 à 20 % de tous les designs peuvent être en couleur, sinon ils concurrenceront trop le contenu.
IOS utilise souvent des couleurs neutres pour afficher l'arrière-plan ou la zone de menu. Un texte noir bien contrasté sur un fond blanc est le meilleur support pour une lecture confortable. Enfin, le bleu pastel est utilisé pour mettre en valeur les boutons.

Police système
La police système est désormais SF Pro Text pour les textes inférieurs à 20 pt et SF Pro Display pour les polices de 20 pt et plus. Il est important de noter que maintenant, lorsque vous utilisez la police système, vous avez accès à un type dynamique qui permet de personnaliser la police selon les préférences de l'utilisateur.

Boutons et tailles de police
Règle d'or : 44 pts pour les boutons, 12 pts pour les petits textes, 17 pts pour le contenu et 20 pts et plus pour les en-têtes.

Distance entre les éléments et position
La règle principale est de s'en tenir à un rembourrage de 8 points à partir du bord de l'écran et entre les éléments. Cela crée suffisamment d'air, ce qui facilite la lecture du contenu de la page et rend le texte plus lisible. En outre, les éléments et le texte de l'interface utilisateur doivent partager une ligne de base commune.

barre d'état
Il est recommandé d'activer la barre d'état sur les écrans où il est possible de le faire. Les utilisateurs s'y fient pour afficher des informations importantes telles que le niveau de la batterie, le signal du réseau, l'heure. Le texte et les icônes peuvent être blancs ou noirs, mais l'arrière-plan peut être de n'importe quelle couleur ou même se fondre dans la barre de navigation.

barre de navigation
La barre de navigation est un accès rapide aux informations sur l'écran. Le côté gauche de la barre peut être utilisé pour placer les boutons Précédent, Profil, Menu, tandis que le côté droit peut être utilisé pour les boutons d'action : Ajouter, Modifier, Terminé. Il est important que si vous utilisez l'une des icônes système, il n'est pas nécessaire de créer des actifs pour elles.
Tout comme dans la barre d'état, l'arrière-plan peut être défini sur n'importe quelle couleur et présente généralement un flou subtil afin que le texte soit toujours lisible. Lorsqu'une barre de navigation est créée avec une barre d'état, les deux arrière-plans sont fusionnés.

Rechercher
Lorsque vous avez beaucoup de contenu sur une page, il est indispensable d'ajouter des fonctionnalités de recherche de contenu.

Barre d'outils
La barre d'outils est utilisée comme emplacement supplémentaire pour placer des boutons actifs et afficher l'état de l'écran.

Barre d'onglets
La barre d'onglets est la principale navigation entre les écrans. Évitez le menu hamburger si vous n'avez que quelques plats. Un menu immédiatement visible augmente le nombre de clics sur les éléments du menu, car l'évidence est toujours meilleure. En dehors de cela, il est préférable d'ajouter du texte aux icônes de menu, car la plupart des utilisateurs ne peuvent pas reconnaître les caractères, en particulier lorsqu'ils ne sont pas standard.

États
Lorsque les éléments de menu ne sont pas actifs, les icônes doivent être grisées. Par exemple, comme sur la photo, ils attirent moins l'attention.

Vue de tableau
La vue tableau est la vue la plus couramment utilisée pour faire défiler le contenu. De nombreuses applications utilisent un format d'affichage de tableau. Cette vue est standard, et également personnalisable jusque dans les moindres éléments.

Styles de base
À un niveau de base, vous pouvez utiliser un ensemble de styles et de fonctionnalités prédéfinis.

Sections
Les éléments peuvent être regroupés avec un titre en haut et une description en dessous.

vue de collection
Lorsque vous avez besoin d'organiser le contenu sous la forme d'un tableau en lignes et en colonnes, vous pouvez utiliser la vue Collection. Il vous aidera à créer la mise en page de vos rêves.

Options de mise en page de la vue Collection
S'il existe plusieurs collections, vous pouvez créer une vue de collection combinée. Les possibilités sont infinies.

Fenêtres modales
Une boîte de dialogue d'alerte est utilisée pour communiquer des informations importantes et oblige l'utilisateur à prendre des mesures immédiates. Les boîtes de dialogue de ce type doivent contenir des informations concises et concises, et les actions doivent être évidentes.

Fenêtres d'activité modales
La boîte de dialogue d'activité vous permet de partager du contenu (texte, images, liens) via Airdrop, diverses applications (par exemple, Mail, Facebook, Twitter), ainsi que d'ajouter des favoris, des signets, etc. L'apparence de la fenêtre ne peut pas être personnalisée , mais les fonctions le peuvent.

Modaux plein écran
S'il y a beaucoup d'informations, vous pouvez utiliser des fenêtres modales en plein écran. Ces fenêtres sont généralement ouvertes et fermées à l'aide d'animations (elles peuvent sortir, apparaître et disparaître, se retourner, défiler). Comme les autres modaux, ceux-ci doivent également être aussi concis et concis que possible, et faciles à masquer.

Claviers
Le clavier est utilisé pour saisir des informations dans des champs de texte. Il est facilement personnalisable pour saisir différents types d'informations, tels que des liens, des e-mails, des numéros de téléphone, des emojis. Il est possible de choisir un thème clair ou foncé et l'inscription sur le bouton de confirmation (la valeur par défaut est "enter" ou "return" en anglais).

S'il y a beaucoup de choix, vous pouvez utiliser le sélecteur. C'est particulièrement pratique pour les dates où vous devez saisir trois champs à la fois (jour, mois, année).

Contrôle segmenté
Si la barre d'onglets est utilisée pour basculer entre les sections principales, cette commande sert à basculer entre les sous-sections.

Curseurs
Les curseurs sont des commandes interactives qui ne sont pas très précises, mais qui sont extrêmement pratiques pour des réglages rapides comme le son ou la luminosité.

Barre de progression
L'élément Barre de progression indique la progression de l'action. Par exemple, lors du chargement d'une page Web. La hauteur de l'élément peut être ajustée.
Changer
Utilisé pour activer et désactiver rapidement les fonctions. Ne convient à aucun contexte autre que marche/arrêt.

Le stepper est plus lent mais plus précis que le slider. Permet aux utilisateurs d'augmenter ou de diminuer la valeur par incréments de un. La bordure et le remplissage sont personnalisables.
Icônes iOS
Icônes de plate-forme standard. Ils sont omniprésents dans iOS et bien compris par les utilisateurs. L'utilisation de ces icônes à d'autres fins peut être déroutante pour les utilisateurs, il est donc important de savoir comment elles sont utilisées dans iOS.
Lors de la création de vos icônes, il est important d'utiliser des symboles familiers. De plus, il est recommandé de les compléter avec un petit texte de 10pt ou plus.

Ces modèles sont utiles pour plus qu'un simple apprentissage. Vous pouvez les utiliser et les personnaliser selon vos besoins.
Kit d'interface graphique IOS 11 par APPLE
Si vous concevez pour iOS, vous souhaiterez utiliser des éléments tels que les barres d'état, de navigation et d'onglets.

Kit d'interface graphique IOS 11 par GREAT SIMPLE STUDIO
Traduction par les designers UX/UI Victoria Shishkina, Ksenia Valyakina et Anastasia Ovsyannikova
Si vous êtes un heureux propriétaire d'un iPhone et que vous avez du mal à lire les noms des icônes dans votre menu, le matériel d'aujourd'hui est fait pour vous. Après tout, aujourd'hui, je vais parler de l'augmentation et de la diminution de la police sur l'iPhone.
Malgré les tailles d'écran énormes, la taille de police standard n'est parfois tout simplement pas suffisante pour une utilisation confortable. Heureusement, ce smartphone a la capacité de changer la taille de la police.
Apple a une assez bonne politique d'utilisation des appareils, ils essaient de rendre les paramètres aussi simples et pratiques que possible pour les utilisateurs.
Si vous pensez que la taille de police actuelle n'est pas assez grande pour vous, vous pouvez l'augmenter en toute sécurité. Pourquoi souffrir quand tout est prévu.
Tout est mis en place assez simplement, vous choisissez une police et vous n'avez même pas besoin de confirmer quoi que ce soit. Le texte change lorsque vous déplacez le curseur. Cela vous aidera à tout configurer exactement pour votre écran.
Si vous ne souhaitez pas agrandir la police, il existe une autre option pour rendre le texte plus lisible - gras. Toutes les lettres seront beaucoup plus lisibles.
En plus des étiquettes de menu et d'icône, les lettres du clavier et toutes les autres étiquettes qui figurent dans les programmes de soutien deviendront plus en gras.
Tout se fait selon les mêmes étapes que le dernier paragraphe :

C'est tout, maintenant vous pouvez facilement trouver les informations dont vous avez besoin et surtout, tout est devenu plus compréhensible. Vous pouvez le changer dans le sens opposé, c'est-à-dire désactiver cette fonction, à tout moment.
Vous savez maintenant comment changer votre police sur iPhone : augmentez ou diminuez la taille, mettez-la en gras. Ces paramètres flexibles devraient rendre votre téléphone encore plus confortable à utiliser.
Suivez l'actualité, il y aura beaucoup d'informations utiles liées aux appareils Apple.
D'une manière ou d'une autre, il y a quelques jours, en essuyant l'écran de l'iPhone des empreintes digitales, j'ai constaté que l'image sur l'écran du téléphone avait augmenté pour une raison quelconque. La première chose qui m'est venue à l'esprit était de redémarrer iOS, mais rien n'a changé après le téléchargement et le bureau de verrouillage a également été agrandi. Je ne savais pas quoi faire et je pensais déjà à faire une réinitialisation d'usine. Mais c'est la dernière étape ! Il a été décidé de chercher une réponse sur Internet - de demander conseil à l'omniscient Google.
La réponse ne s'est pas fait attendre et la solution a été trouvée en quelques minutes. Pour l'avenir, je voudrais préciser que l'effet de zoom peut ne pas être affiché pour tous les propriétaires d'iPhone, mais uniquement pour ceux qui ont activé la fonction Zoom dans les paramètres d'accessibilité.

Appuyez 2 fois en même temps avec trois doigts sur l'écran de l'iPhone et l'image se rétrécira immédiatement. Et si au lieu de deux touches vous en faites trois, le menu de zoom apparaîtra sur l'écran de l'iPhone, en appuyant sur le bouton Zoom arrière, l'image à l'écran deviendra normale. Cela peut également être fait en faisant glisser le curseur d'augmentation / diminution vers la gauche, qui se trouve tout en bas du menu.

Comme il s'est avéré à la fin - l'agrandissement de l'écran n'est pas du tout une défaillance logicielle, mais l'une des fonctions du téléphone, qui est conçue pour les personnes handicapées. Pour l'utiliser ou le désactiver, rendez-vous dans l'application Paramètres et sélectionnez le menu Général → accès universel→ Zoomez et placez ou retirez le curseur de la fonction zoom

Si, pour une raison quelconque, vous ne parvenez pas à supprimer l'agrandissement de l'écran sur l'iPhone, utilisez un ordinateur sur lequel iTunes est installé.
Étape 1 Connectez votre appareil iOS à votre ordinateur
Étape 2 Lancez iTunes et sélectionnez votre gadget
Étape 3 Dans le menu Options, cliquez sur Configurer l'accessibilité...
Étape 4 Cochez la case Ne pas utiliser et cliquez sur OK

Un écran plus grand signifie plus d'options. Il semblerait que c'est ainsi que les utilisateurs devraient percevoir l'augmentation de la diagonale de l'écran, à l'exception de ceux qui se soucient du côté ergonomique de la question. Mais non, il y a même ceux qui ne sont pas satisfaits de l'affichage de trop d'informations sur un seul écran.
Il est difficile d'imaginer une raison objective pour laquelle une personne peut ne pas être satisfaite de 24 icônes à l'écran au lieu de 20 balayages ou légèrement moins lorsqu'elle travaille avec Réglages. Mais ce n'est pas pour rien que les développeurs d'Apple ont implémenté une fonction permettant d'afficher des icônes sur le bureau et tout le contenu des applications standards au format familier aux appareils 4 pouces ? Instructions pour la configuration du "Zoom d'affichage" ci-dessous.
1. Nous lançons Réglages et aller à la rubrique Écran et luminosité;

2.
Dans la section Augmenter cliquez sur la ligne "Voir";
3
. Ci-dessus, il y a deux options possibles - " Standard" Et " agrandi«;

4.
Passer à "Augmenté", vous pouvez faire défiler les captures d'écran de droite et voir à quoi ressembleront les icônes et les applications en mode d'affichage 4 pouces ;
5.
Après avoir choisi l'option, appuyez sur "Prêt" dans le coin supérieur droit.

| Articles Liés: | |
|
Comment choisir une pile pour les montres pour hommes
Toutes les batteries diffèrent par leur diamètre, leur hauteur, leur tension et... Montres intelligentes Samsung Galaxy Watch Active - avantages et inconvénients
Revue détaillée et spécifications actives de la montre Samsung GalaxyLe plus... Réglage de l'heure et de la date, Utilisation du chronographe (chronomètre) – Timex T5G311 User Manual
INFORMATIONS SUR LE PRODUIT Nom - montre-bracelet... | |