Leserwahl
populäre Artikel
Mit iOS 11 kommt das neue iPhone X, das iPhone mit der größten Bildschirmgröße, das praktisch keine Grenzen hat. Der 5,8-Zoll-OLED-Bildschirm ist sogar größer als der 5,5-Zoll-Bildschirm des iPhone 8 Plus, während das Gehäuse selbst ungefähr so groß ist wie das iPhone 8. Für Designer bedeutet dies mehr Freiheit bei der Gestaltung.
großer Bildschirm
Die zusätzlichen 145 pt bieten Platz für eine weitere Inhaltszeile. Oder wir können ein Menü auf den Bildschirm bringen, das vorher nicht dort hineingepasst hat. Diese Neuerungen gelten sowohl für das iPhone 8 als auch 8 Plus, da sie trotz der unterschiedlichen Auflösungen die gleichen Proportionen haben.

Mehr Platz für Inhalte
Im Vergleich zum allerersten iPhone hat sich die Bildschirmhöhe um 332 pt erhöht, was 7 Navigationsleisten entspricht. Mehr Platz für Inhalte und weniger Bedarf an einem Hamburger-Menü.
Wenn wir das erste iPhone und das iPhone X vergleichen, sehen wir, dass sich der Platz für Inhalte fast verdoppelt hat. Im Allgemeinen bedeutet dies, dass moderne Anwendungen immer alle Komponenten enthalten sollten: Statusleiste, Navigation, Registerkartenleiste und Home-Button-Anzeige. Wenn Sie diese Elemente ignorieren, riskieren Sie, die Benutzererfahrung zu beeinträchtigen und die App mit den Apple-Standards inkompatibel zu machen.

Ausgrabung
Der vielleicht umstrittenste Aspekt des neuen Designs sind die oberen 10 % des Bildschirms. Der Berührungssensor, besser bekannt als Kerbe, ist das Element, das verhindert, dass der neue Bildschirm die gesamte Fläche einnimmt. Technologisch geht es heute nicht mehr ohne Face ID, die Kamera und den darin steckenden Lautsprecher.
Aus gestalterischer Sicht ist dies der größte Kompromiss, den Apple seit Jahren eingegangen ist. Aber wenn man sich anschaut, wie andere Telefonhersteller das Problem der großen Bildschirme angehen, sind sie auch einige Kompromisse eingegangen.
Apple rät davon ab, die Notch hinter einer schwarzen Statusleiste zu verstecken. Sie argumentieren, dass die Kerbe, obwohl sie aufdringlich ist, wertvollen Platz für den Balkenstatus und zusätzliche Inhalte bietet.
Es ist eine logische Fortsetzung des Inhalts und vergrößert den Bildschirm optisch. Hintergrundelemente wie Hintergrundbilder, Karten und Farben leiden nicht, wenn sie durch die abgerundeten Ecken und die Kerbe des Bildschirms leicht verdeckt werden. Durch das Ausblenden dieses Bereichs erscheint der Bildschirm kleiner und die App entspricht nicht den Apple-Standards. Erklärung in diesem Video.

Riesige Schlagzeilen
In iOS 11 sind Überschriften normalerweise schwarz bei 34 pt in Fettschrift. Interessanterweise gehen die Überschriften beim Herunterscrollen des Bildschirms in die Navigationsleiste und geben uns damit diesen wertvollen Platz zurück.
Bei Querformat des Bildschirms bleibt der Titel in der Leiste klein. Daraus können Designer schließen, dass sie erstens diesen zusätzlichen Platz sinnvoll nutzen müssen und zweitens das Design adaptiv gestalten müssen, da dieser Platz im Hochformat und im Querformat fehlen kann.

Große Statusleiste
Die Statusleiste hat sich von 20 pt auf 44 pt in der Höhe mehr als verdoppelt. Benachrichtigungen können jetzt einfach von der oberen linken Ecke heruntergezogen werden. Um das Kontrollzentrum zu öffnen, wischen Sie von der oberen rechten Ecke des Bildschirms. Wenn Sie von unten über den Bildschirm wischen, gelangen Sie zum Startbildschirm, aber nur, wenn das Wischen schnell erfolgt.

Sichere Inhaltszone
Beachten Sie beim Entwerfen für das iPhone X, dass die abgerundeten Ecken des Bildschirms und die Kerbe möglicherweise Inhalte abschneiden. Daran müssen Sie sich immer erinnern. Mithilfe von bildschirmsicheren Zonen können Sie Ihre Elemente so positionieren, dass die Kerbe den Inhalt in keiner Weise abschneidet. Im Allgemeinen können alle Hintergrundbilder positioniert werden, ohne sich auf diese Anleitung zu verlassen, aber Elemente wie Text, Bilder und Schaltflächen müssen unter Berücksichtigung dieser Zonen positioniert werden.

iPhone X im Querformat
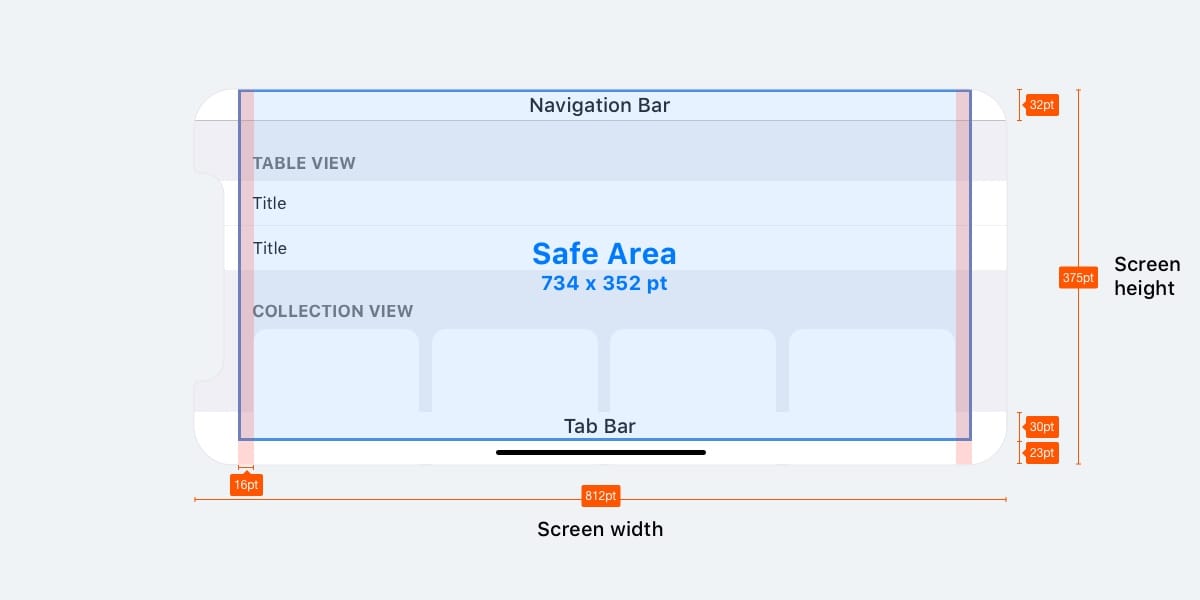
Im Querformat wird die Statusleiste ausgeblendet, um den Platz für Inhalte zu maximieren. Die Navigationsleiste schrumpft auf 32 pt, die Tab-Leiste auf 30 pt und die Home-Button-Anzeige auf 23 pt. Obwohl die meisten Nutzer auf dem iPhone X selten in den Querformatmodus wechseln, gibt es dennoch eine Vielzahl von Szenarien, in denen dieser Modus benötigt wird.
Zum Beispiel, um horizontale Fotos, Videos im Vollbildmodus anzuzeigen oder Artikel mit großen Texten zu lesen. Sobald die Betrachtung beendet ist, kehrt der Benutzer intuitiv zum Hochformat des Bildschirms zurück, insbesondere wenn das Gerät bequem im Querformat unterstützt wird.
Wenn Ihre App bereits für das iPad angepasst ist, warum passen Sie sie nicht auch für das Querformat des iPhone an? Großer Nutzen bei minimalem Aufwand, da die meisten Apps für responsive Layouts entwickelt wurden.

Websites im Querformat
Wenn Sie Produktdesigner sind, arbeiten Sie wahrscheinlich mit dem Web. Bei normaler Betrachtung im Querformat auf dem iPhone X hat Ihre Website viel leeren Platz auf der linken und rechten Seite des Bildschirms. Dies geschieht, weil sichere Zonen automatisch angezeigt werden, um ein Abschneiden von Inhalten zu vermeiden, was die Sache noch schlimmer macht. Um dies zu vermeiden, hat Apple eine Anleitung zur Anpassung Ihrer Website an das iPhone X im Querformat entwickelt. Im Allgemeinen können Sie Ihren Hintergrund so erweitern, dass er den gesamten Bildschirm ausfüllt, während der Inhalt innerhalb der sicheren Zone bleibt.

Abgerundete Bildschirmecken
Inhalte können auch aufgrund der abgerundeten Ecken des Bildschirms des iPhone X abgeschnitten werden.Wenn Sie die Statusleiste oder die Anzeige der Home-Taste nicht ausblenden, tritt dieses Problem nicht auf. Bei Vollbildanwendungen wie der Kamera ist es jedoch wichtig, die Polsterung in den Ecken des Bildschirms zu belassen. Eckenrundungen sind auf einen Radius von 16 pt eingestellt, derselbe Rundungsradius wird auch für Buttons empfohlen.

Zeigen Sie Ihre Apps im iOS-Simulator an
Das iPhone X ist noch nicht draußen. Höchstwahrscheinlich werden die Geräte nach der Eröffnung des Verkaufs schnell ausverkauft sein und für die meisten von uns nicht verfügbar sein. Ohne das richtige Gerät zur Hand, um Ihr Design darauf zu testen, bleibt nur die Verwendung des iOS-Simulators. Sie können Ihre Anwendung oder Website anzeigen, indem Sie Xcode installieren.

„Hamburger“-Menüs werden nicht mehr benötigt
In den letzten zehn Jahren mussten Designer um jedes Pixel auf dem winzigen Bildschirm des ersten iPhones kämpfen. Viele entschieden sich dafür, die Tab-Leiste ganz wegzulassen, weil sie zu viel vertikalen Platz benötigte. Mit ein wenig Kreativität haben sich einige von ihnen einen Knopf ausgedacht, der auf der linken Seite herausspringt. Das war die Geburtsstunde des berühmten Hamburger-Menüs. Am Anfang war es lustig und frisch, aber in Bezug auf die Benutzerfreundlichkeit war es ein echter Albtraum. Weitere Klicks, um die unter der Schaltfläche verborgenen Bildschirme zu erreichen. Infolgedessen ist die Verwendung sekundärer Registerkarten zurückgegangen, da die Leute oft vergessen, dass dort mehr Inhalt sein kann.
Mit dem Aufkommen großer Smartphone-Bildschirme ist es für den Benutzer schwieriger geworden, sie mit einer Hand zu bedienen.
Apple hat sogar eine Funktion implementiert, um die Navigationsleiste abzusenken, wenn Sie zweimal auf die Home-Schaltfläche tippen, während sich die gesamte Benutzeroberfläche der Anwendung ebenfalls nach unten bewegte. Dies wurde gemacht, damit der Benutzer die Navigation mit dem Daumen erreichen kann. Dann wurde diese Funktion in einen Double-Tap-Menüaufruf umgewandelt. Das Hamburger-Menü befand sich normalerweise in der oberen linken Ecke des Bildschirms und war äußerst schwer zu erreichen. Und jetzt, da die Bildschirme viel größer geworden sind, muss nicht mehr um Platz für Inhalte gekämpft werden. Die Tab-Leiste ist der naheliegendste Weg, das Hamburger-Menü zu ersetzen, da jetzt genug Platz dafür vorhanden ist. Das iPhone X bestätigt diese Richtung. Wenn Ihre Anwendung mehrere Abschnitte hat, spricht nichts dagegen, die Tab-Leiste zu verwenden. In iOS 11 nimmt die Tab-Leiste im Querformat des Bildschirms noch weniger Platz ein.
Hamburger-Menüs sind im Web sehr verbreitet, und vielleicht ist dies einer der Gründe, warum das mobile Web-Erlebnis nicht mit dem nativen Erlebnis gleichgezogen hat.
Sogar React Native verwendet native Steuerelemente, die ein fantastischer Trend in der Webtechnologie sind. Unter iOS und insbesondere auf dem iPhone X müssen Sie jedoch die Tab-Leiste verwenden.

Responsive Layouts und Multitasking
Da die Zahl der Bildschirmauflösungen, mit denen Sie zurechtkommen müssen, ständig zunimmt, ist es wichtig, Ihre Layouts responsive zu gestalten. Wenn Sie Tools wie Constraints in Sketch und Auto Layout in Xcode verwenden, müssen Sie Ihren Bildschirm so gestalten, dass der Bildschirm flexibel ist und bei Bedarf ein zusätzliches Menü anzeigen kann.
Ansichten stapeln

iPhone-Bildschirmauflösungen
Es gibt 5 Hauptauflösungen in der iPhone-Reihe: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) und 375 x 812 pt (iPhone X). Das Layout skaliert nicht, sondern erweitert sich je nach Auflösung. Beispielsweise passt sich die Navigationsleiste in der Breite an, behält aber die gleiche Höhe bei. Die Elemente im Inneren bleiben unverändert. Das iPhone 8 Plus ist das einzige Telefon, das sich im Querformat eher wie ein iPad verhält. Mit anderen Worten, die Navigation kann auf der linken Seite erscheinen und die Tab-Leiste ersetzen.

Anwendungssymbole
Das Anwendungssymbol wird verwendet, um Ihre Anwendung zu gestalten. Dies ist das erste, was Benutzer sehen, wenn sie mit der Anwendung arbeiten. Es erscheint auf dem Startbildschirm, im App Store, im Spotlight und in den Einstellungen.
Symbolgrößen
Die @1x-Auflösung wird für das iPhone nicht mehr unterstützt, sodass Sie kein Symbol dafür erstellen müssen.
App-Symbole haben derzeit nur zwei Auflösungen: @2x und @3x. Es gibt drei Arten von Symbolen: Anwendungssymbol, Spotlight-Symbol und Einstellungssymbol. Für iPad werden @1x und @2x verwendet.

Super-Ellipse
Ab iOS 7 wurden die runden Ecken der Symbole durch eine Ellipsenform ersetzt. Wenn Sie genau hinsehen, können Sie sehen, dass die Ecken glatt abgerundet sind. Exportieren Sie also keine maskierten Symbole, da dies zu schwarzen Bereichen an den Rändern führen kann. Es ist besser, eine quadratische Form zu exportieren.

Icon-Raster
Apple verwendet den Goldenen Schnitt in einigen Symbolen. Dies ist eine Garantie für gute Proportionen, aber keine strenge Regel. Selbst Apple hält sich nicht immer daran.

Farben
iOS verwendet helle Farben, um Symbole hervorzuheben. Diese Farben funktionieren sowohl auf weißen als auch auf schwarzen Hintergründen gut. Denken Sie daran, dass helle Farben selten verwendet werden sollten, nur als Aufruf zum Handeln und auf einem minimalen Hintergrund. Ungefähr 10-20 % aller Designs können farbig sein, oder sie konkurrieren zu sehr mit dem Inhalt.
IOS verwendet häufig neutrale Farben, um den Hintergrund oder den Menübereich anzuzeigen. Kontrastreicher schwarzer Text auf weißem Hintergrund ist das beste Medium für angenehmes Lesen. Schließlich wird Pastellblau verwendet, um die Tasten hervorzuheben.

Systemschrift
Die Systemschriftart ist jetzt SF Pro Text für Texte kleiner als 20 pt und SF Pro Display für Schriftarten ab 20 pt. Es ist wichtig zu beachten, dass Sie jetzt bei Verwendung der Systemschriftart Zugriff auf einen dynamischen Typ haben, mit dem die Schriftart entsprechend den Vorlieben des Benutzers angepasst werden kann.

Schaltflächen und Schriftgrößen
Faustregel: 44pt für Buttons, 12pt für kleinen Text, 17pt für Inhalte und 20pt+ für Überschriften.

Abstand zwischen Elementen und Position
Die Hauptregel ist, sich an eine 8pt-Auffüllung vom Rand des Bildschirms und zwischen den Elementen zu halten. Dadurch entsteht genügend Luft, was die Inhalte auf der Seite besser lesbar macht und den Text lesbarer macht. Außerdem sollten UI-Elemente und Text eine gemeinsame Grundlinie haben.

Statusleiste
Es wird empfohlen, die Statusleiste auf den Bildschirmen zu aktivieren, auf denen dies möglich ist. Benutzer verlassen sich darauf, um wichtige Informationen wie Batteriestand, Netzwerksignal und Uhrzeit anzuzeigen. Text und Symbole können entweder weiß oder schwarz sein, aber der Hintergrund kann jede Farbe haben oder sogar mit der Navigationsleiste verschmelzen.

Navigationsleiste
Die Navigationsleiste ist ein schneller Zugriff auf Informationen über den Bildschirm. Die linke Seite der Leiste kann verwendet werden, um die Schaltflächen Zurück, Profil, Menü zu platzieren, während die rechte Seite für die Aktionsschaltflächen verwendet werden kann: Hinzufügen, Bearbeiten, Fertig. Es ist wichtig, dass Sie, wenn Sie eines der Systemsymbole verwenden, keine Assets dafür erstellen müssen.
Der Hintergrund ist wie in der Statusleiste farblich frei wählbar und meist dezent weichgezeichnet, damit der Text immer gut lesbar ist. Wenn eine Navigationsleiste zusammen mit einer Statusleiste erstellt wird, werden beide Hintergründe zusammengeführt.

Suche
Wenn Sie viele Inhalte auf einer Seite haben, ist es ein Muss, Inhaltssuchfunktionen hinzuzufügen.

Symbolleiste
Die Symbolleiste wird als zusätzlicher Ort verwendet, um aktive Schaltflächen zu platzieren und den Bildschirmstatus anzuzeigen.

Tab-Leiste
Die Registerkartenleiste ist die Hauptnavigation zwischen Bildschirmen. Vermeiden Sie das Hamburger-Menü, wenn Sie nur wenige Artikel haben. Ein sofort sichtbares Menü erhöht die Anzahl der Klicks auf die Menüpunkte, denn das Offensichtliche ist immer besser. Abgesehen davon ist es am besten, Text zu Menüsymbolen hinzuzufügen, da die meisten Benutzer die Zeichen nicht erkennen können, insbesondere wenn sie nicht dem Standard entsprechen.

Zustände
Wenn die Menüpunkte nicht aktiv sind, sollten die Symbole ausgegraut sein. Zum Beispiel wie auf dem Bild - sie ziehen weniger Aufmerksamkeit auf sich.

Tabellenansicht
Die Tabellenansicht ist die am häufigsten verwendete Ansicht zum Scrollen durch Inhalte. Viele Anwendungen verwenden ein Tabellenanzeigeformat. Diese Ansicht ist Standard und auch bis in die kleinsten Elemente anpassbar.

Grundstile
Auf einer grundlegenden Ebene können Sie einige voreingestellte Stile und Funktionen verwenden.

Abschnitte
Elemente können mit einem Titel oben und einer Beschreibung unten gruppiert werden.

Sammlungsansicht
Wenn Sie Inhalte in Form einer Tabelle in Zeilen und Spalten anordnen müssen, können Sie die Sammlungsansicht verwenden. Es wird Ihnen helfen, das Layout Ihrer Träume zu erstellen.

Layoutoptionen der Sammlungsansicht
Wenn mehr als eine Sammlung vorhanden ist, können Sie eine kombinierte Sammlungsansicht erstellen. Die Möglichkeiten sind endlos.

Modale Fenster
Ein Warndialogfeld wird verwendet, um wichtige Informationen zu vermitteln, und fordert den Benutzer auf, sofort Maßnahmen zu ergreifen. Dialogfelder dieses Typs sollten präzise und prägnante Informationen enthalten, und die Aktionen sollten offensichtlich sein.

Modale Aktivitätsfenster
Der Aktivitätsdialog ermöglicht das Teilen von Inhalten (Text, Bilder, Links) über Airdrop, verschiedene Anwendungen (z. B. Mail, Facebook, Twitter) sowie das Hinzufügen zu Favoriten, Lesezeichen usw. Das Erscheinungsbild des Fensters kann nicht angepasst werden , aber Funktionen können.

Vollbildmodalitäten
Wenn viele Informationen vorhanden sind, können Sie modale Fenster im Vollbildmodus verwenden. Solche Fenster werden in der Regel durch Animationen geöffnet und geschlossen (sie können sich herausbewegen, erscheinen und verschwinden, sich umdrehen, scrollen). Wie andere Modals sollten auch diese möglichst prägnant und prägnant sein und sich leicht verstecken lassen.

Tastaturen
Die Tastatur wird verwendet, um Informationen in Textfelder einzugeben. Es ist leicht anpassbar, um verschiedene Arten von Informationen wie Links, E-Mails, Telefonnummern und Emojis einzugeben. Es ist möglich, ein helles oder dunkles Thema und die Beschriftung auf der Bestätigungsschaltfläche auszuwählen (die Standardeinstellung ist „enter“ oder „return“ auf Englisch).

Wenn es viele Auswahlmöglichkeiten gibt, können Sie die Auswahl verwenden. Dies ist besonders praktisch für Datumsangaben, bei denen Sie drei Felder gleichzeitig eingeben müssen (Tag, Monat, Jahr).

Segmentierte Kontrolle
Wenn die Registerkartenleiste zum Umschalten zwischen Hauptabschnitten verwendet wird, dient dieses Steuerelement zum Umschalten zwischen Unterabschnitten.

Schieberegler
Schieberegler sind interaktive Steuerelemente, die nicht sehr präzise sind, aber für schnelle Anpassungen wie Ton oder Helligkeit äußerst praktisch sind.

Fortschrittsanzeige
Das Element Fortschrittsbalken zeigt den Fortschritt der Aktion an. Zum Beispiel beim Laden einer Webseite. Die Höhe des Elements kann angepasst werden.
Schalten
Zum schnellen Ein- und Ausschalten von Funktionen. Nicht für andere Kontexte als Ein/Aus geeignet.

Stepper ist langsamer, aber genauer als Slider. Ermöglicht Benutzern, den Wert in Schritten von 1 zu erhöhen oder zu verringern. Der Rahmen und die Füllung sind anpassbar.
iOS-Symbole
Standardplattformsymbole. Sie sind in iOS allgegenwärtig und werden von den Benutzern gut verstanden. Die Verwendung dieser Symbole für andere Zwecke kann für Benutzer verwirrend sein, daher ist es wichtig zu wissen, wie sie in iOS verwendet werden.
Beim Erstellen Ihrer Symbole ist es wichtig, vertraute Symbole zu verwenden. Darüber hinaus wird empfohlen, sie mit kleinem Text von 10pt oder mehr zu ergänzen.

Diese Vorlagen sind nicht nur zum Lernen nützlich. Sie können sie verwenden und an Ihre Bedürfnisse anpassen.
IOS 11 GUI-Kit von APPLE
Wenn Sie für iOS entwerfen, möchten Sie Dinge wie Status-, Navigations- und Registerkartenleisten verwenden.

IOS 11 GUI-Kit von GREAT SIMPLE STUDIO
Übersetzung von den UX/UI-Designern Victoria Shishkina, Ksenia Valyakina und Anastasia Ovsyannikova
Wenn Sie ein glücklicher Besitzer eines iPhones sind und Schwierigkeiten haben, die Namen der Symbole in Ihrem Menü zu lesen, dann ist das heutige Material genau das Richtige für Sie. Schließlich werde ich heute über das Erhöhen und Verringern der Schriftart auf dem iPhone sprechen.
Trotz der riesigen Bildschirmdiagonalen reicht die Standard-Schriftgröße manchmal einfach nicht für eine komfortable Nutzung. Glücklicherweise hat dieses Smartphone die Möglichkeit, die Schriftgröße zu ändern.
Apple hat eine ziemlich gute Gerätenutzungsrichtlinie, sie versuchen, die Einstellungen für Benutzer so einfach und bequem wie möglich zu gestalten.
Wenn Sie der Meinung sind, dass die aktuelle Schriftgröße nicht groß genug für Sie ist, können Sie sie bedenkenlos erhöhen. Warum leiden, wenn alles vorhanden ist.
Alles ist ganz einfach eingerichtet, Sie wählen eine Schriftart und müssen nicht einmal etwas bestätigen. Der Text ändert sich, wenn Sie den Schieberegler bewegen. Dies wird Ihnen helfen, alles genau für Ihren Bildschirm einzurichten.
Wenn Sie die Schrift nicht groß machen möchten, gibt es eine andere Option, um den Text besser lesbar zu machen - fett. Alle Buchstaben werden viel besser lesbar sein.
Zusätzlich zu den Menü- und Symbolbeschriftungen werden die Tastaturbuchstaben und alle anderen Beschriftungen, die sich in Unterstützerprogrammen befinden, fetter.
Alles geschieht nach den gleichen Schritten wie im letzten Absatz:

Das ist alles, jetzt können Sie die benötigten Informationen leicht finden und vor allem ist alles verständlicher geworden. Sie können es jederzeit in die entgegengesetzte Richtung ändern, dh diese Funktion deaktivieren.
Jetzt wissen Sie, wie Sie Ihre Schriftart auf dem iPhone ändern können: Vergrößern oder verkleinern Sie sie, machen Sie sie fett. Solche flexiblen Einstellungen sollten die Verwendung Ihres Telefons noch komfortabler machen.
Verfolgen Sie die Nachrichten, es wird viele nützliche Informationen zu Apple-Geräten geben.
Irgendwie habe ich vor ein paar Tagen beim Abwischen des iPhone-Bildschirms von Fingerabdrücken festgestellt, dass das Bild auf dem Display des Telefons aus irgendeinem Grund zugenommen hat. Als erstes fiel mir ein, iOS neu zu starten, aber nach dem Download änderte sich nichts und auch der Lock-Desktop wurde vergrößert. Ich wusste nicht, was ich tun sollte und dachte bereits darüber nach, einen Werksreset durchzuführen. Aber das ist der letzte Schritt! Es wurde beschlossen, im Internet nach einer Antwort zu suchen - das allwissende Google um Rat zu fragen.
Die Antwort ließ nicht lange auf sich warten und die Lösung war innerhalb weniger Minuten gefunden. Vorausschauend möchte ich klarstellen, dass der Zoom-Effekt möglicherweise nicht für alle iPhone-Besitzer angezeigt wird, sondern nur für diejenigen, die die Zoom-Funktion in den Barrierefreiheitseinstellungen aktiviert haben.

Tippen Sie 2 mal gleichzeitig mit drei Fingern auf das iPhone-Display und das Bild wird sofort verkleinert. Und wenn Sie statt zweier Berührungen drei machen, erscheint das Zoom-Menü auf dem iPhone-Bildschirm. Durch Drücken der Taste „Zoom out“ wird das Bild auf dem Display normal. Dies kann auch durch Ziehen des Erhöhungs-/Verringerungsreglers nach links erfolgen, der sich ganz unten im Menü befindet.

Wie sich am Ende herausstellte, handelt es sich bei der Bildschirmvergrößerung keineswegs um einen Softwarefehler, sondern um eine Funktion des Telefons, die für Menschen mit Behinderungen ausgelegt ist. Um es zu verwenden oder zu deaktivieren, gehen Sie zur Anwendung Einstellungen und wählen Sie das Menü Allgemein → Universeller Zugriff→ Zoomen Sie hinein und setzen oder entfernen Sie den Schieberegler von der Zoomfunktion

Wenn Sie die Bildschirmvergrößerung auf dem iPhone aus irgendeinem Grund nicht entfernen können, verwenden Sie einen Computer, auf dem iTunes installiert ist.
Schritt 1 Verbinden Sie Ihr iOS-Gerät mit Ihrem Computer
Schritt 2 Starten Sie iTunes und wählen Sie Ihr Gadget aus
Schritt 3 Klicken Sie im Menü Optionen auf Barrierefreiheit konfigurieren...
Schritt 4 Aktivieren Sie das Kontrollkästchen Nicht verwenden und klicken Sie auf OK

Größerer Bildschirm bedeutet mehr Optionen. Es scheint, dass die Benutzer die Vergrößerung der Bildschirmdiagonale so wahrnehmen sollten, mit Ausnahme derer, die sich um die ergonomische Seite des Problems kümmern. Aber nein, es gibt sogar diejenigen, die mit der Anzeige von zu vielen Informationen auf einem Bildschirm nicht zufrieden sind.
Es ist schwierig, sich einen objektiven Grund vorzustellen, warum eine Person beim Arbeiten mit 24 Symbolen auf dem Bildschirm anstelle von 20 oder etwas weniger Wischen nicht zufrieden sein könnte Einstellungen. Aber nicht umsonst haben Apple-Entwickler eine Funktion implementiert, um Symbole auf dem Desktop und alle Inhalte von Standardanwendungen in dem von 4-Zoll-Geräten bekannten Format anzuzeigen? Anweisungen zum Einrichten von "Zoom anzeigen" unten.
1. Wir starten Einstellungen und gehe zum Abschnitt Bildschirm und Helligkeit;

2.
Im Kapitel Zunahme klicken Sie auf die Zeile "Aussicht";
3
. Oben gibt es zwei mögliche Optionen - " Standard" und " vergrößert«;

4.
Wechseln zu "Erhöht", können Sie zu den richtigen Screenshots scrollen und sehen, wie Symbole und Anwendungen im 4-Zoll-Anzeigemodus aussehen;
5.
Nachdem Sie sich für die Option entschieden haben, drücken Sie "Bereit" in der oberen rechten Ecke.

| Verwandte Artikel: | |
|
Kinderspiele Einmaleins für 2 und 3
Das Einmaleins lernen ist einfach, wenn man eine Spieltechnik anwendet ... Darreichungsformen und Art der Anwendung
Du bist auf der Malseite der Familie. Die Malvorlage, die Sie ... Malvorlagen Baumaschinen kostenlos herunterladen und ausdrucken Malvorlagen zum Thema Baufahrzeuge herunterladen
Sie befinden sich auf der Malseite für Baumaschinen. Färbung... | |